[Dúvida] HTML, Header e Sidebar
Olá, pessoal!
Eu sou Felipe e estou aprendendo front-end por conta própria desde fevereiro.
Porém existem duas dúvidas recorrentes que aparecem sempre que eu vou iniciar um novo projeto, mas que eu acabo empurrando de lado por pensar "Ah, não preciso aprender isso agora, estou fazendo esses projetos só para aprender". E dessa forma eu acabo partindo pro que eu acho que está certo ou pra gambiarra mesmo.
Mas como essa parte maravilhosa da internet foi criada, pensei em utilizar ela pra resolver essas dúvidas chatas que andam comigo há alguns meses.
Então vamos para as dúvidas!
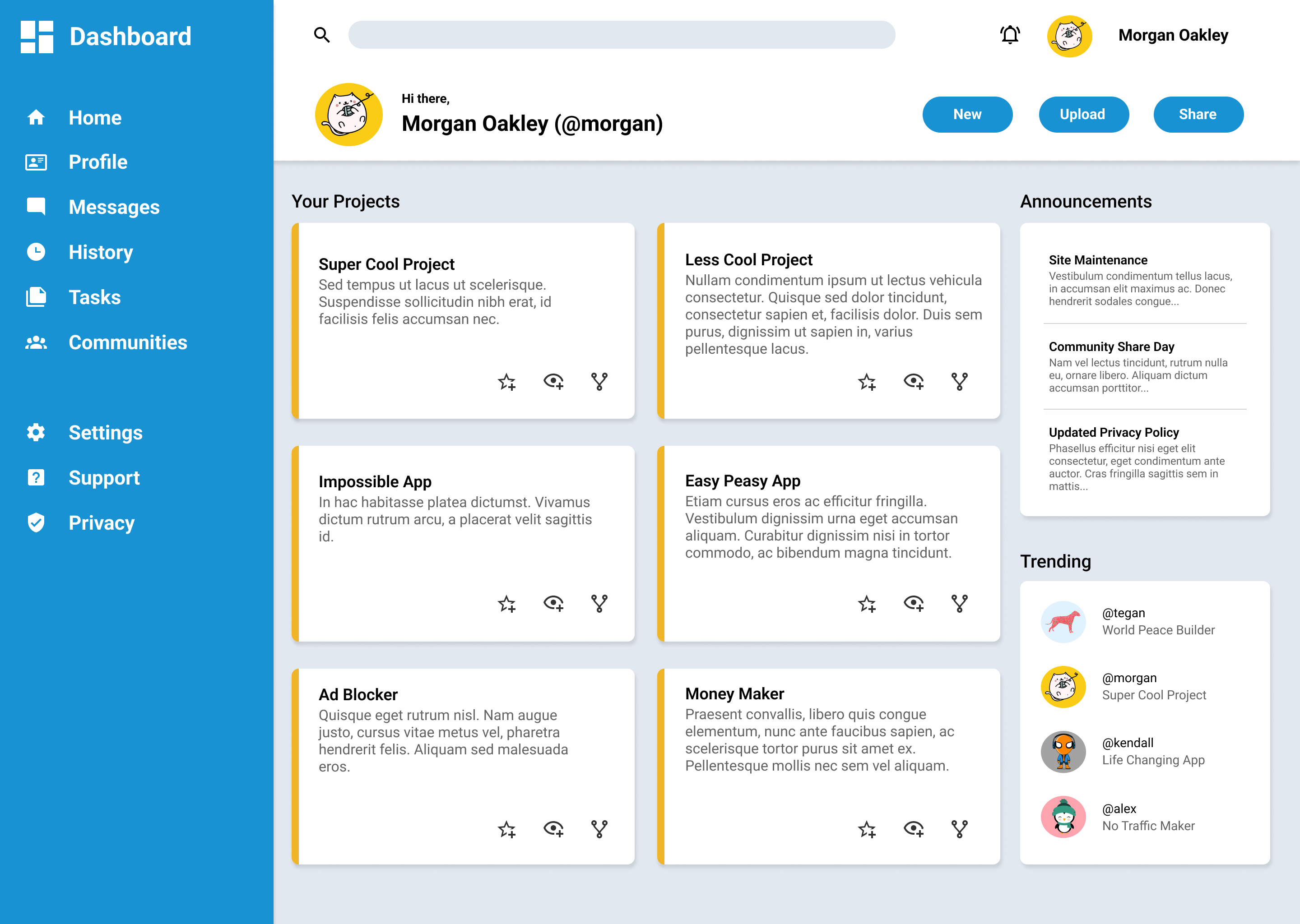
Existem diversos layouts na internet onde a sidebar é bem proeminente ou até mesmo carrega informações mais importantes do que o header do site.

Como podem ver no exemplo acima, do meu ponto de vista o H1 dessa página é a palavra "Dashboard", que não está dentro do header. Além disso, a sidebar carrega informações mais importantes que o header, que em contraste tem somente o nome do usuário, um input para pesquisa e três botões.
1ª dúvida: nesse layout, de um ponto de vista semântico, a sidebar seria realmente só uma div com uma nav dentro? Ou eu poderia tratá-la como sendo o header da minha página, mesmo que visualmente ela seja uma barra lateral?
2ª dúvida: tem algum problema semântico (ou de SEO) colocar o H1 fora do header? (Neste caso, em uma nav, dentro de uma div que serve como sidebar).
Eu sei que é cedo para me preocupar com coisas como SEO (até porque eu ainda estou nas aulas de grid do The Odin Project). Porém também sei como que práticas ruins, quando repetidas várias vezes, podem ser difíceis de se largar no futuro. Portanto eu gostaria de matar essas duas dúvidas logo e aprender a fazer o "certo" de uma vez, ao invés de ir empurrando com a barriga igual eu estava fazendo :p
Se ficou confusa a forma de apresentar a dúvida, peço que me avisem que eu tento esclarecer nos comentários.
Desde já agradeço a ajuda de vocês!