Alinhando qualquer coisa com flexbox em poucos minutos
Alinhando qualquer coisa com flexbox em poucos minutos
Se você está começando no desenvolvimento front-end agora, provavelmente já descobriu o quão complicada e chata pode ser a tarefa de alinhar os elementos HTML em tela, tarefa que se torna ainda mais complicada quando tratamos de layouts responsivos, algo indispensável nos dias de hoje. Para esta tarefa existem basicamente duas alternativas mais utilizadas, os displays Grid e Flex.
A proposta deste material é fazer com que, após poucos minutos, você consiga compreender como funcionam as propriedades do display-flex para alinhar qualquer coisa em tela com o seu uso. Ao final deste breve artigo disponibilizarei um link para meu repositório no GitHub onde disponibilizei uma simples aplicação para que você possa “brincar” com o alinhamento de divs, e também gerar seus códigos para alinhamentos.
O display Flex dispõe de algumas propriedades possíveis para uso, porém as que irão resolver nossos problemas na grande maioria dos casos são: flex-direction, flex-wrap, justify-content e align-items. Para facilitar o entendimento explicarei sobre as propostas destas propriedades, os efeitos de acordo com seus valores e irei fornecer imagens para que você possa ter uma ideia rápida do efeito.
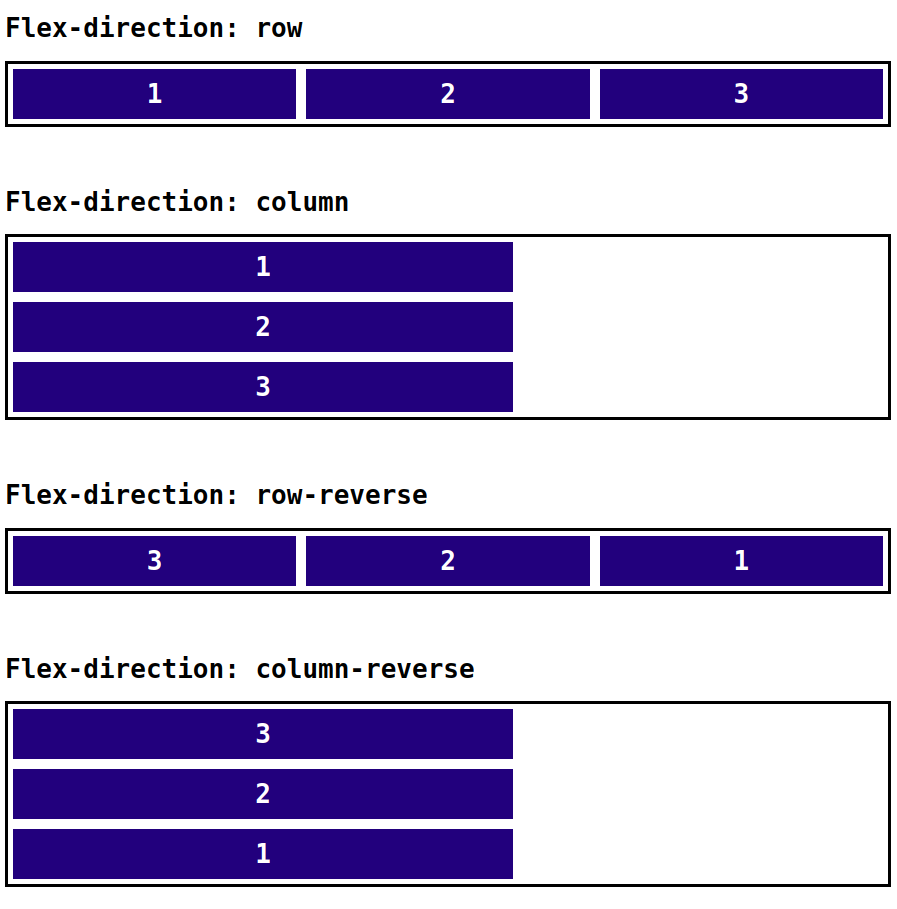
Flex-direction: Como o display flex trabalha com base em apenas uma orientação, há uma propriedade específica para que possamos lidar com ele, sendo bem utilizada na criação de itens responsivos, como quando você tem algo que em uma tela maior será mostrada em coluna, mas quando mudar para mobile será algo em colunas. Essa propriedade irá suportar os valores: row, column, row-reverse e column-reverse.

