Ferramentas de produtividade para melhorar o fluxo de trabalho do desenvolvedor 🚀⚡
⚠️ Atenção! Este artigo foi traduzido do inglês para o português a partir da fonte informada ao final do artigo. A tradução é fornecida apenas para fins informativos e não deve ser considerada como uma tradução oficial. Não me responsabilizo por quaisquer erros ou imprecisões que possam ter sido introduzidos na tradução. É altamente recomendável que você verifique a precisão do conteúdo com a fonte original em inglês.
Cada ferramenta incluirá um link direto, uma descrição e uma visualização da imagem.
1. Swimm
Escreva facilmente notas e documentos internos sobre seu código.
Crie documentação de código interno sempre atualizada, fácil de encontrar e usar, para que seus desenvolvedores possam confiar nela e gastar menos tempo procurando respostas.

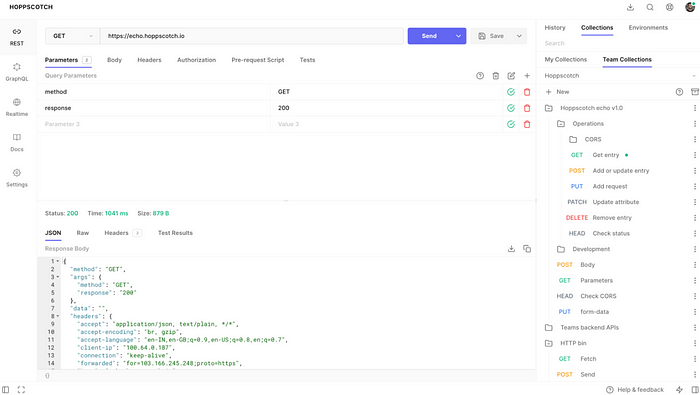
2. Hoppscotch
Conjunto de desenvolvimento de API leve e baseado na Web que ajuda você a criar solicitações com mais rapidez, economizando um tempo precioso no desenvolvimento.

3. Twist
Um aplicativo de mensagens assíncronas que facilita a colaboração de qualquer lugar usando threads para organizar suas conversas.

4. Plaky
O gerenciador de tarefas para os desenvolvedores rastrearem facilmente suas próprias atribuições e verem no que os outros estão trabalhando no momento.

5. Sizzy
O navegador para desenvolvedores web. Desenvolva, depure e teste seus sites e aplicativos com facilidade e rapidez.

6. Wappalyzer
Analisador de tecnologia que mostra com o que os sites são construídos. Descubra linguagens de programação, análises, ferramentas de marketing, etc.
7. Ngrok
Um serviço gratuito que ajuda você a compartilhar um site ou servidor em execução em sua máquina local na web.
8. StackBlitz
Um ambiente de desenvolvimento online para uma estrutura rápida de projetos Angular, React, Vue, Vanilla, RxJS e TypeScript.
9. Figma
Uma ferramenta de design gratuita para equipes que criam produtos juntos. Ele ajuda toda a equipe de produto a criar, testar e enviar mais rapidamente.
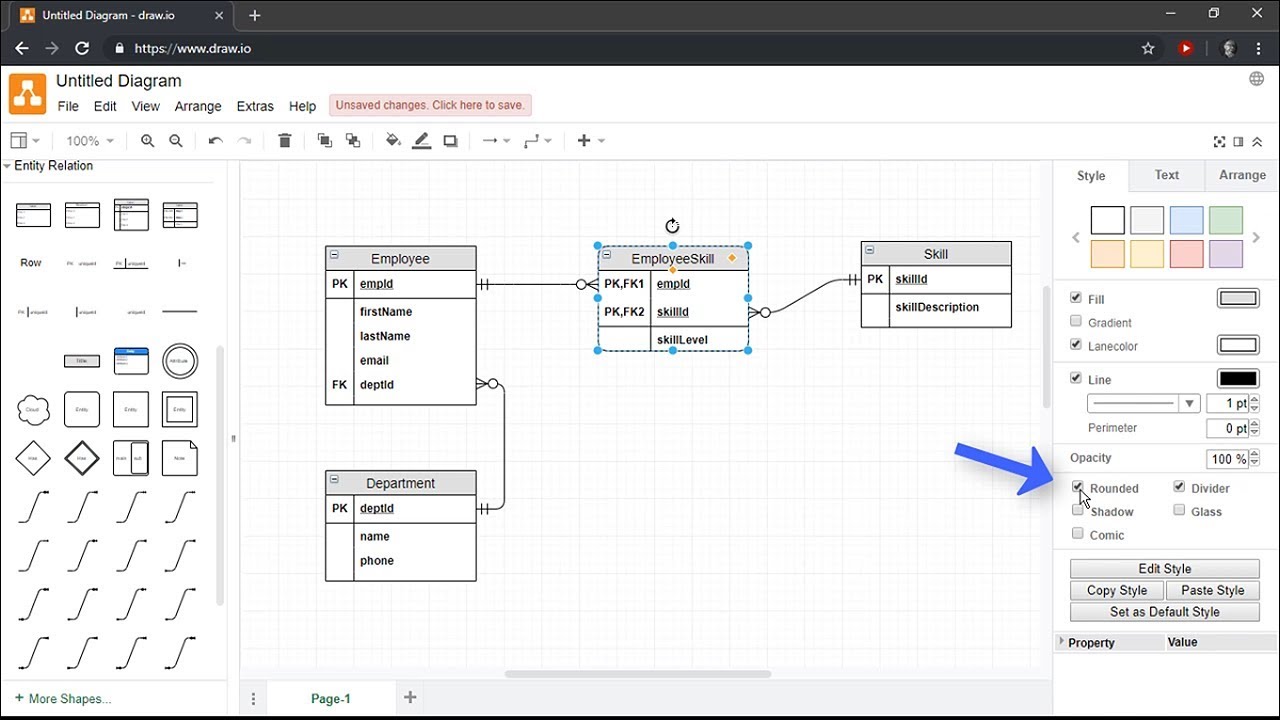
10. Diagrams.net
Software de desenho gráfico multiplataforma gratuito e de código aberto para criar fluxogramas, wireframes, diagramas e muito mais.
11. ShareX
Um programa gratuito e de código aberto que permite capturar ou gravar qualquer área da tela e compartilhá-la com o simples toque de uma tecla.

12. Prioritize
Crie, visualize e priorize tarefas em uma interface de arrastar e soltar com diferentes painéis de prioridade.
13. Clockify
Rastreador de tempo e aplicativo de quadro de horários que permite rastrear horas de trabalho em projetos e analisar sua produtividade.

14. Cold Turkey
Bloqueie sites, jogos e aplicativos para aumentar sua produtividade e recuperar seu tempo livre.

15. Pomofocus
Divida o trabalho em intervalos cronometrados separados por pausas curtas, maximize o tempo produtivo e minimize o tempo de inatividade, evitando o esgotamento.
16. musicForProgramming
Uma série de mixagens destinadas a ouvir enquanto se programa para focar o cérebro e inspirar a mente.
17. CodeSandbox
Uma sandbox de código online para os usuários escreverem, editarem, testarem, colaborarem e executarem projetos de desenvolvimento web.
18. Obsidian
Uma ferramenta de anotação poderosa onde você escreve em Markdown e as notas ficam na sua máquina. Também é possível referenciar as notas entre elas e ver um mapa geral das anotações salvas.
Além disso, a ferramenta possui vários plugins, dentre eles, sincronização das notas com repositórios git, calendário, etc.

Se tiver alguma dica, deixe nos comentários! ;)