[PITCH] - Uma biblioteca React que vai melhorar a sua vida em 19.25%!
Você já se cansou de passar props para baixo da árvore de componentes? 😖
Eu sei que isso é chato. Na verdade, muito chato.
Além de abrir brechas para falhas de segurança.
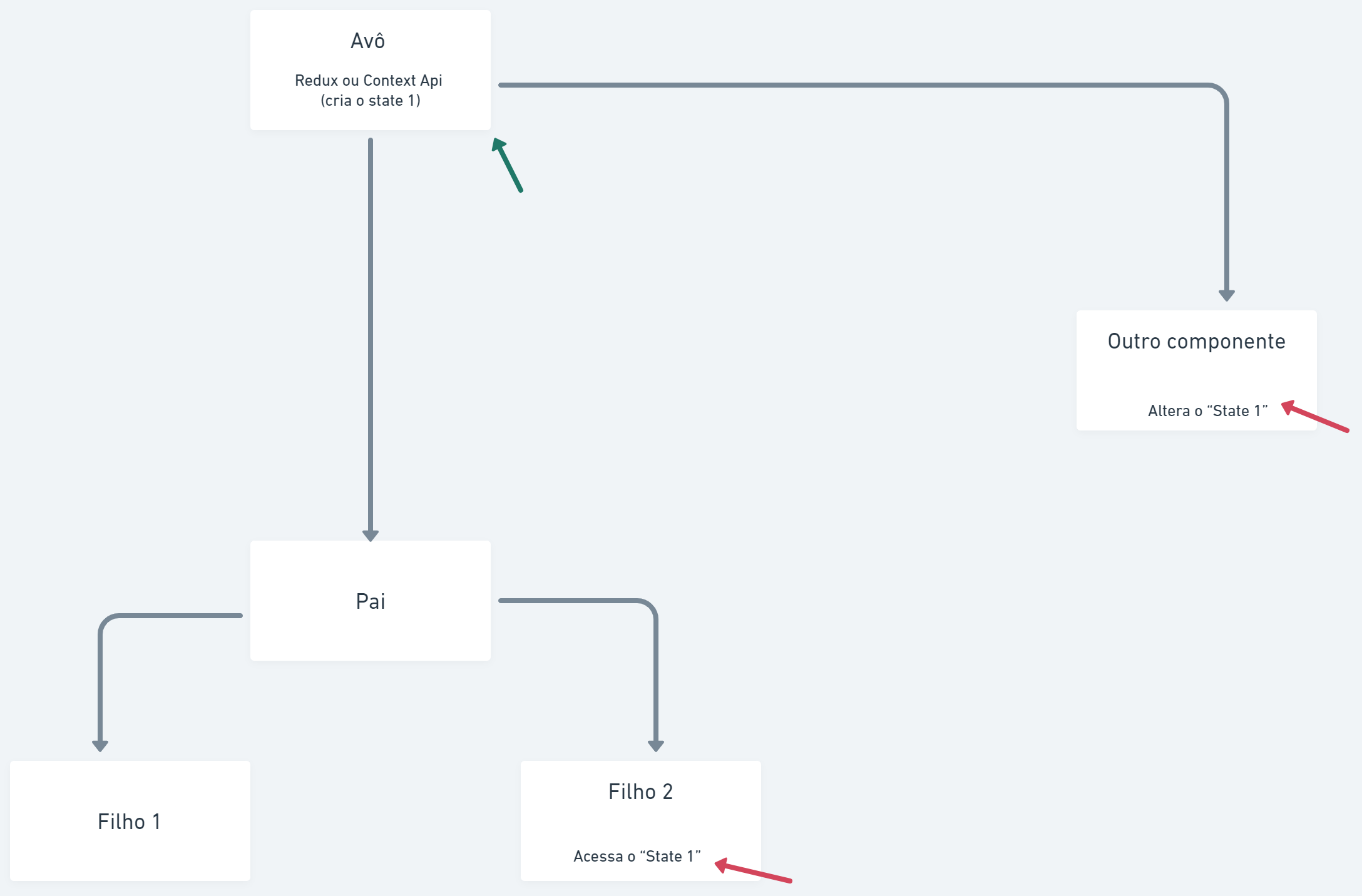
Às vezes, você usa o Redux ou Context API, mas nem sempre é a melhor solução.
Porque você precisa criar muito código que não é necessário.
Ou pior, você só precisa passar um valor simples de um componente para outro.