Como podemos observar os valores possíveis das propriedades possuem nomenclaturas auto-explicativas, onde:
- Row: disponibiliza os itens em linha.
- Column: disponibiliza os itens em coluna.
- Row-reverse e column-reverse: mantém suas orientações, mas alteram suas ordens de apresentação.
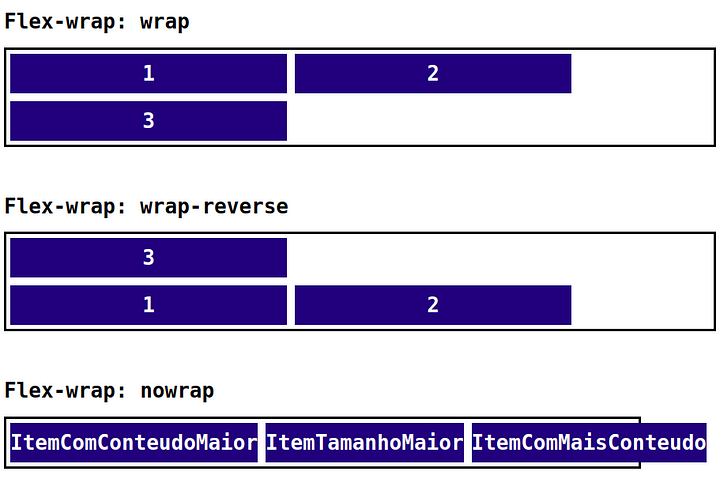
Flex-wrap: Essa propriedade é responsável por controlar o tipo de quebra de linha quando ocorrer o overflow do conteúdo do contêiner, seus valores possíveis são: nowrap, wrap e wrap-reverse.

Lembrando que para que esta propriedade tenha efeito o contêiner que possui o conteúdo a ser alinhado deve possuir os atributos width e/ou max-width ou height e/ou max-heigth (para casos de orientação vertical).
- Wrap: Define que haverá a quebra de linha quando a largura do conteúdo for superior ao tamanho do contêiner.
- Wrap-reverse: Orienta os itens de traz para frente onde o ultimo elemento será o primeiro.
- Nowrap: Desabilita essa função de quebra de linha automática.
