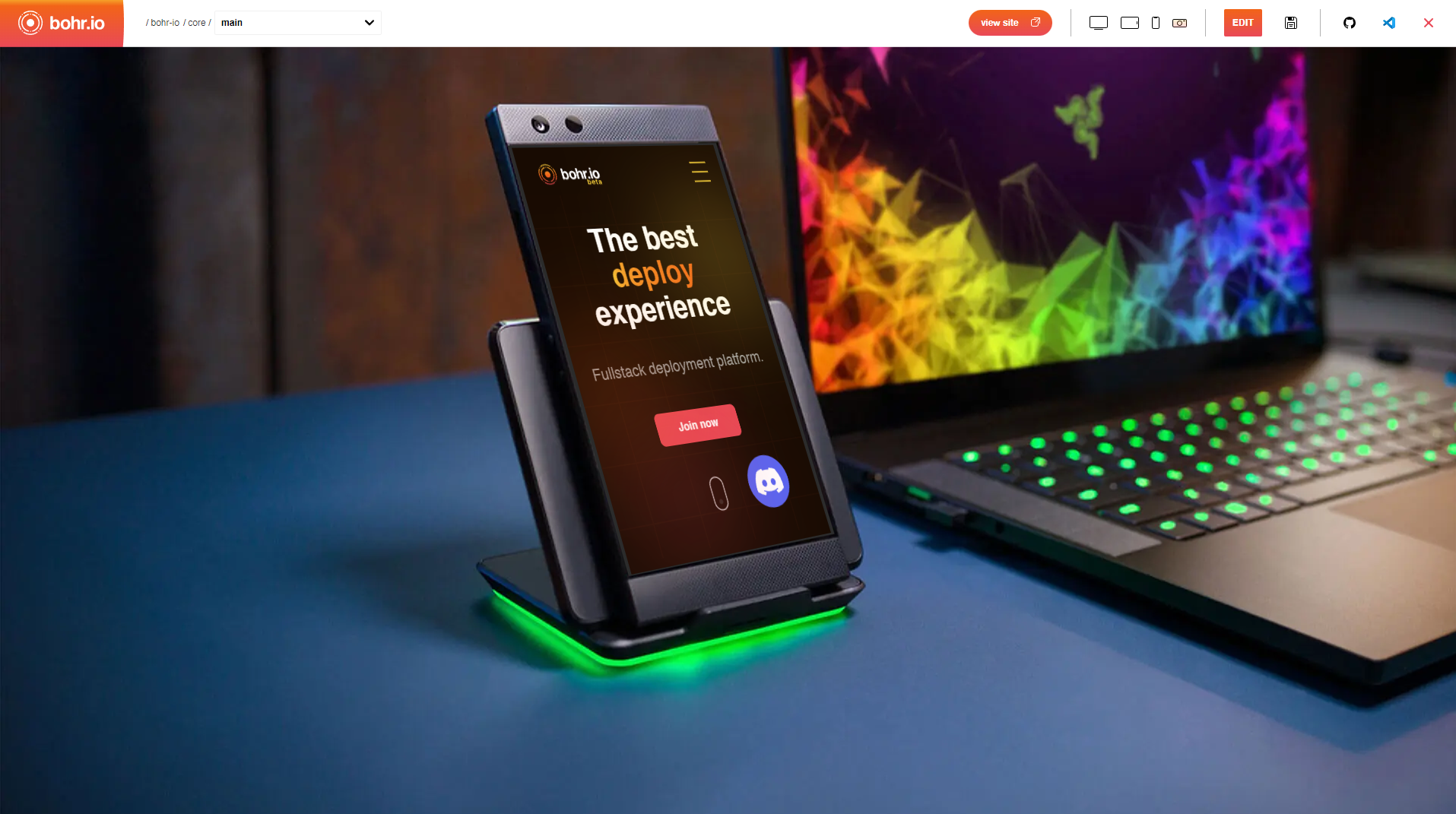
Pitch: bohr.io - plataforma de deploy fullstack brasileira!
