🔐 Como criei meu próprio gerenciador de senhas self-hosted???
Alguns meses atrás fiz uma viagem para a Argentina e como não tenho um notebook, fiquei uma semana sem acessar meu pc. Até aí estava tudo certo!
O problema é que durante a viagem precisei acessar algumas das minhas contas (github, google, etc) e como vocês já devem esperar, todas as minhas senhas estavam salvas localmente na minha máquina kkkkk.
Sim, eu sei que não é uma boa prática! Mas no dia a dia acaba virando costume. Você começa escrevendo uma senha em bloco de notas para lembrar de salvar em outro lugar mais seguro, depois salva outra, depois mais uma, quando percebe já tem um bloco de notas com 293674125 linhas.
Bom, voltando para o problema...depois de gastar um bom tempo resentando a senha de todas as contas que eu precisei usar, percebi que precisava de alguma coisa para gerenciar isso melhor.
Mas como todo bom dev, ao invés de usar um google drive da vida ou um gerenciador já existente como lastpass, 1password, etc... Eu preferi gastar todo meu fim de semana codando o meu próprio do zero.
No fim das contas acabou, na minha opinião, sendo a melhor opção! Entre os diversos benefícios que envolve ter uma applicação desse tipo self-hosted, para mim a mais interessante é ser MAIS SEGURO
Por mais que muita gente pense que nunca vou conseguir construir sozinho, algo mais seguro que um time inteiro (plot twist, eles estão certos), a empresa (lastpass, 1password, etc) que tem um time grande e especializado, também tem muitas "portas" para manter seguras. O fato delas terem que lidar com múltiplos usuários, escalabilidade, etc, aumenta as possibilidades de alguma falha humana e consequentemente um vazamento. Isso são coisas que no meu simples gerenciador de senhas, com um único usuário e uma única "porta" de entrada e saída, eu não vou precisar enfrentar.