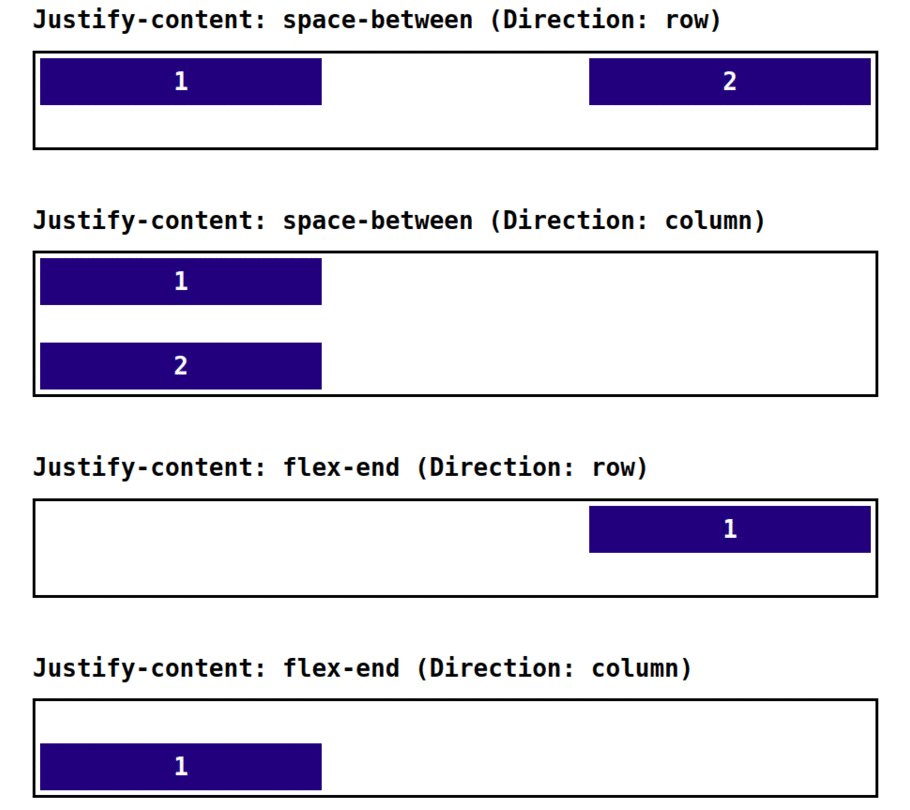
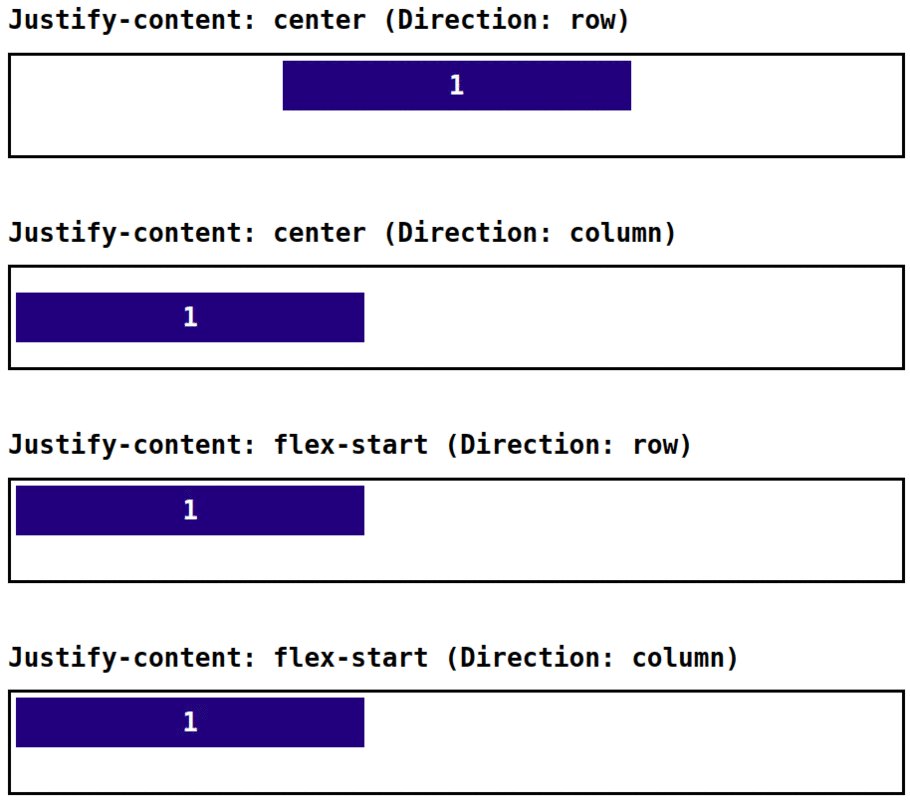
Justify-content: Aqui vemos a primeira funcionalidade que de fato é responsável pela disposição dos itens dentro do contêiner, nela podemos utilizar os valores: flex-start, flex-end, space-between, space-around e center.

Se tratando da propriedade justify-content, possuímos um leque maior e possibilidades como pode ser observado, o comportamento muda de acordo com a orientação definida ao contêiner, horizontal (flex-direction: row) ou vertical (flex-direction: column).
- Flex-start orienta os elementos ao início do contêiner (topo para column e esquerda para row).
- Flex-end orienta os elementos ao final do contêiner (base para column e direita para row).
- Space-between organiza os elementos espaçados entre si, mas coloca o primeiro e o ultimo ancorados nas duas extremidades do contêiner (topo e base para column e esquerda e direita para row).
