[front-end]Quais são as melhores tecnologias?
Estava fazendo um exercício mental de melhores tecnologias e padrão para se usar em uma aplicação front end mais robusta com base em tudo que já usei e que ainda gostaria de usar, com isso cheguei nessa lista.
Vocês substituiriam alguma tecnologia por outra? Têm sugestões ou dúvidas sobre alguma escolha?
Fique avontade para comentar ❤️
- React.js: É uma biblioteca/framework popular para construir interfaces de usuário reativas e declarativas. É uma escolha sólida para construir componentes reutilizáveis.
Doc: https://pt-br.reactjs.org/docs/getting-started.html
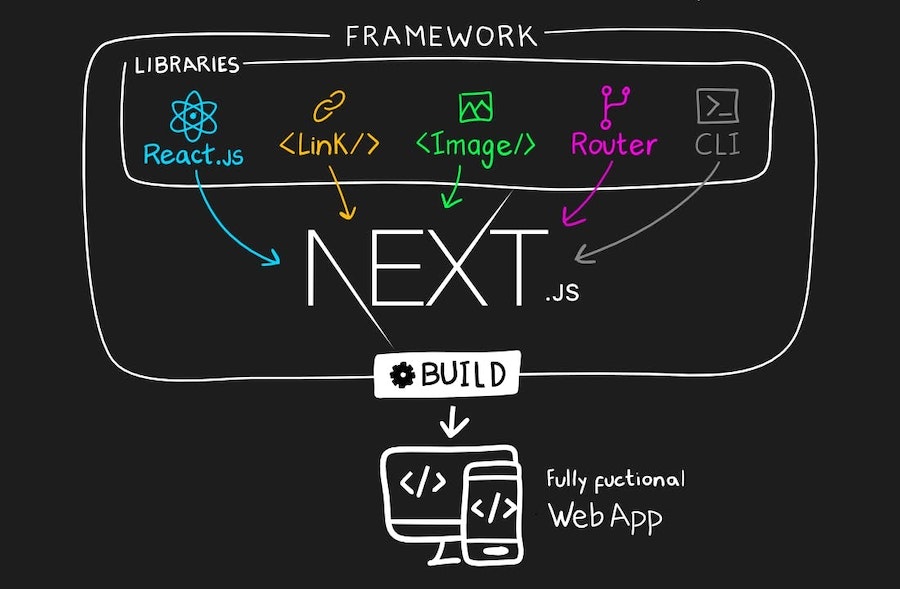
- Next.js: É uma estrutura que permite o carregamento de páginas do lado do servidor. Isso pode melhorar o desempenho da sua aplicação e a experiência do usuário.

next.png
Doc: https://nextjs.org/docs/getting-started
pode fazer o mesmo com esse
- React Query: É uma biblioteca que ajuda a gerenciar dados de forma eficiente, permitindo que você salve dados no cache do cliente para evitar solicitações desnecessárias ao servidor.
Doc: https://react-query-v3.tanstack.com/overview
- TypeScript: É uma linguagem de programação que adiciona tipagem estática e outras funcionalidades avançadas ao JavaScript. Ele ajuda a manter a coerência no código, evitando erros de digitação e outros problemas comuns.
Doc: https://www.typescriptlang.org/docs/
- GraphQL: É uma linguagem de consulta para APIs, que permite aos clientes solicitar dados específicos, tornando as APIs mais eficientes e escaláveis. O GraphQL também permite que as equipes de front-end e back-end trabalhem em paralelo e permite a criação de APIs flexíveis e evolutivas.
Doc: https://graphql.org/