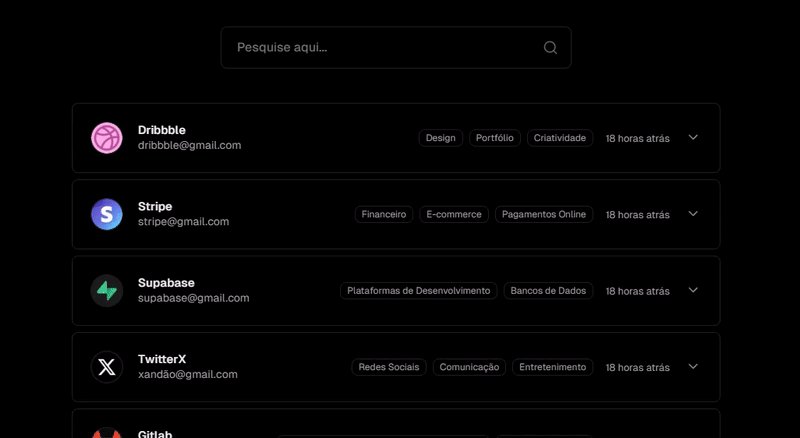
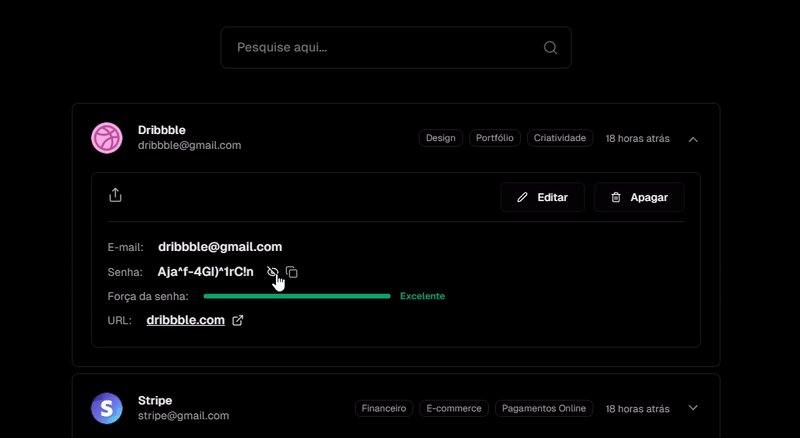
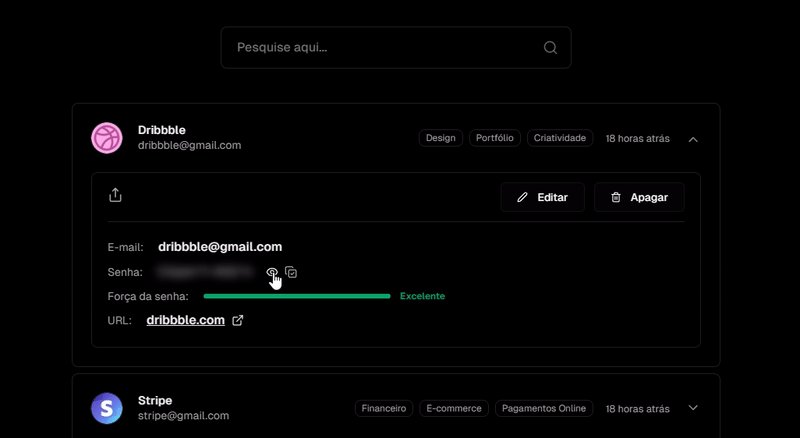
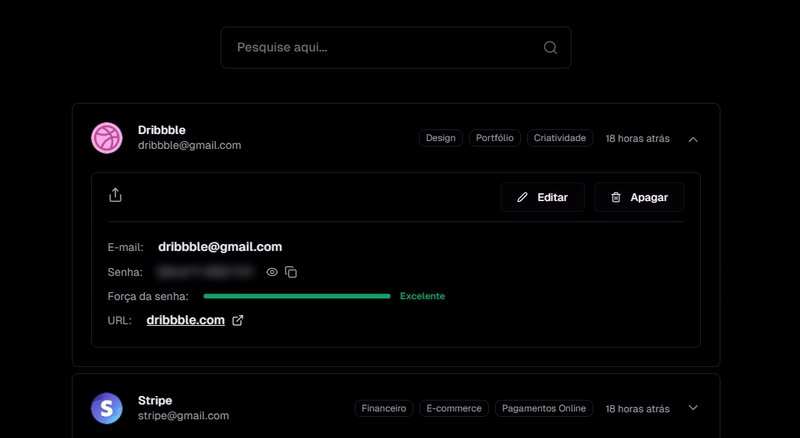
Vou deixar em baixo o link de acesso da versão de preview e uma imagem de como ficou o resultado final.
Deixei o frontend e o backend o mais seguro que consegui, mas caso vocês encontrem alguma coisa que pode ser melhorada, é só me dá um toque.
Até pensei em deixar o código open-source, mas ainda não tenho certeza disso.

URL de acesso: https://unokey-preview.vercel.app
Senha de acesso: preview123
Tecnologias & ferramentas
- NextJS App Router: Frontend + API Route para requisições pontuais (como pesquisar por senhas);
- Firebase: Autenticação, banco de dados e storage de arquivos;
- Algolia Search: Pesquisa super rápida e otimizada por documentos, no nosso caso, senhas;
- OpenAI: Geração automática das categorias para cada senha;
- FramerMotion: Animações que são muito gostosas de se ver;
Conclusão
No fim do dia tenho meu próprio gerenciador de senhas, self-hosted, que resolveu meu problema e ainda de quebra tive vários pontos positivos.
✅ Só preciso decorar uma única senha, para ter acesso a todas as outras;
✅ Tudo que preciso é de um dispositivo com internet e um browser para acessar as minhas senhas de qualquer lugar do mundo;
✅ Segurança a nível do google para autenticação + meus dados criptografados no banco de dados;
✅ Proteção contra vazamentos não é zero, mas é bastante reduzido;
✅ Por não precisar confiar em nenhuma empresa, acabo tendo muito mais privacidade;
✅ Custo zero (100% gratuito) pois os serviços que usei (hospedagem, banco de dados, api, storage de imagens, etc) tem um free-tier mais que o suficiente para eu usar para sempre;