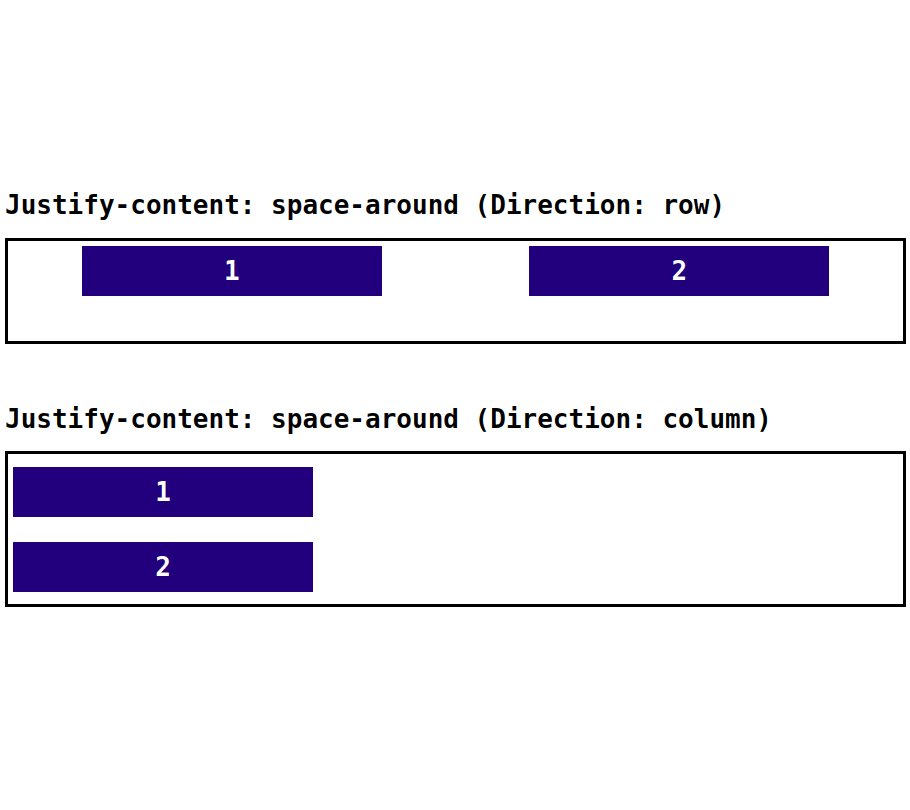
- Space-around também organiza os elementos espaçados entre si, porém neste caso é definido um espaço nas duas direções possíveis (topo e base para column e esquerda e direita para row), assegurando-se o mesmo distanciamento nas duas direções.
- Center centraliza os elementos verticalmente para column e horizontalmente para row.
- Stretch essa opção que pode ser observada da sequencia de imagens abaixo serve para assegurar que todos os elementos de dentro do contêiner flex possuam o mesmo tamanho no eixo da orientação, em caso de column, na altura dos conteúdos e, em caso de row, na largura.
Align-items: Esta propriedade é responsável pelo alinhamento no sentido oposto ao da direção, portanto, ao utilizar flex-direction: row, ele trata do alinhamento vertical. Possui alguns valores em comum com o item anterior, como flex-start, flex-end e center, e outros como baseline e stretch.

A propriedade align-items possui seu funcionamento com a orientação perpendicular a definida pela flex-direction ou seja, caso a direção seja de linha (row), ela surtirá o efeito nas colunas (column) e vice-versa.
Como prometido aqui vai o link de um visualizador e gerador de alinhamento com flexbox https://rodrigogmartins.github.io/flexbox-css-generator/, aproveite para adicionar itens, alterar seus conteúdos, alterar os valores de cada propriedade para poder visualizar melhor o conteúdo passado, e caso tenha alguma ideia de melhoria, sinta-se a vontade para compartilhar a solução.
Agora basta praticar, bons estudos!
* Link para o repositório caso você queira contribuir: https://github.com/rodrigogmartins/flexbox-css-generator