Apelo: Dark Mode 🌑
O TabNews está bonito no design e tbm acertou na diagramação com as fontes, tamanho, espaçamento, tabulação, etc, já que é focado na leitura... mas está gerando um certo incômodo na leitura prolongada por causa do fundo branco ☀
Normal:

Acredito que isso seria mitigado com a aplicação de um estilo mais dark.. o amado dark mode 🥰
Algumas extensões para navegador propôem resolver esse impasse e até estão dando conta do recado, mas não da forma que o nativo faria.
Testando o Super Dark Mode apesar de funcionar bem para outras páginas, descobri que aqui funciona parcialmente, deixando os links visitados com um tom de laranja escuro os títulos em tom verde e outros partes com um tom fraco demais ou forte demais...
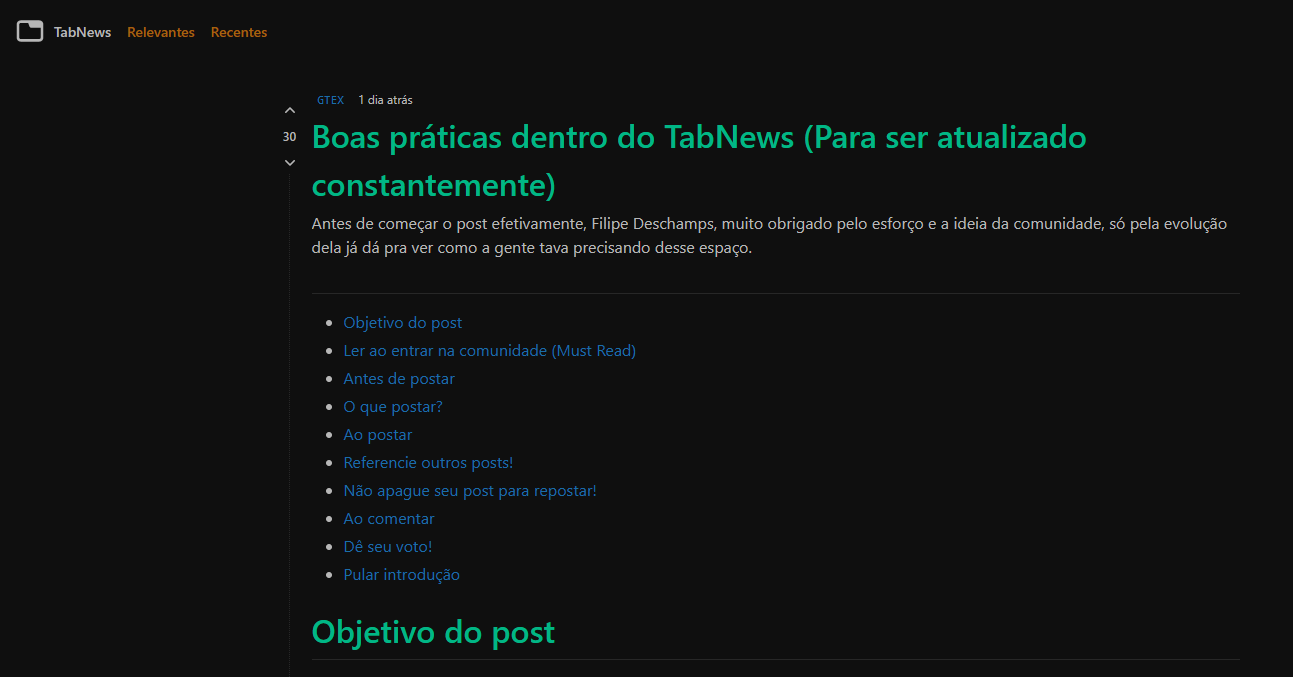
Super Dark Mode:

