Hacking - Qual seria segredo desse caso de phishing e como reporta-lo?
Saudações prezados(as), como vai?
Esse é meu primeiro post aqui na comunidade, espero estar cumprindo todos os requisitos.
Venho compartilhar com os senhores e senhoras, um caso intrigante de phishing que encontrei.
Tenho o costume de fazer uma análise nas tentativas de phising que encontro e tento sempre atrapalhar a empreitada do atacante floodando com milhares de dados aleatórios e até mesmo orientando meus colegas para não caírem.
mas este caso me intrigou, não sou nenhum especialista na área, para alguns de vocês isso pode ser mamão com açúcar, mas neste caso fiquei sem recursos para seguir com a avaliação do ataque.
Vamos ao que interessa...
Recebo frequentemente essa tentativa de phising em que o e-mail contém um anexo e o seguinte texto:
Club de Pontos - ltaucard.
[email]@hotmail.com confira agora no arquivo em anexo e veja como é fácil resgatar seus pontos.
protocolo: 77815708136996964218
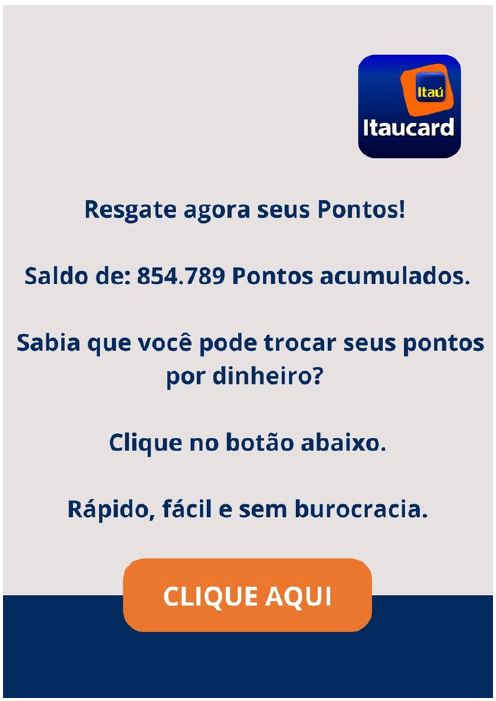
O PDF anexo não possui nada demais apenas uma foto com uma URL, como podemos ver abaixo:

A URL mais recente que está funcionando é a seguinte:
!! A URL abaixo é de uma página que tenta imitar o aplicativo do Banco Itaú com objetivo de roubar dados de cartão de crédito !!
https: //app30lhoras22.z16.web .core.windows.net/
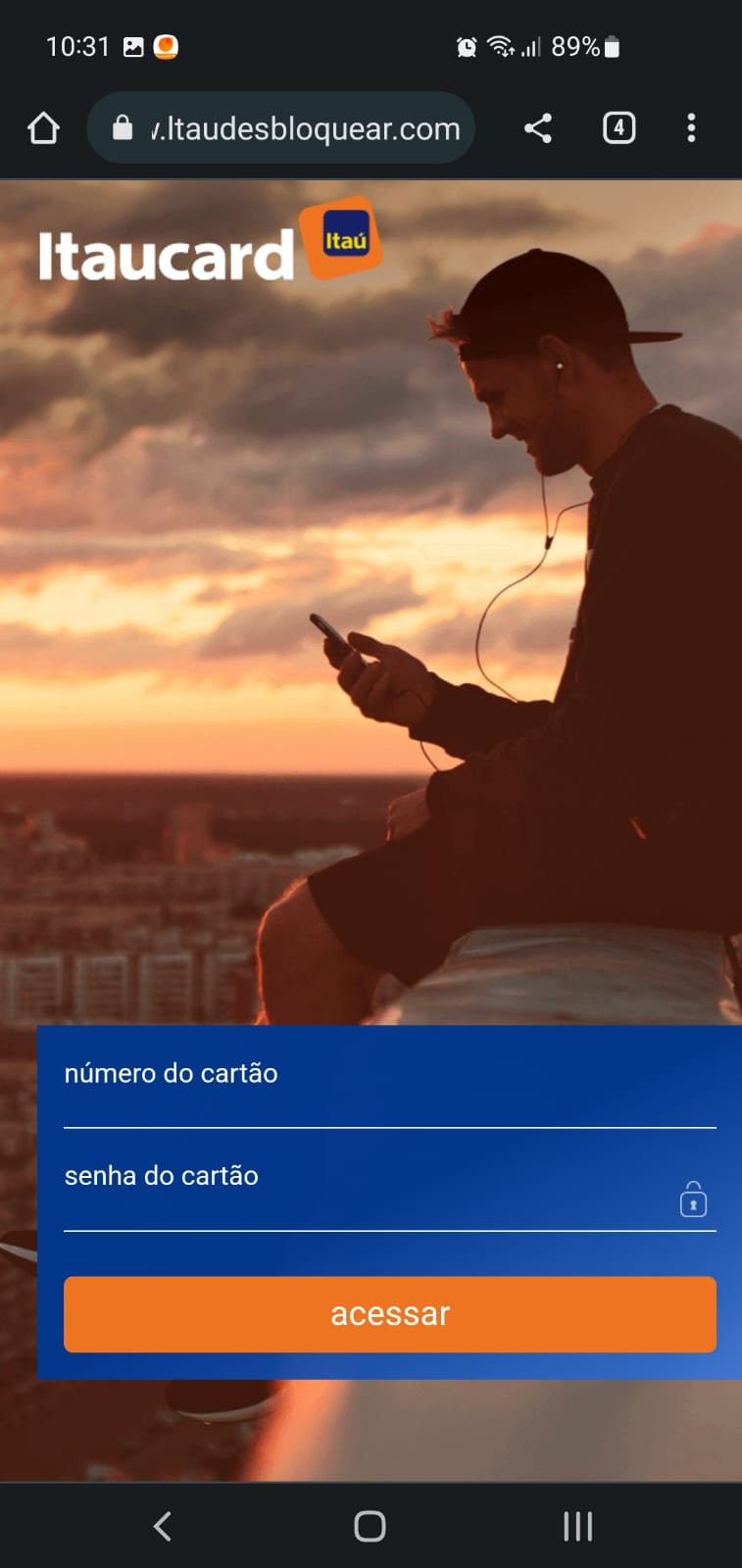
A URL acima faz alguns redirecionamentos, e ao chegar no destino final a aplicação se renderiza apenas em dispositivos móveis. E apresenta a seguinte interface:

A URL final é a seguinte:
https: //w.ltaudesbloquear .com/index
Visualizando o código fonte no smartphone, temos códigos inofensivos (ou certamente mascarado), como podemos ver no bloco de código abaixo:
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta charset="utf-8" />
<meta name=referrer content="no-referrer">
<meta name=referrerpolicy content="no-referrer">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" />
<meta name="csrf-token" value="fOO2TUyXuYHewvw2CzeZviU0wMIsly8AchIUYd2u" />
<meta name="deviceBrand" id="deviceBrand" content="" />
<meta name="robots" content="noindex,nofollow" />
<meta name="googlebot" content="noindex,nofollow" />
<meta name="robots" content="noarchive" />
<meta name="turbo-visit-control" content="reload">
<title></title>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/reseter.css/2.0.0/reseter.min.css" />
<style>
html{
height: 100%;
}
html {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 1.5;
color: #545454;
}
.full-screen-preview {
height: 100%;
padding: 0px;
margin: 0px;
overflow: hidden;