Comunidade delicinha, tenho o prazer de anunciar que estamos abrindo a versão beta do bohr.io, um projeto ao qual me dedico incansavelmente nos últimos 3 anos.
Pessoas visionárias moldam o futuro. Sim, estamos falando com você. 🎯
Aqui está um convite para você fazer parte de uma comunidade feita de early adopters de todo o mundo que transforma ideias em projetos. No bohr.io, todos são bem-vindos e incentivados a participar ativamente.
A partir daqui, os devs ligam seu modo de inovação e ficam atentos às tendências que vão transformar o comportamento da sociedade por meio da tecnologia.
Queremos ser o lugar onde muitos terão orgulho de fazer o seu primeiro deploy. Queremos ser a plataforma que inspira você e faz você se sentir parte de um ambiente que o move para frente.
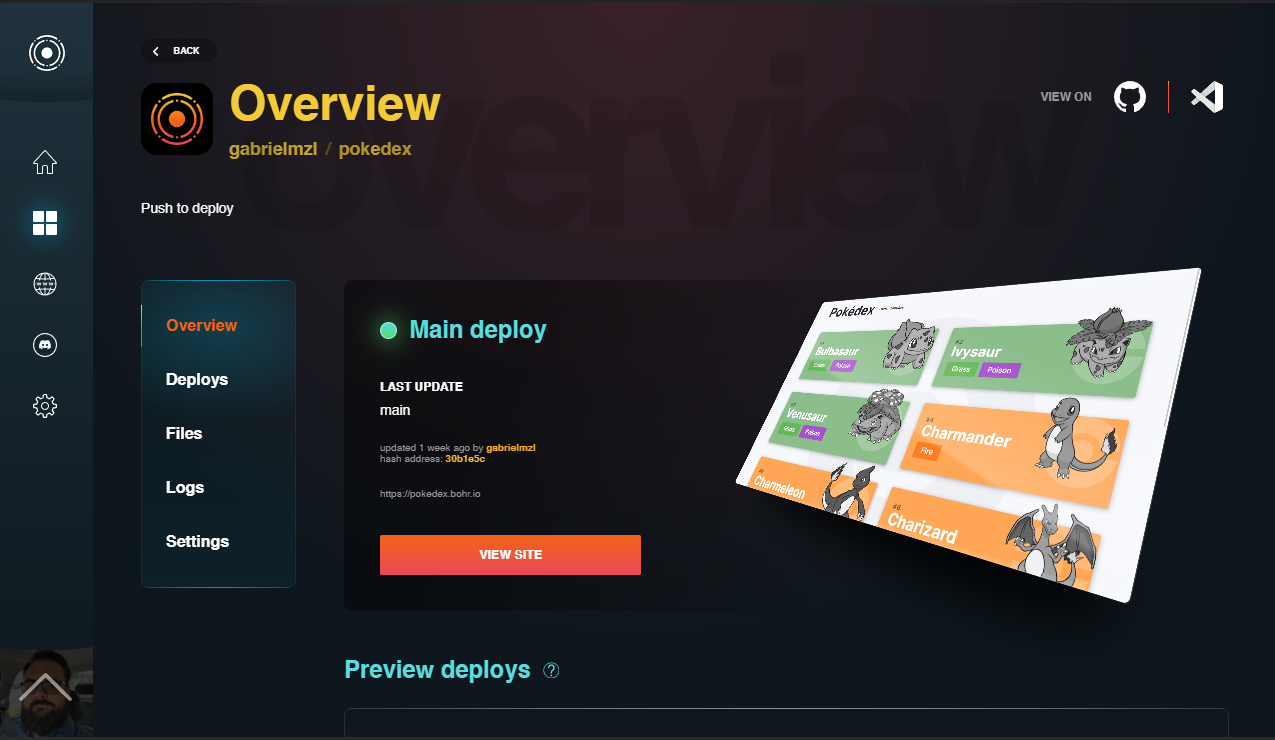
bohr.io é gratuito e fácil de aprender, com a incrível usabilidade que você estava esperando.
Criar pode ser mais fácil. Comece hoje!
Esse mês entramos para o programa de startups da Cloudflare!



Obrigado!