E foi por isso que eu criei o React Trigger State.
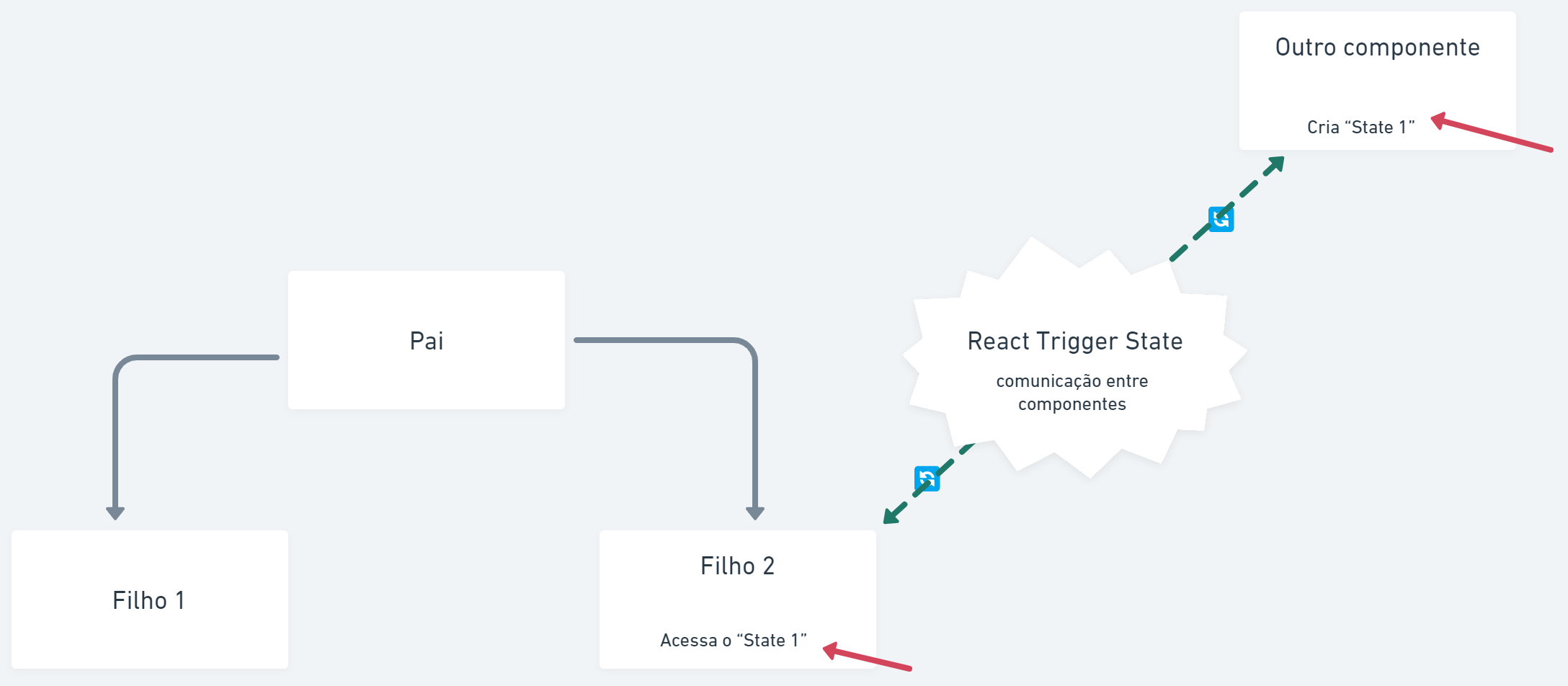
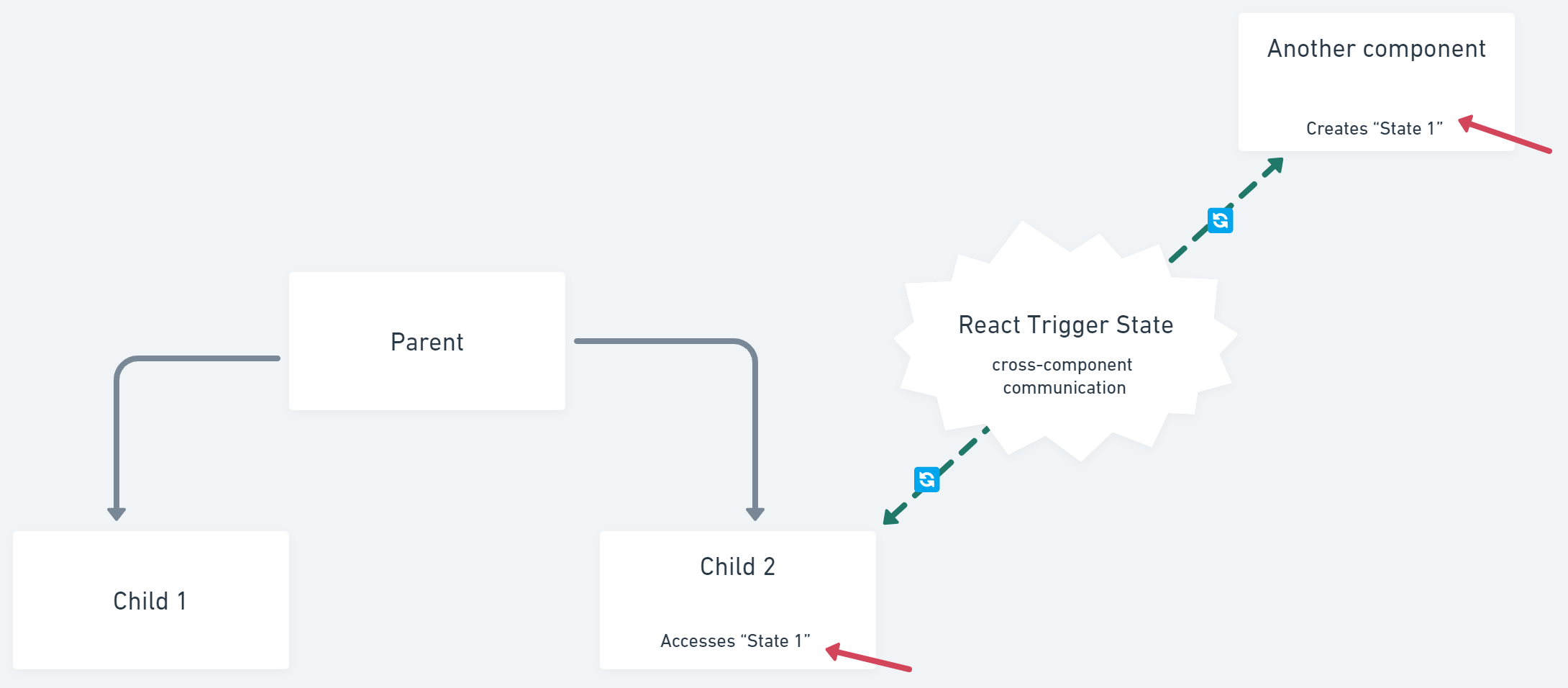
Ele faz, mais ou menos, isso daqui:

Isso mesmo! O React Trigger State permite uma comunicação entre componentes sem ter uma relação pai-filho.
Mas... e se o usuário for para outra página e voltar?
Bem, não se preocupe, porque nós armazenamos os dados, então você não precisa perder seu tempo!
Curioso?
Espero que sim!
Se tiver, tem essas histórias que eu criei com o Storybook:
Tente mudar o valor do estado e veja o que acontece:
E depois tente ir em outra história e voltar para ver se o estado continua o mesmo.
Como usar?
useTriggerState
É um hook que dispara mudanças de estado de qualquer lugar na aplicação.
Seu funcionamento é quase igual ao do useState:
import { useTriggerState } from "react-trigger-state";
// num componente:
const [state, setState] = useTriggerState({
name: "meu_primeiro_estado",
initial: "Wow, parece que é mágica!",
});
E então você pode pegar o valor do estado:
import { useTriggerState } from "react-trigger-state";
// em outro componente:
const [state, setState] = useTriggerState({
name: "meu_primeiro_estado",
});
Sim!! É mágica! Você não precisa mais de um componente pai para compartilhar o estado.
Isso virou problema do passado!
Se você se interessou, veja o exemplo no CodeSandbox:
Também há o useTriggerFunction e useGetFunction para compartilhar funções entre componentes.
E o useTriggerRef para compartilhar referências entre componentes.
Posso fazer um post sobre eles também?
Me avise nos comentários!
Se ficou curioso, acesse o perfil na NPM e veja a documentação completa.
E se ainda tiver um minutinho, por favor, acesse a página do projeto no GitHub e de uma estrela!
Me ajuda de montãoo
Obrigado!
#michelTeloMeNotaPorFavor