Oque é a atualização otimista de UI e por que você deveria usar em seu projeto.
Trata-se de uma técnica que permite que os aplicativos atualizem a interface do usuário (UI) imediatamente, sem esperar pelo retorno de uma operação de rede ou outro processamento lento. Isso pode tornar a experiência do usuário mais fluida e responsiva, já que a UI é atualizada de forma imediata em vez de ficar parada enquanto aguarda o retorno de uma operação lenta.
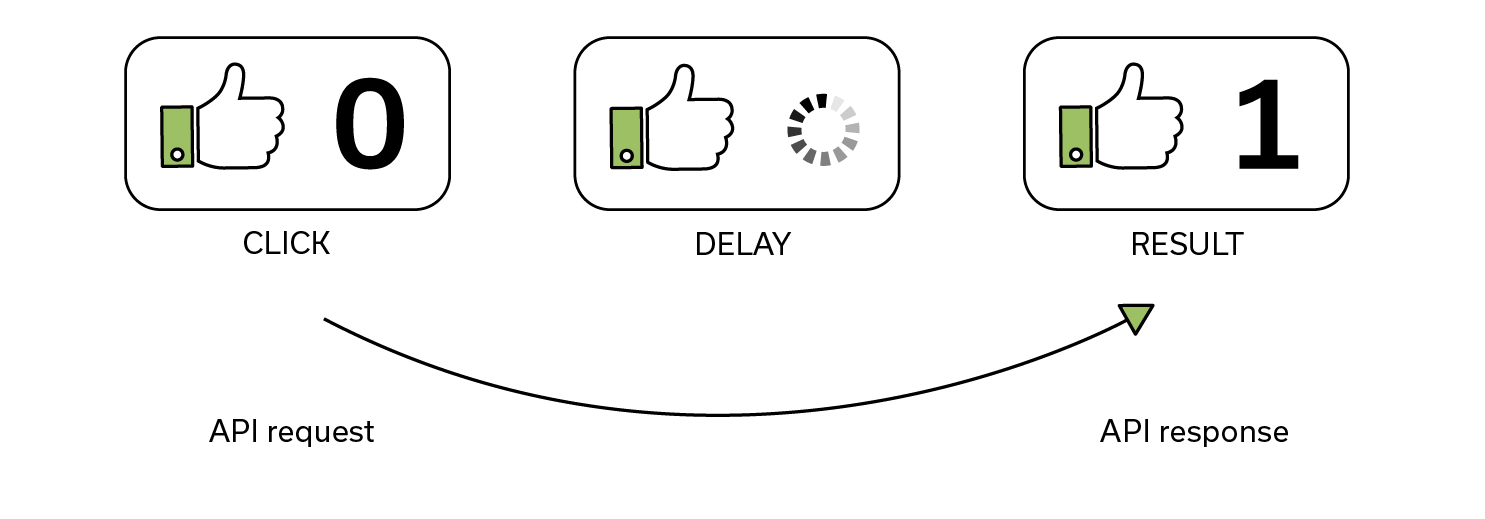
Exemplo de atualização lenta :

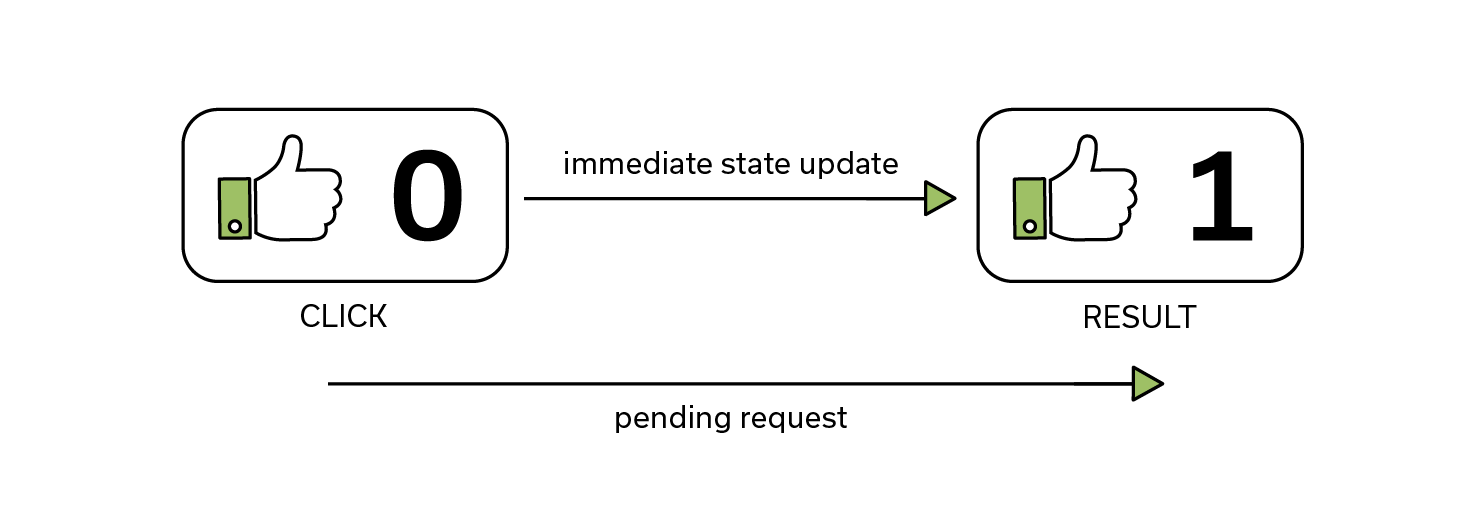
Para implementar a atualização otimista de UI, o aplicativo precisa manter um registro das alterações que o usuário faz na UI. Quando o usuário faz uma alteração, o aplicativo atualiza imediatamente a UI com a nova alteração, sem esperar pelo retorno da operação de rede ou outro processamento lento. Se a operação for bem-sucedida, o aplicativo confirma a alteração e a mantém na UI. Caso contrário, o aplicativo desfaz a alteração e reverte a UI para o estado anterior.
Pode ser utilizado como uma maneira de tratar erros ou indisponibilidade de algum serviço de back-end.
Exemplo de atualização visualmente imediata :

Essa técnica é útil em aplicativos que precisam de alta performance e usabilidade, como aplicativos de mensagens ou redes sociais. No entanto, é importante lembrar que a atualização otimista de UI pode ser um desafio de implementação em algumas situações, especialmente quando há várias alterações simultâneas que precisam ser gerenciadas.
Como tudo na vida não existe bala de prata antes de usar essa abordagem, você deve se perguntar qual o impacto de passar um feedback falso para o usuário.