Pitch: App TabNews em Flutter
Olá pessoal, recentemente descobri este ótimo projeto, e como já desenvolvo aplicativos em Flutter há um tempo (podem ver todos aqui) resolvi criar um app para consumir o conteúdo do tabnews, e expor minha visão de como poderia ser a interface.
(Inclusive este post foi publicado por ele)
Plataformas
No momento só há versão na loja para Android, mas futuramente pretendo disponibilizar também para iOS;
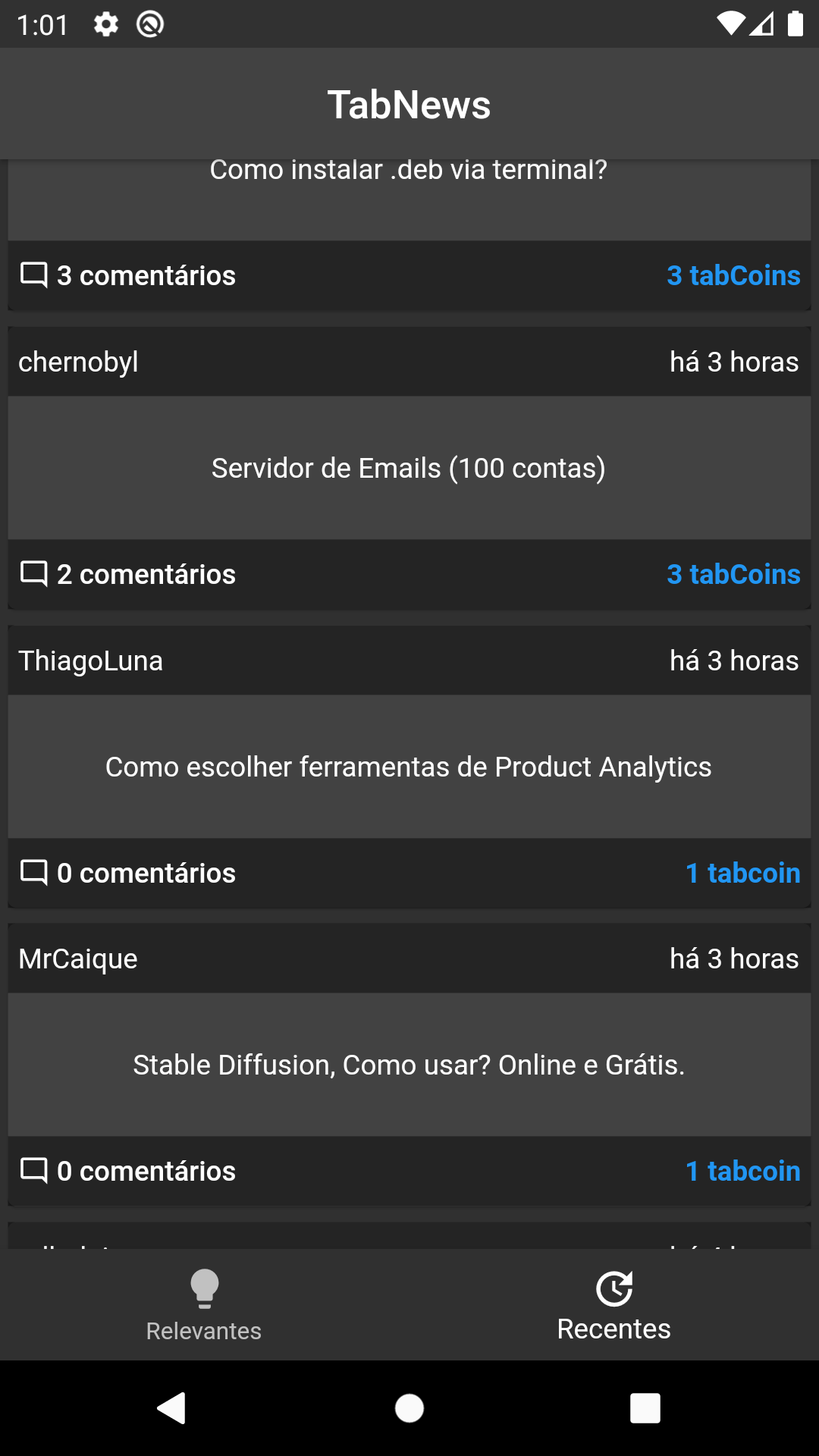
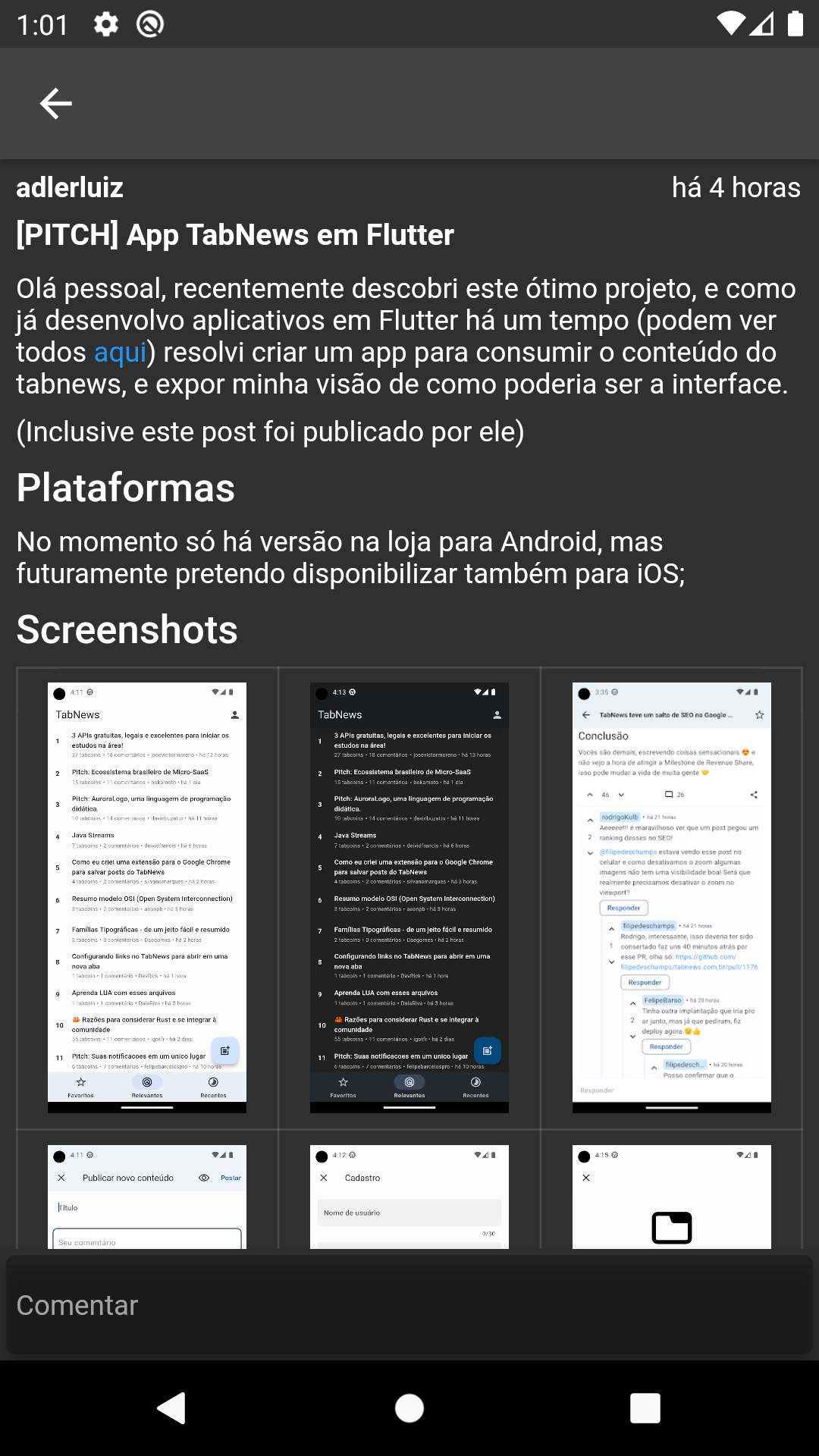
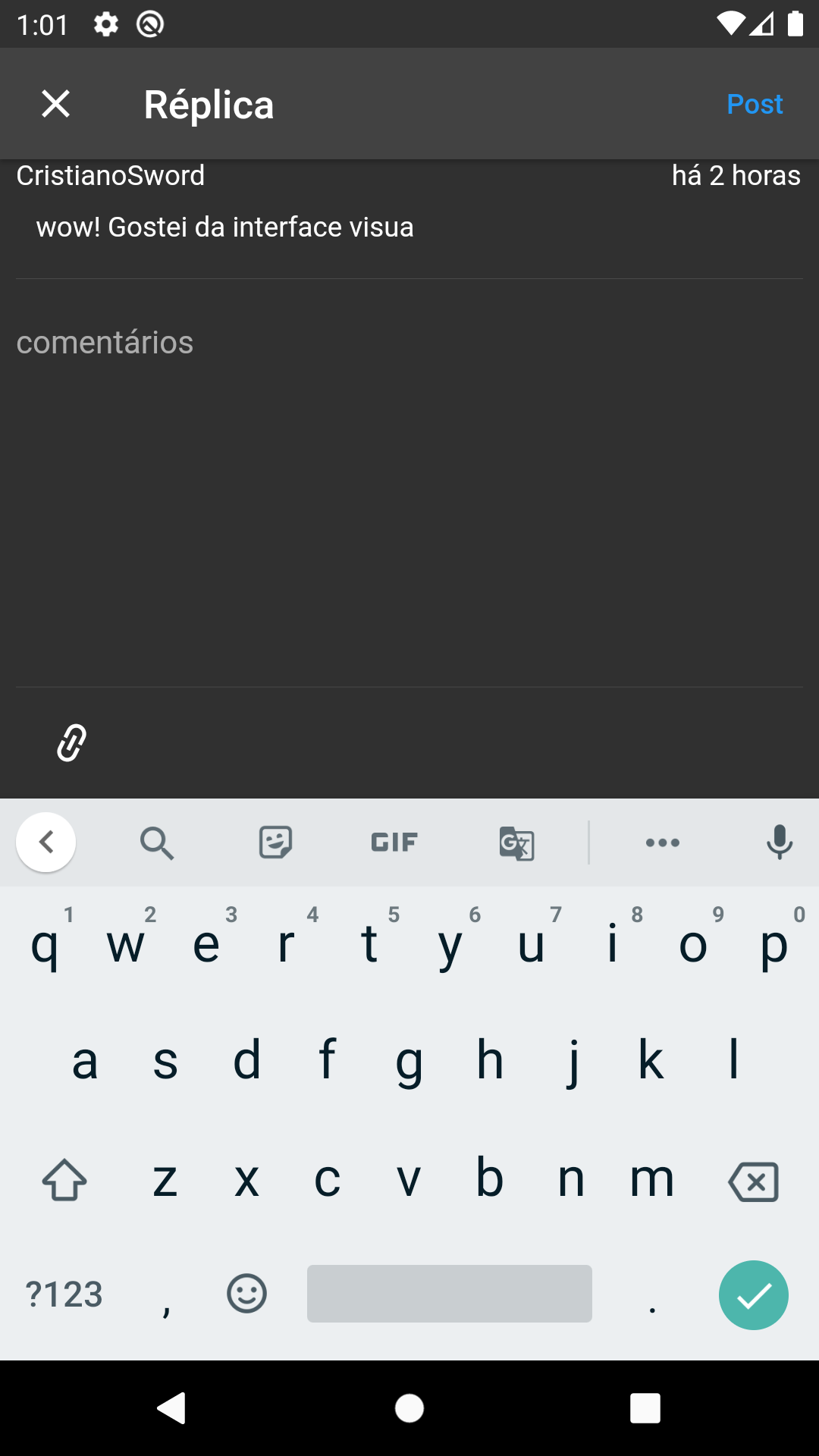
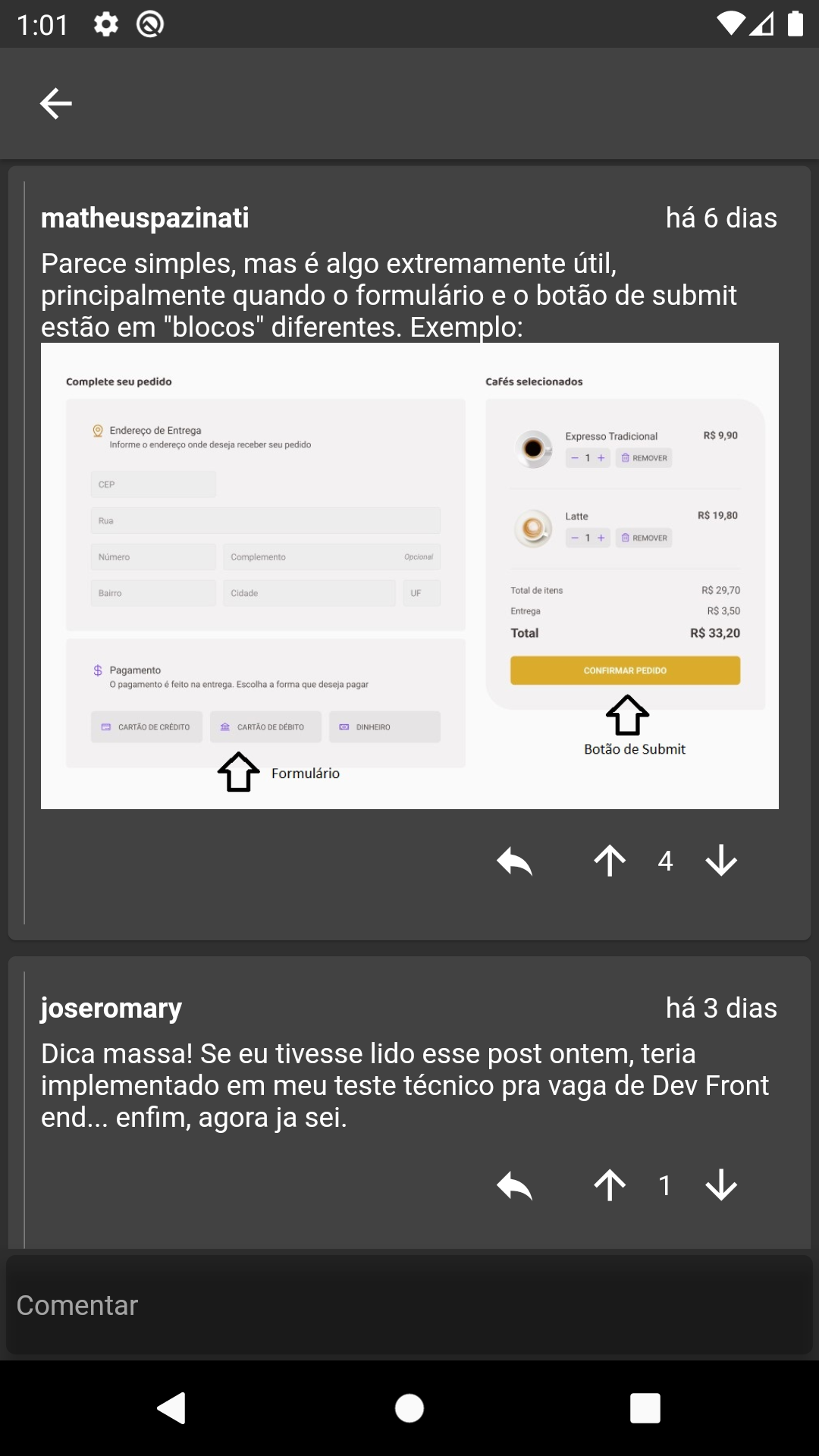
