⛳ Isso pode te salvar de muita dor de cabeça - Feature Flags
Pensa que você tem uma aplicação online. Um produto. Que vários usuários estão atingindo sua API, client-side e tudo parece estar bem.
Mas, em um belo dia, sua aplicação dá um bug sinistro na parte de pagamentos. Alguém descobriu sem querer um bug de retirar dinheiro infinito no seu cashout e está sacando ou pedindo para sacar que nem maluco. Estão te usando como se fosse um glitch de GTA5 para fazer dinheiro sem parar.
Você aciona a equipe de desenvolvimento como um todo, fala do problema, coloca urgência em todos os times e chegam à conclusão que até o problema ser resolvido é melhor derrubar o app em produção, para nenhum malandro ficar pedindo saque infinito.
Resultado, por um problema de unha encravada você desligou o corpo inteiro.
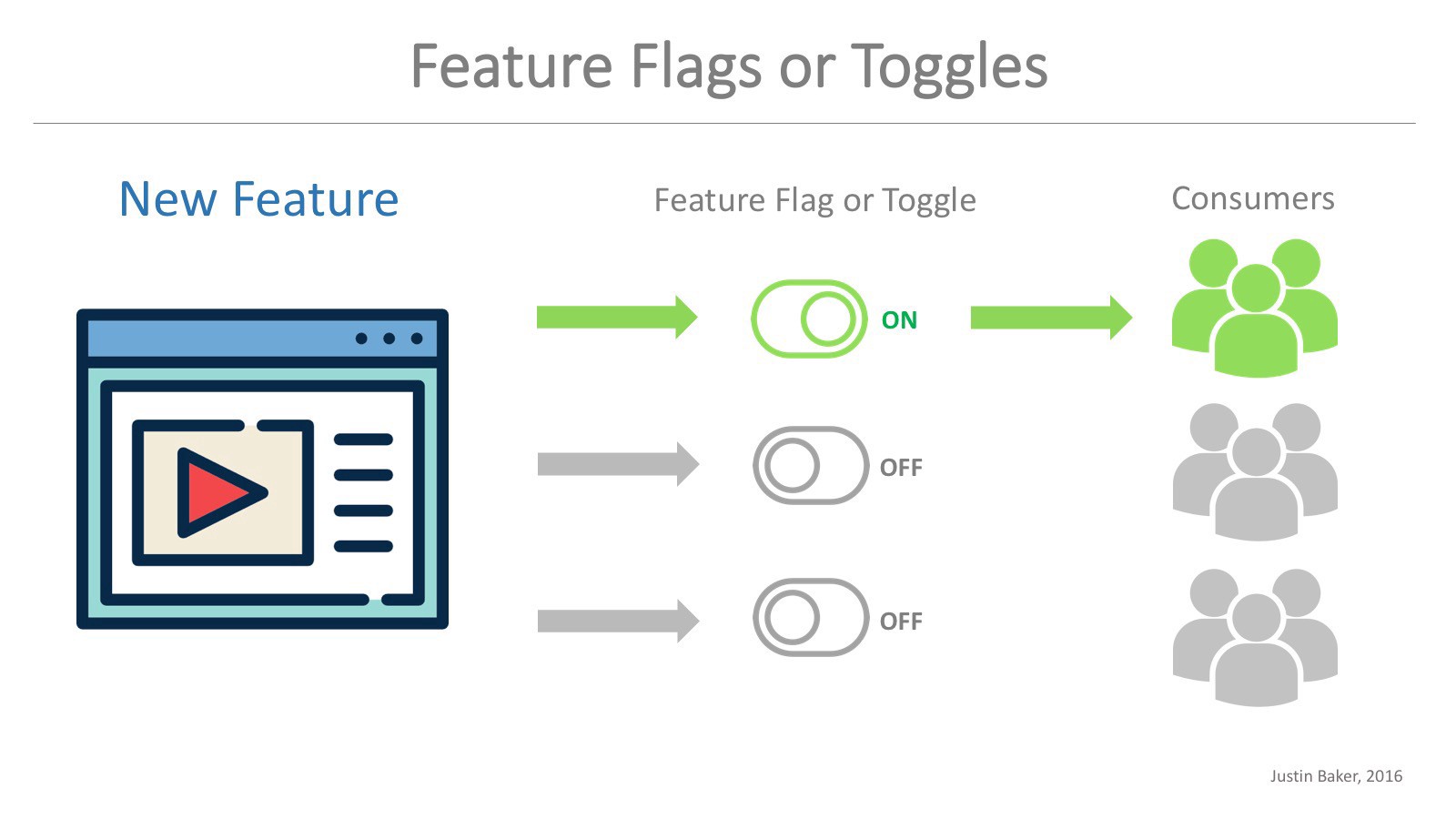
⛳ Feature flags
Já pensou se você tivesse um botão mágico que desabilitasse somente uma feature (como o seu saque, nesse caso) para todo mundo, assim você e o time poderiam trabalhar melhor e com mais calma?
Pois bem. Aqui está onde eu queria chegar.
Feature Flags são nada mais que um if, que pode te ajudar com essa tarefa e minimizar danos.
Você pode implementar de forma "nativa", fazendo com seu próprio backend e trazendo diversos boolean que são ativados/desativados por um dashboard de administração próprio.
Mas vou mostrar no final uma das diversas ferramentas que você pode usar para facilitar sua vida, ainda mais quando se trata de indie hacking e self-made, onde não temos tempo nem dinheiro para fazer nada.
Dessa forma, você pode remover uma feature temporariamente, trabalhar com mais segurança no fix dela e, quando tudo estiver bem, voltar ela para o aquário de produção.

