Oi! @RodrigoSalomonDev, então, como o @cay escreveu, o objetivo do React Trigger State, é complementar o Redux.
Então, enquanto o Redux é uma biblioteca que permite que você gerencie o estado da sua aplicação de forma global.
O React Trigger State, permite que você compartilhe o estado entre componentes sem ter que passar por props.
Um exemplo seria, um componente que cria um estado para um input, e outro componente que consome esse estado.
Você não precisaria criar um avô para compartilhá-lo, você poderia usar o React Trigger State.
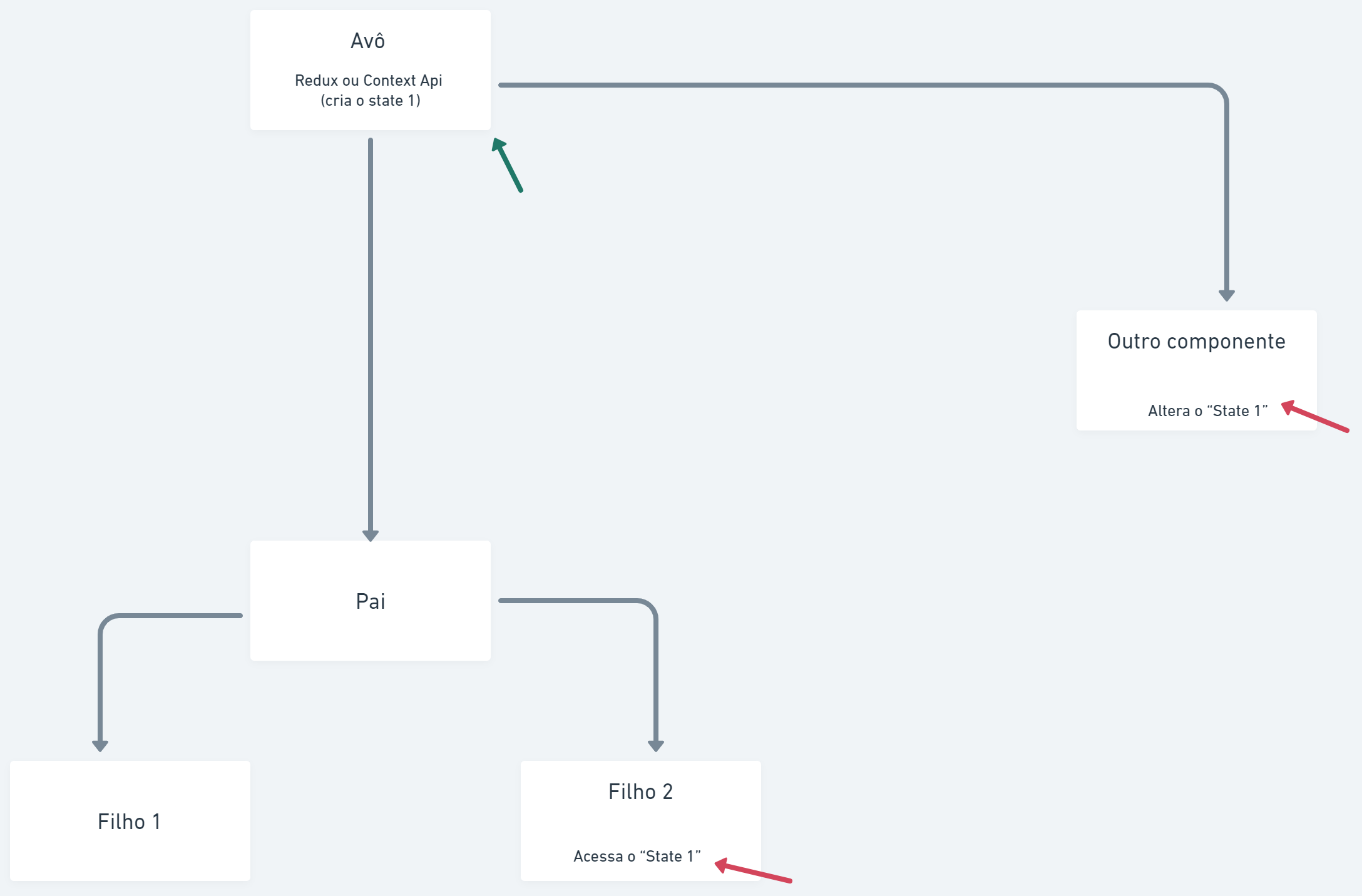
Olhe nesse exemplo (usando redux):

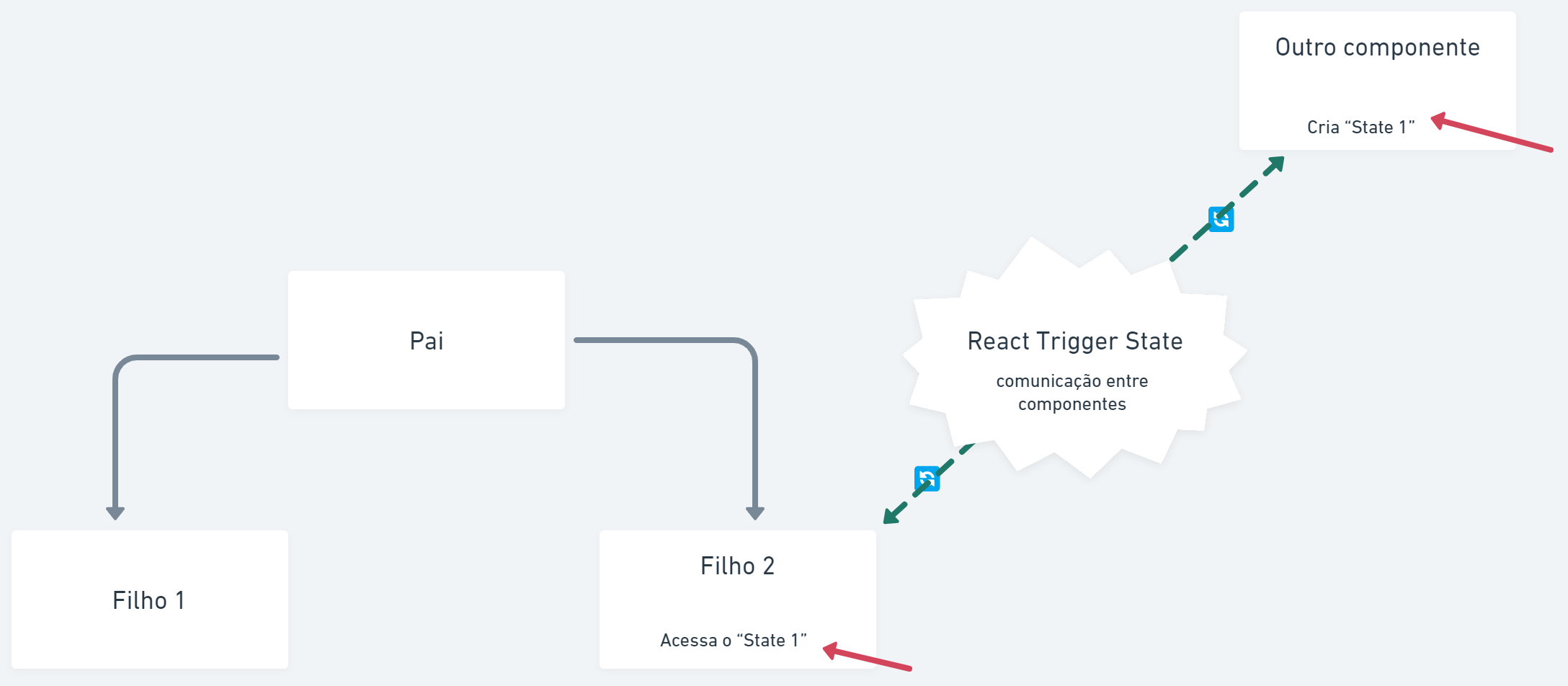
Já aqui, usando o React Trigger State:

Consegue ver a diferença?
Com o React Trigger State, você poupa tempo neste processo de compartilhamento de estado, sobretudo, com informações que não precisam ser compartilhadas com toda a aplicação.
Mas... talvez... no futuro ... eu melhore o React Trigger State para que ele possa ser usado como um substituto do Redux hehehe.
Espero que tenha conseguido tirar a tua dúvida!