Screenshots
Features
Tela inicial com lista de Favoritos, Relevantes e Recentes;
Infinite scroll;
Pull to refresh;
Login;
Cadastro;
Perfil;
Configurações;
Visualizar publicações;
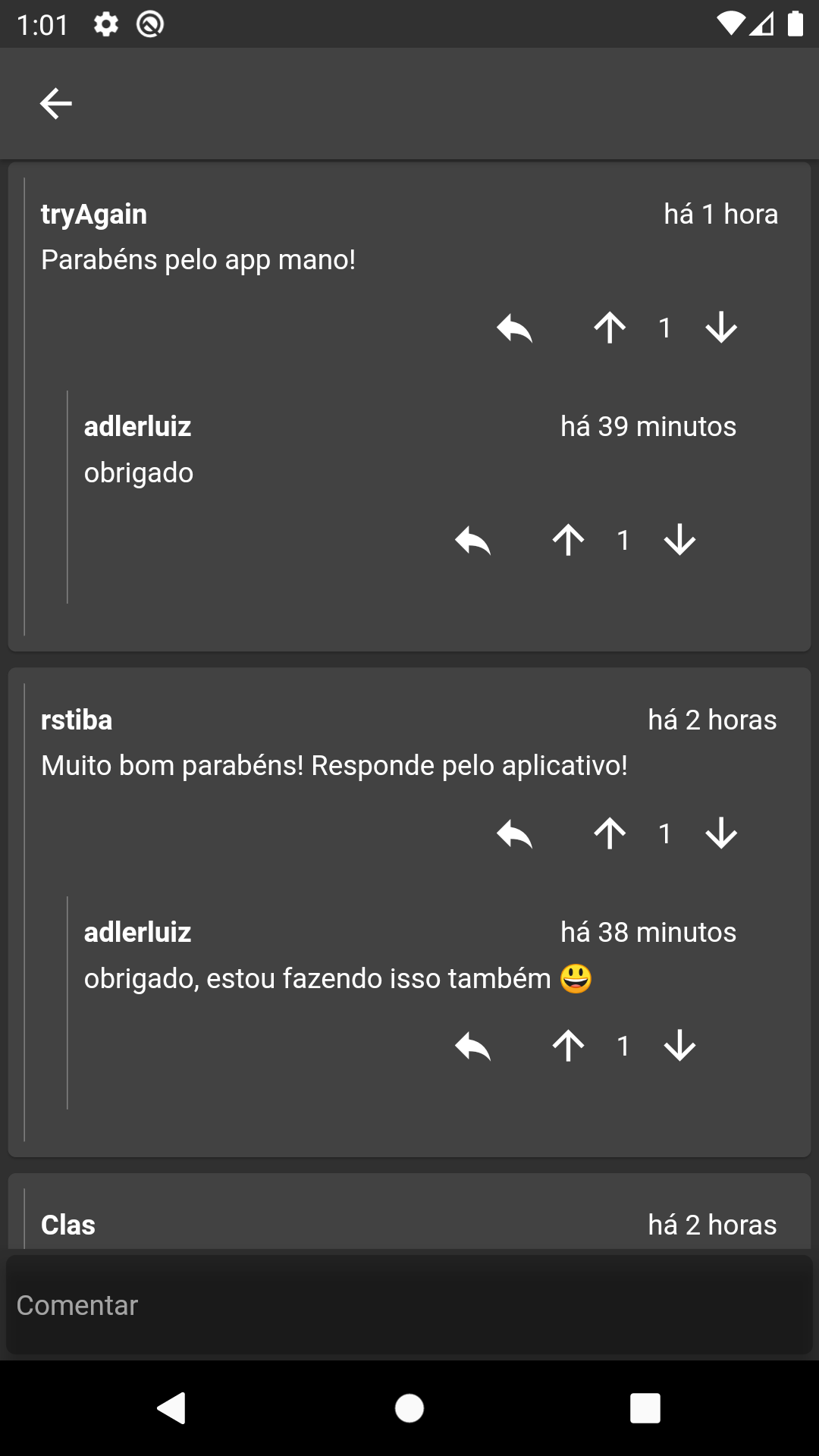
Visualizar comentários;
Visualizar perfis;
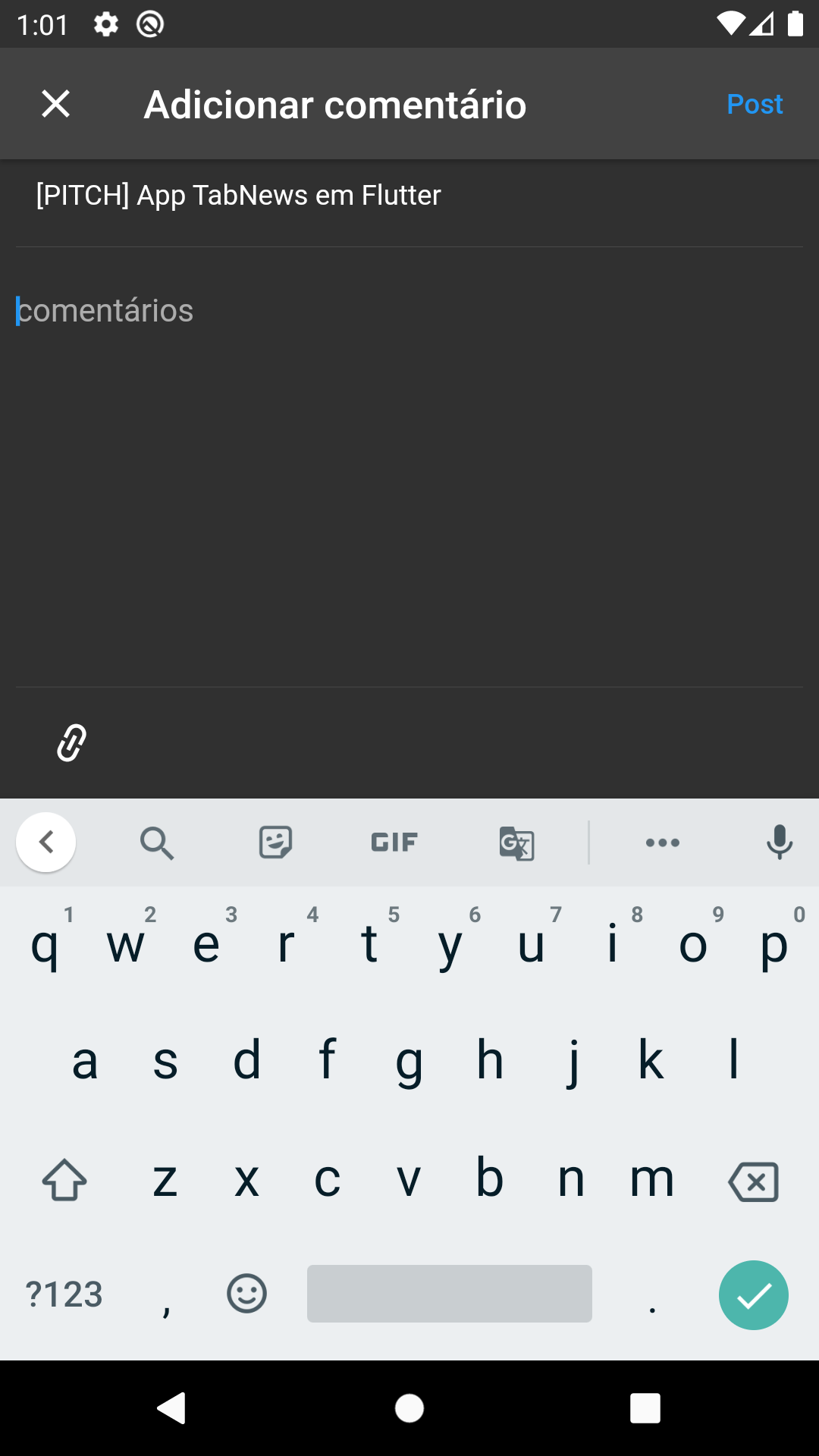
Comentar na publicação;
Comentar comentário;
Debitar tabcoin;
Creditar tabcoin;
Criar, editar e apagar publicação;
Tema escuro;
Favoritar publicação;
TODO
- Melhorar a visulização do markdown
Links
Download:
https://play.google.com/store/apps/details?id=com.adlerluiz.tabnews