}
body {
background-color: black;
}
.full-screen-preview__frame {
width: 100%;
background-color: white;
height: 100%;
}
iframe {
border: 0;
}
div#app {
height: 100%;
}
main {
height: 100%;
}
</style>
</head>
<body itemscope itemtype="http://schema.org/WebPage" class="full-screen-preview">
<noscript>
<div class="noscriptmsg" style="color: white; background-color: black;height: 100vh; text-align:center;padding: 100px 20px;line-height: 30px;">
For full functionality of this site it is necessary to enable JavaScript.
Here are the <a href="https://www.enable-javascript.com/">instructions how to enable JavaScript in your web browser</a>.
</div>
</noscript>
<div id="app">
<main id="mainContent" itemprop="mainContentOfPage" role="main">
<iframe class="full-screen-preview__frame" src="https://href.li/?https://www.zoom.com.br/notebook/deumzoom/como-criar-um-blog" name="preview-frame" frameborder="0" noresize="noresize" data-view="fullScreenPreview" allow="geolocation "self"; autoplay "self""></iframe>
</main>
</div>
<footer itemscope itemtype="http://schema.org/WPFooter" role="contentinfo"></footer>
<script src="https://www.google-analytics.com/analytics.js" async></script>
</body>
</html>
Como pode-se observar, não conseguimos ver formulários, requisições do tipo POST, e por consequencia, se quer ver o destino para onde os dados são enviados.
Outra artimanha interessante é a seguinte:
Ao tentar observar o comportamento da aplicação, inspecionar o código no computador, a página não renderiza. Apresentando o erro de código 403 - Não autorizado.
em alguns casos há uma mensagem de proteção da Cloudflare.
Tentei utilizar uma VPN, capturar o tráfego HTTP pelo celular, mas o serviço está protegido com HTTPs. Qualquer outra tentativa de visualizar o tráfego ou inspecionar código que eu tenha feito resultam na mesma resposta.
Tentei reportar o serviço malicioso para Cloundflare, mas disseram não haver motivos para bloquear o serviço por não ser nada suspeito.
Tenho feito buscar no Google, mas não encontro nada que possa orientar para uma forma de desvendar esse enigma.
Assim, colegas, fico intrigado como é possível fazer um ocultamento desse nível em um serviço web. Decido compartilhar na comunidade pois creio que este seja um estudo de caso interessante a documentarmos, discutirmos e apontar meios de impedir esse tipo de ataque.
- Como fariam para verificar o código fonte e o destino dos dados do formulário?
- Com a resposta acima, como reportariam o serviço para o provedor, deixando claro a atividade maliciosa da aplicação?
Agradeço e fico aberto a orientações.
Att.
Abeil
