[HTML, CSS, JS] Como fiz um efeito para "enxergar" através de uma <div> | Efeito lanterna
Sei que o título é estranho, mas vamos lá...
Decidi começar estudar programação recentemente e para treinar eu penso em algumas tarefas, efeitos ou qualquer coisa do tipo e tento "construir" efetivamente essa minha "mini ideia".
Ideia
Sobrepor duas "camadas" e conseguir enxergar a camada que está por baixo, porém, somente na região onde o mouse estiver.
Código
HTML
<div id="fundo">
FUNDO
</div>
<div id="frente">
FRENTE
</div>
CSS
*{
margin: 0;
padding: 0;
font: bold 80pt arial;
}
div{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
cursor: none;
}
#fundo{
background-color: rgb(207, 207, 50);
color: rgb(29, 29, 29);
}
#frente{
background-color: rgb(29, 29, 29);
color: white;
position: absolute;
top: 0;
left: 0;
}
JavaScript
let frente = document.getElementById("frente")
document.addEventListener('mousemove', (event) =>{
let x = event.pageX + "px";
let y = event.pageY + "px";
frente.style.webkitMaskImage = `radial-gradient(circle at ${x} ${y}, transparent 100px, black 0%)`;
})
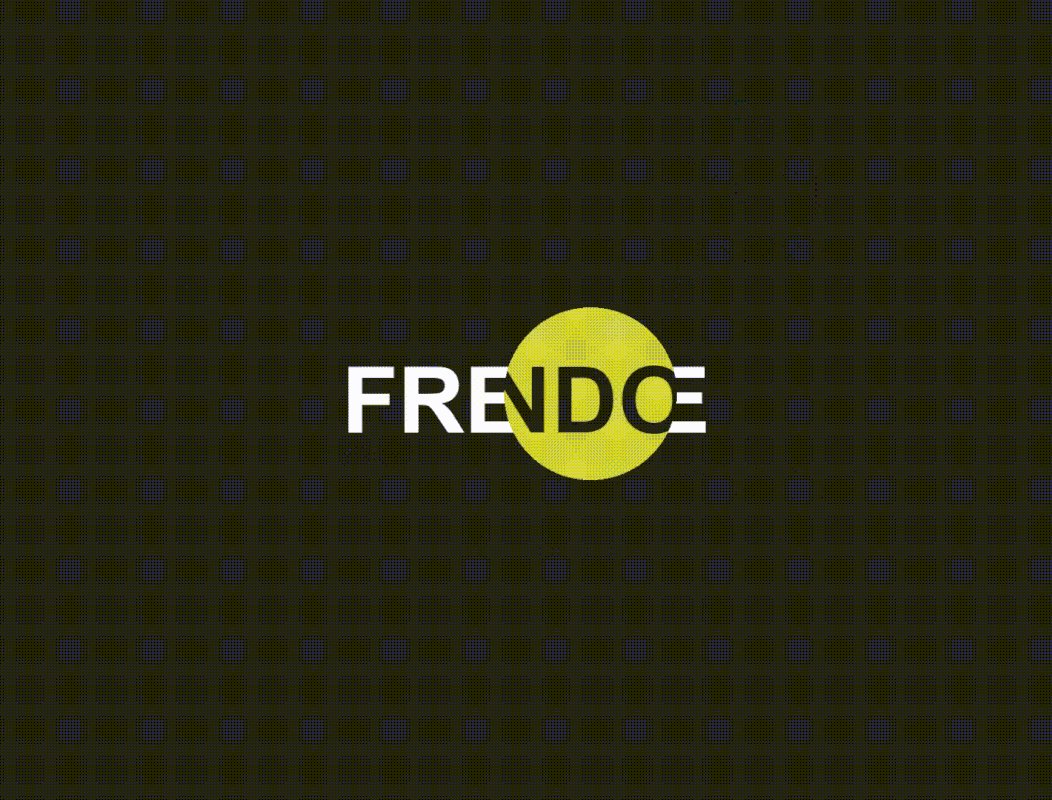
Resultado

Efeito lanterna
Vendo o resultado tive a sensação de estar olhando para um feixe de luz de uma lanterna, então fiz o seguinte exemplo:

Neste exemplo a diferença foi que deixei a camada da frente com o alfa em 0,95 (rgba(0, 0, 0, 0.95)) e o radial gradient um pouco mais "esfumaçado" com branco.
Conclusão
Sei que talvez seja algo muito básico para alguns ou então que exista algo pronto para executar isso, mas é muito gratificante pegar algo que "saiu" da tua cabeça e conseguir executar.
E aí, sabe outra forma de conseguir o mesmo resultado ?
Abraço!!