- Radix: É uma biblioteca de componentes acessíveis e prontos para usar que ajudam a criar interfaces de usuário acessíveis para pessoas com deficiência.
Doc: https://www.radix-ui.com/docs/primitives/overview/introduction
- React Hook Form: É uma biblioteca de gerenciamento de formulários que ajuda a simplificar a validação de formulários.
Doc: https://react-hook-form.com/
- i18next: É uma biblioteca que ajuda a gerenciar as traduções de sua aplicação em diferentes idiomas.
Doc: https://react.i18next.com/getting-started
- Stitches: É uma biblioteca para estilização de componentes que permite escrever estilos de forma mais fácil e programática.
Doc: https://stitches.dev/docs/installation
- WebSockets/Socket.io: É uma tecnologia que permite a comunicação em tempo real entre o cliente e o servidor, ideal para notificações em tempo real.
doc:https://socket.io/docs/v4/
- Redis: É uma tecnologia de banco de dados em memória que pode ser usada para armazenar dados em cache no lado do servidor e melhorar o desempenho de sua aplicação.
- Redux/Context API: uma biblioteca/nativo de gerenciamento de estado que ajudaria a manter o estado global da aplicação e gerenciá-lo de forma eficiente.
Doc: https://reactjs.org/docs/context.html
- Autenticação JWT: uma tecnologia que permitiria a autenticação de usuários na área logada do site. O JWT é um padrão de token de autenticação que é fácil de implementar e fornece uma camada adicional de segurança para a aplicação.
Doc:
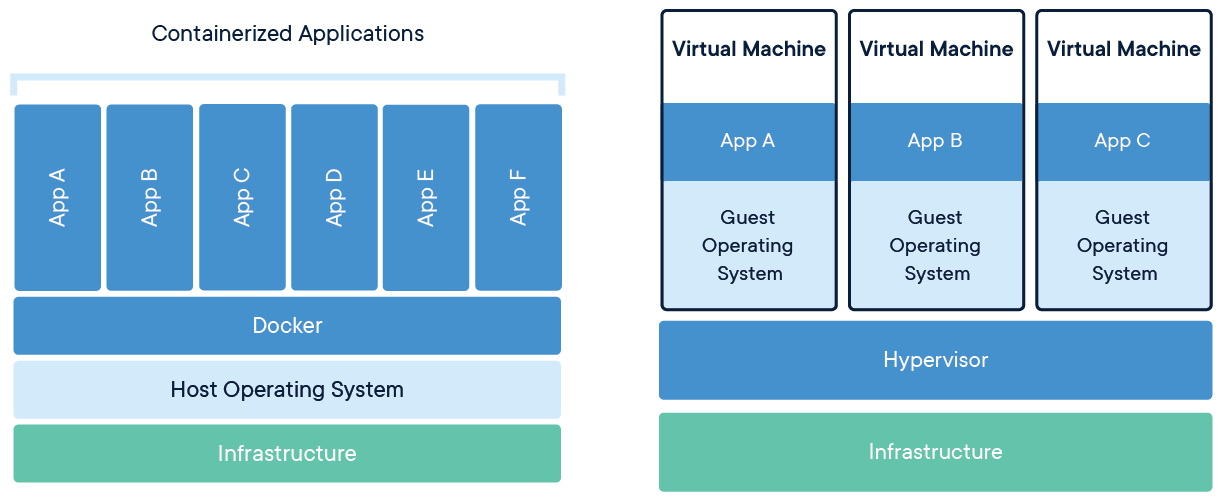
- Docker: uma tecnologia de contêinerização que permitiria empacotar a aplicação e executá-la em qualquer ambiente de maneira consistente e confiável.

Por ultimo também indicaria o Atomic Design que é Padrão É uma padrão/metodologia de design que divide a interface do usuário em componentes menores e independentes que podem ser reutilizados em toda a aplicação. Ele ajuda a criar uma interface de usuário consistente e escalável, economizando tempo e esforço no desenvolvimento.
Essas tecnologias, frameworks, padrões de código e arquiteturas podem ajudar a criar uma aplicação moderna, escalável e de boa performance, proporcionando uma melhor experiência para o usuário e uma maior eficiência para o desenvolvimento.
Exemplo Next.js, Typescrypt, React Query, e GraphQL
https://codevoweb.com/nextjs-full-stack-app-with-react-query-and-graphql-codegen/
Exemplo Stitches e Radix
https://www.youtube.com/watch?v=c_hrvOaZRNo&ab_channel=dpw
Exemplo react query, typescript
https://www.youtube.com/watch?v=_pGhuSstyAQ&ab_channel=AQUELEPROGRAMADOR
Exemplo react-hook-form, TypeScript, Yup Validator
ps: vale a pena citar também
Jest: teste
Cypress: teste
Yup: validação
React Lazy: carregamento de componentes forma Assíncrona
ps: Sim eu uso o GPT, mas para criar o post, só para corrigir e falar de uma forma mais clara.