Bom dia! Tô começando agora na programação e tive a impressão que o Redux faz isso, não? Me ajudem a entender por favor. Abraço!
Sim, faz. Porém exige criar uma estrutura pra isso (no caso de Redux, tem store, actions, etc.) Tem também a Context API (onde é necessário criar contexts e providers, etc.), que na minha opinião é mais fácil de usar, e tem o mesmo objetivo, gerenciamento de estado.
No caso a biblioteca que o @geavila criou, também tem o mesmo objetivo, que é evitar prop drilling e facilitar o compartilhamento de estados entre componentes, só que de uma forma diferente, e simples de usar.
Obrigado pela explicação!
Oi! @RodrigoSalomonDev, então, como o @cay escreveu, o objetivo do React Trigger State, é complementar o Redux.
Então, enquanto o Redux é uma biblioteca que permite que você gerencie o estado da sua aplicação de forma global.
O React Trigger State, permite que você compartilhe o estado entre componentes sem ter que passar por props.
Um exemplo seria, um componente que cria um estado para um input, e outro componente que consome esse estado.
Você não precisaria criar um avô para compartilhá-lo, você poderia usar o React Trigger State.
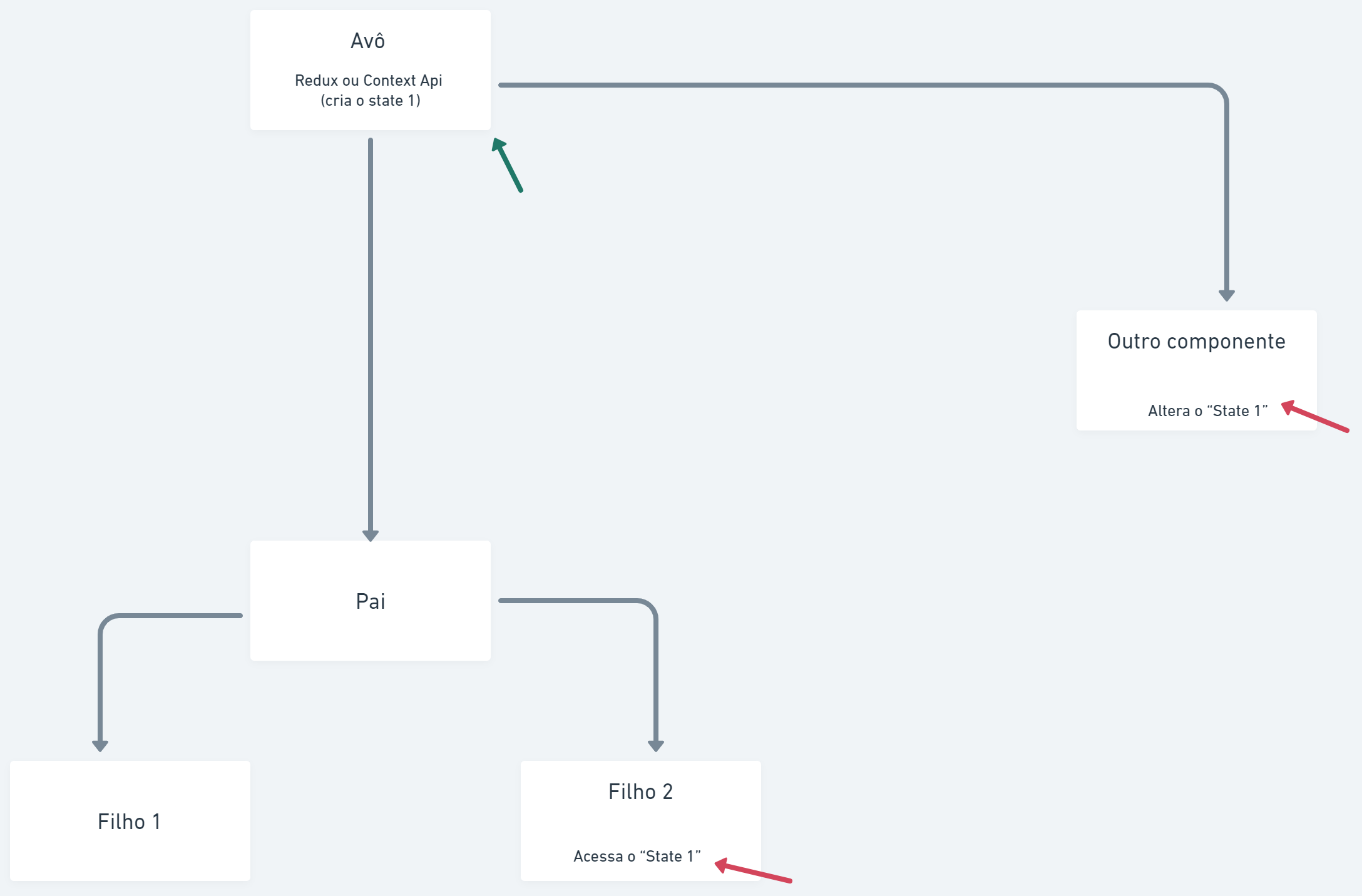
Olhe nesse exemplo (usando redux):

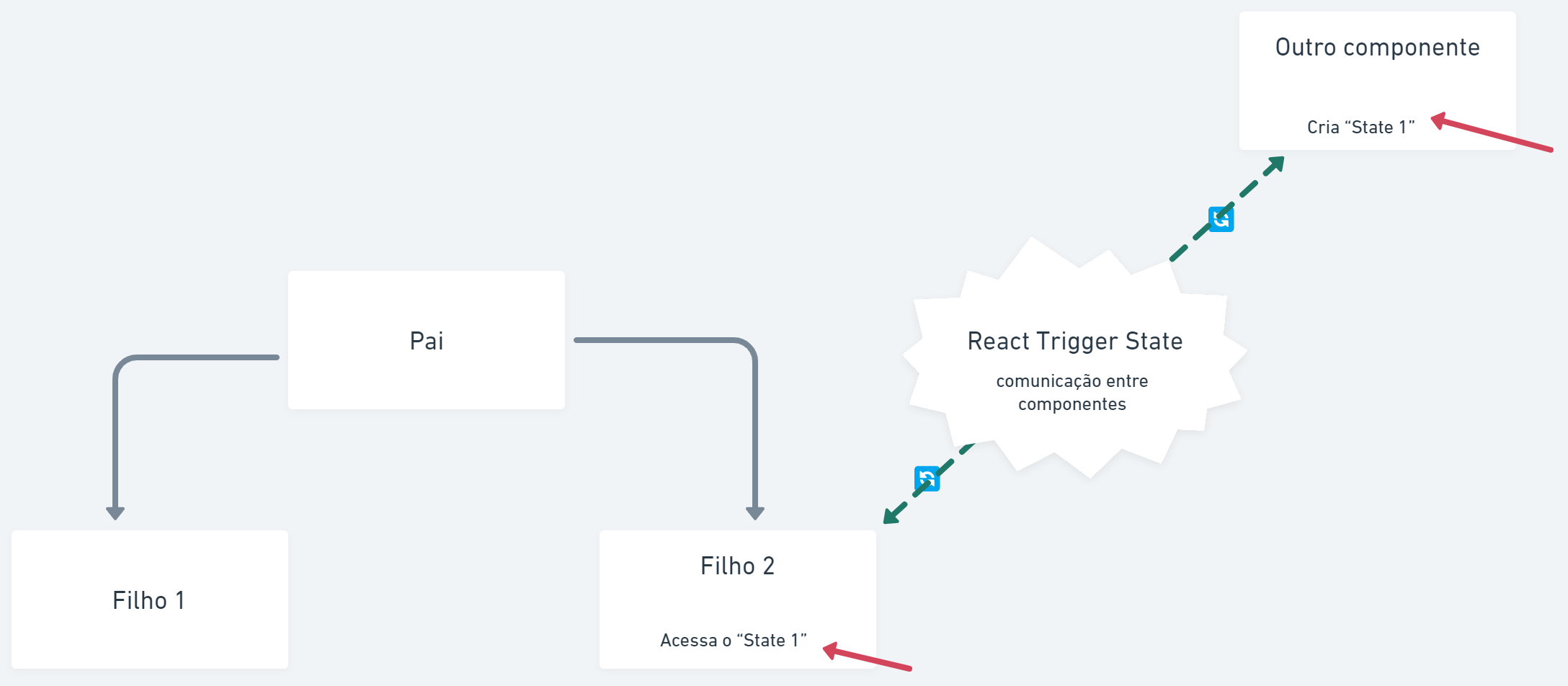
Já aqui, usando o React Trigger State:

Consegue ver a diferença?
Com o React Trigger State, você poupa tempo neste processo de compartilhamento de estado, sobretudo, com informações que não precisam ser compartilhadas com toda a aplicação.
Mas... talvez... no futuro ... eu melhore o React Trigger State para que ele possa ser usado como um substituto do Redux hehehe.
Espero que tenha conseguido tirar a tua dúvida!
Conseguiu sim, demais! Vlw!