O Dark Reader deu maior satisfação, aproxima bastando ao visual do github, com tons de cinza, calibrado para um bom constraste na leitura e com links nas cores mais 'padrão'.
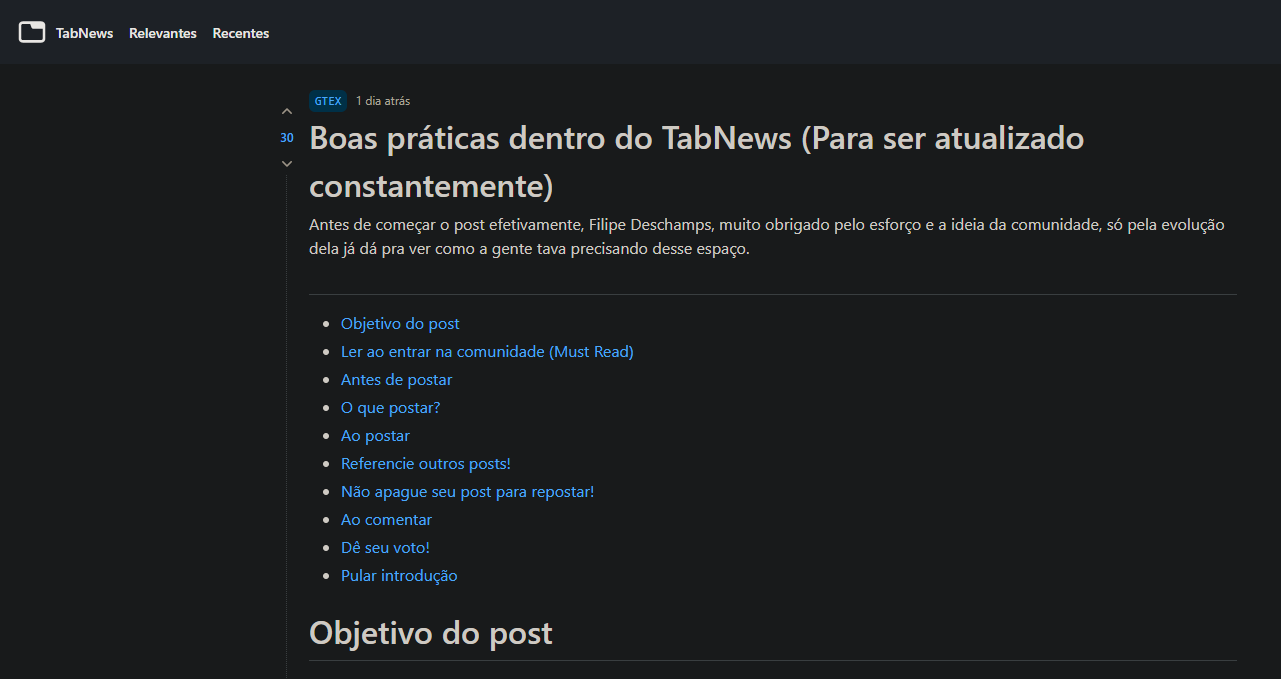
Dark Reader:

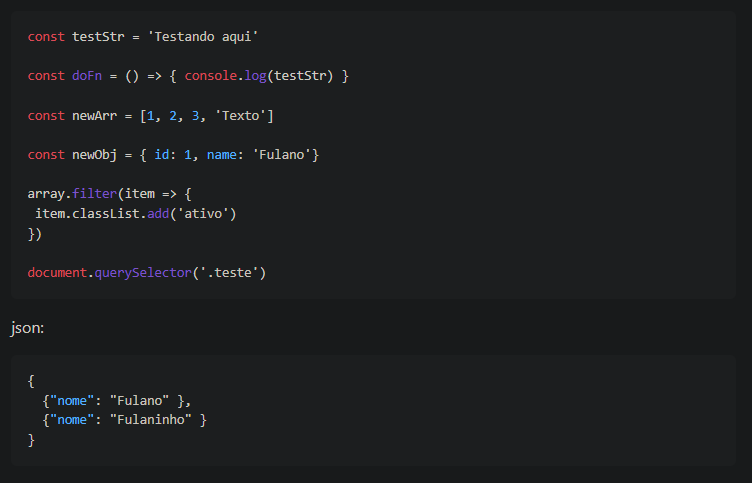
Falta uma melhoria no uso da tag 'code' o code e no uso de linguagem como o ```js```
Testando com a linguagem javaScript, o estilo até destaca funções, arr, object, palavras reservadas e etc, mas não atende muito bem com o vermelho e roxo... e parece misturar variárvel com string.
É incomparável ao que alcançamos com o Prettier no Vscode, claro
const testStr = 'Testando aqui'
const doFn = () => { console.log(testStr) }
const newArr = [1, 2, 3, 'Texto']
const newObj = { id: 1, name: 'Fulano'}
array.filter(item => {
item.classList.add('ativo')
})
document.querySelector('.teste')
json:
{
{"nome": "Fulano" },
{"nome": "Fulaninho" }
}
com Dark Reader

Desejamos o bom e velho dark mode nativo e preparado com todo gosto e carinho que o site foi feito.
- Att 29/11
Segue tab com beta do dakmode funcionando, porém com um pequeno problema de piscar o fundo.
Existe uma issue lidando com a questão aqui
Aqui o@lucasalberto01diz ter resolvido o problema na PR #916.

Peço colaboração pra levantar essa bandeira 😊😉