3 Projetos incríveis para aprender apenas lendo o código.
Fala galera.... Se você assim como eu gosta de analisar repositórios em busca de novas técnicas e formas inteligentes de se escrever código, essa postagem é pra você.
Segue abaixo uma seleção de três repositórios com códigos bem legais, tenho certeza que você vai aprender bastante.
React Tetris
React Tetris é um jogo Tetris feito com React, Redux, Immutable. É um projeto de prática de React muito bom, e ainda faltam muitos detalhes para otimizar e polir no pequeno “quadrado”. Na introdução oficial do projeto, também constam algumas ideias do autor ao desenvolver este projeto, que vale a pena aprender.

Github: https://github.com/chvin/react-tetris
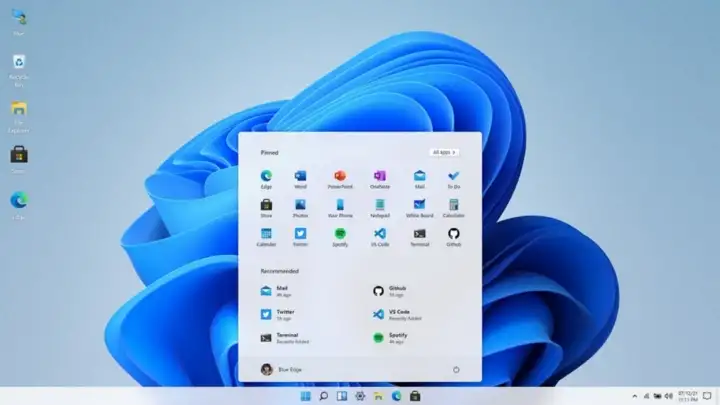
Win11 em React
Este projeto de código aberto foi feito com a esperança de replicar a experiência de desktop do Windows 11 na web usando tecnologias web padrão como React, CSS (SCSS) e JS. O autor levou cerca de duas semanas para fazer esta versão web do Windows 11, e você pode experimentar a operação do sistema Windows 11 na web.

Github: https://github.com/blueedgetechno/win11React
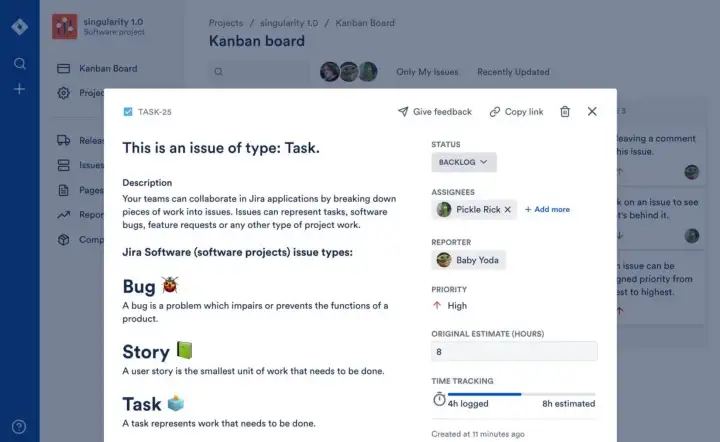
Clone de Jira
O JIRA é uma ferramenta de rastreamento de projetos e problemas amplamente utilizada no rastreamento de defeitos, atendimento ao cliente, coleta de requisitos, aprovação de processos, rastreamento de tarefas, rastreamento de projetos e gerenciamento ágil. E o Jira Clone é uma versão simplificada do Jira desenvolvida com o React. Assim como o Jira, o projeto também oferece uma interface de usuário interativa, mas com código mais simples. O projeto é construído usando React juntamente com webpack, Node.js, ESLint, styled-components e cypress.
O aplicativo usa os recursos mais recentes do React, como componentes de função com Hooks. Além disso, o projeto usa vários componentes de interface do usuário leves e personalizados, incluindo caixas modais e seletores de data, entre outros.

Github: https://github.com/oldboyxx/jira_clone
Tags
#react, #github #repositorios #dicas #comoaprender