Veja como é fácil transformar um site em um aplicativo Android em menos de 15 minutos
Não é um click bait, não! Irei lhe mostrar como é simples transformar qualquer site em um aplicativo usando Android Studio e Kotlin com menos de 10 linhas de código. De uma forma tão simples que nem o ChatGPT pensou (eu acho).
Requisitos e conhecimentos prévios
Você precisará de uma máquina rodando Android Studio com Kotlin versão 4 ou superior. Saiba mais sobre como instalar o Android Studio no link abaixo.
Recomendado, mas não necessário, conhecimento prévio de programação orientada a objetos e Kotlin.
Quer saber mais sobre Kotlin? Acesse o link abaixo.
Mão na massa
Abra o Android studio e selecione o template Empty activity

Após fazer isso, iremos nomear nossa aplicação como bem entendermos. Para fins de tutorial, chamarei nosso app de MeuSiteApp. Lembre-se, use CamelCase para nomear o app

Vamos agora adicionar as permissões necessárias para nosso App funcionar corretamente.
A permissão necessária para nosso app funcionar é a INTERNET. Altere o arquivo AndroidManifest.xml que se encontra em:
app -> manifest -> AndroidManifest.xml
com a seguinte permissão:
<uses-permission android:name="android.permission.INTERNET" />
Ao final dessa etapa, seu AndroidManifest.xml ficará parecido com esse:

Agora é hora de alterar nosso layout e adicionar nosso componente WebView. Para fazer isso, basta abrir o arquivo activity_main.xml. Este arquivo se encontra na pasta
app -> res -> layout -> activity_main.xml
Este arquivo irá abrir no modo Design. Clique no botão Code para abrir o editor do XML.
Altere com o código abaixo:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/myWebView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Esse arquivo contém um elemento ConstraintLayout que é usado para posicionar e alinhar os elementos dentro do layout, juntamente com um WebView que é um componente utilizado para exibir páginas web dentro do aplicativo. O WebView é dimensionado para preencher todo o espaço disponível dentro do layout.
Se tudo tiver ocorrido corretamente seu arquivo ficará parecido com o da imagem abaixo.

Layout Pronto! Agora é partir para a classe principal.
Para isso, vamos selecionar a classe principal ativa, a MainActivity.kt. Esse arquivo se encontra na árvore do projeto.
app-> java -> com.nomeempresa.nomeapp-> MainActivity.kt
Ao clicar no arquivo, uma nova aba se abrirá no editor da IDE, e é agora que a coisa fica divertida ;D
Veja a imagem abaixo para se orientar melhor.