São mais que um if
Eu sei, escrevi que era apenas um if pra você entender melhor, mas pode ser mais que isso.
Você pode, por exemplo, fazer um roll out para apenas 50% dos usuários, ver se ocorre tudo bem e depois soltar a outra metade para usar.
Em uma aplicação de 100k users, você pode, após fazer seu fix, soltar para 10k, depois pra + 20k depois para mais 30k e finalizar liberando pra geral.
As possibilidades sao grandes quando falamos de roll out. Mas a ideia continua a mesma.
Se true mostra. Se false não mostra e segue o baile.
Por usuário
Além disso, você pode criar flags que carregam um parâmetro como o user id e fazer alterações somente a um usuário ou somente a um grupo de usuários que carregam uma característica em comum.
Isso ajuda a manter sua plataforma e ter um controle maior sobre cada um.
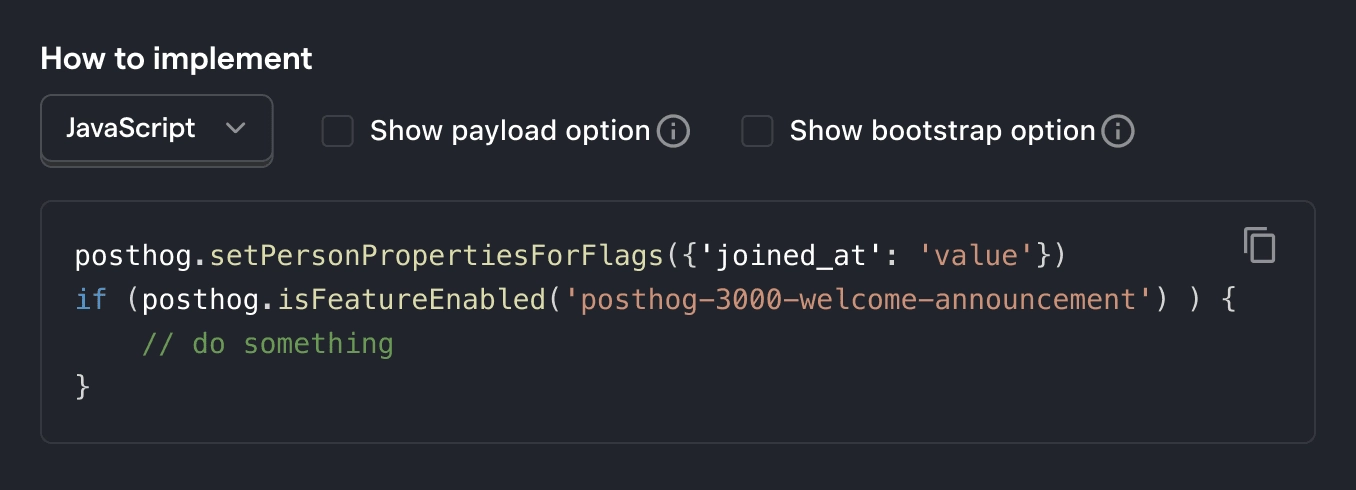
Posthog e ferramentas
Uma forma de não perder tanto tempo com isso é colocando em uma ferramenta já pronta.
A melhor até agora que eu testei é o PostHog.

Eu poderia ensinar como fazer passo a passo, mas de verdade, a doc deles é tão boa que eu é até sacanagem eu tentar te explicar.
É a única doc que eu copiei, colei e funcionou sem precisar fazer alteraçoes ou pesquisar bugs.
https://posthog.com/docs/feature-flags
Para nextjs - https://posthog.com/tutorials/nextjs-analytics
Não precisa só sumir
Quando for desativar uma funcionalidade, ainda mais se ela for core no seu produto, como o saque, você não precisa sumir simplesmente com o botão e deixar seu user confuso.Isso pode até mesmo sobrecarregar seu suporte, afinal um botão sumiu.

Para uma melhor UX, fale ao seu user o que está acontecendo. Peça paciência e o recompense com uma melhoria.
Em um cenário de caos, se preparar dessa forma ajuda muito a reduzir danos.
Se você gosta desse tipo de conteúdo e pretende subir um SaaS próprio alguma vez na sua vida, vem comigo e me segue, estou postando diáriamente conteúdos no meu twitter e semanalmente no meu youtube.
Esse artigo também estará em formato de vídeo muito em breve no meu canal do youtube:
https://youtube.com/@daniellimae