Hora de codar
Rufem os tambores que a parte divertida chegou!
Editando código da classe MainActive.kt
Agora chegou a parte mais emocionante do nosso tutorial! Hora de colocar a mão na massa em nosso código 😀
Usaremos a linguagem de programação Kotlin porque atualmente é a linguagem de programação padrão do Android e substituirá o Java com o tempo.
-
1 - Como mencionado antes, na aba app, navegue até encontrar a MainActivity.kt. Abra-o para editar nosso código.
app-> java -> com.nomeempresa.nomeapp-> MainActive.kt
Há várias formas de chamar a WebView na classe, para este tutorial iremos abordar a forma mais simples que encontrei.
Abaixo da função onCreate iremos construir uma nova função chamada myWebView.
Esta função terá como argumento uma string que será a URL do nosso site.
A função myWebView ficará assim:
fun myWebView(url: String){
}
-
2 - No corpo da nossa função precisaremos acessar nosso componente WebView e salvá-lo dentro de um atributo no corpo de nossa função..
val myWeb : WebView = findViewById(R.id.webview) // acessando o componente webview
-
3 - Agora precisamos acessar o método
loadUrl()e passar nossa string url como parâmetro
myWeb.loadUrl(url) //acessamos o função herdado loadUrl e passamos nosso argumento url como paramentro
-
4 - O
WebViewvem por padrão com o JavaScript desabilitado! Precisamos habilitá-lo para garantir a experiência do usuário no app.
myWeb.settings.javaScriptEnabled = true
No final, sua função ficará dessa forma:
fun myWebView(url: String){
val myWeb : WebView = findViewById(R.id.webview) acessando o componente WebView
myWeb.loadUrl(url) //acessamos o metodo loadUrl e passamos nosso argumento url como paramentro
myWeb.settings.javaScriptEnabled = true //ativando o JS
}
Simples, não? Agora, tudo o que precisamos fazer é chamar nossa função myWebView() e passar uma URL como parâmetro dentro do método onCreate(), seu código parecerá como abaixo:
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
myWebView("https://www.android.com") //Change the url as you wish
}
Resumindo oque foi feito até aqui, o método myWebView é chamado a partir do método "onCreate". Ele recebe um argumento url que é uma string que representa o URL do website que será carregado no WebView. O WebView é um componente que permite que o conteúdo da web seja exibido dentro da activity principal do aplicativo. É necessário obter uma referência ao WebView usando o método findViewById e em seguida, chamar o método loadUrl do WebView para carregar o URL especificado.
Por fim, o método javaScriptEnabled é usado para habilitar a execução do JavaScript no WebView, que pode ser necessário para o funcionamento adequado de alguns sites.
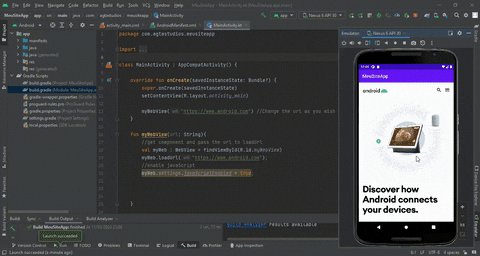
Ao final da edição, seu código ficará parecido com o da imagem abaixo:

Hora de testar :D
O Android Studio permite várias formas de testar seu APP, seja com um emulador, seja via cabo e até mesmo com Wi-Fi.
Para saber mais sobre como testar seu App no smartphone ou emulador, acesse este tutorial
Com o ambiente de teste configurado, é hora de dar play.
No Android Studio, para executar um app para teste, basta clicar no botão Play.
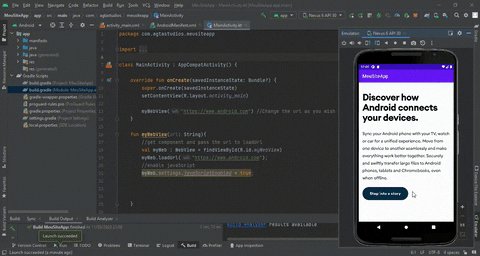
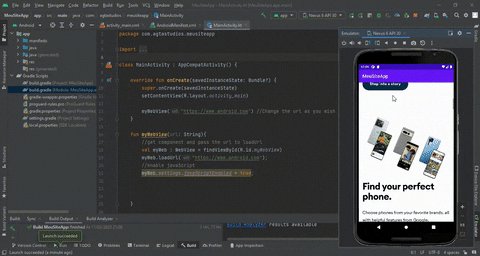
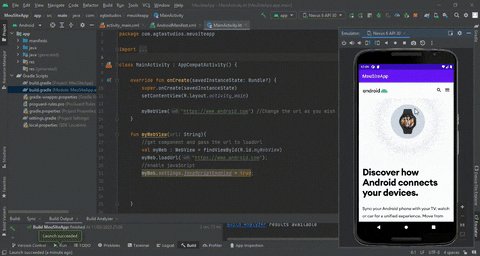
Se nenhum erro aparecer, seu resultado será parecido com este:

E chegamos ao nosso fim!
Chegamos ao fim deste humilde tutorial no qual tento mostrar a vocês como transformar um site em um autêntico aplicativo Android.
Claro! Muita coisa ficou de fora. Isso é só um recorte do que o WebView, um poderoso componente do Android, pode oferecer. Dicas e sugestões deixem nos comentários.
Autor
Angelo Abrita
Somente um amante e hobbista na arte de transformar código em soluções de problemas.
Caso queiram me seguir nas redes sociais, sigam-me que eu seguirei de volta.
Um abraço a todos e até a próxima!
