Deixando a navegação dos sites mais rápidas e melhorando alguns pontos de SEO
Olá a todos, gostaria de compartilhar uma lib Javascript que encontrei navegando e que achei muito interessante!
O nome da lib é: Quicklink.
Ela faz um prefetch dos links que estão presentes na viewport durante o tempo ocioso (página carregou e o usuário não tomou nenhuma ação ainda). Isso faz com que haja a percepção de carregamento mais rápida.
As métricas comuns para melhoramento são:
- First Contentful Paint: mede o tempo desde o início do carregamento da página até o momento em que qualquer parte do conteúdo da página é renderizada na tela. Para esta métrica, "conteúdo" se refere a texto, imagens (incluindo imagens de fundo), ou elementos não-vazios.
- Start Render: métrica que marca o início da exibição e relata o início da experiência do usuário.
Ela é bem configurável, exemplo: definir a quantidade de requests concorrentes, a quantidade em si de requests permitidas, entre outras opções.
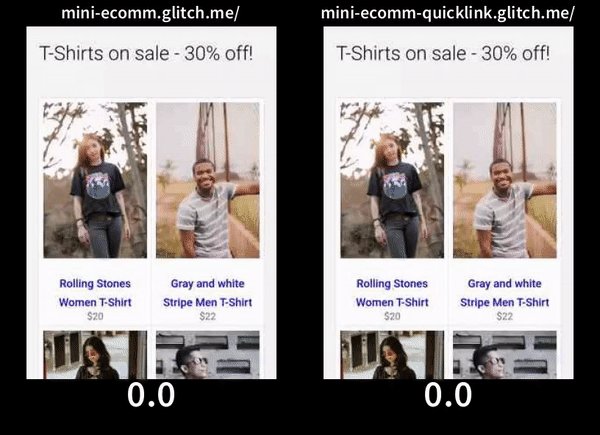
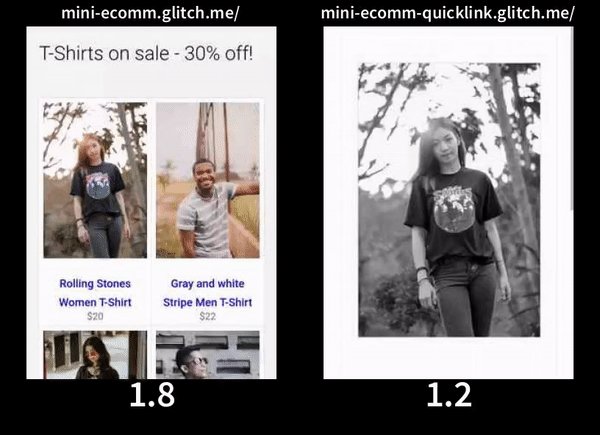
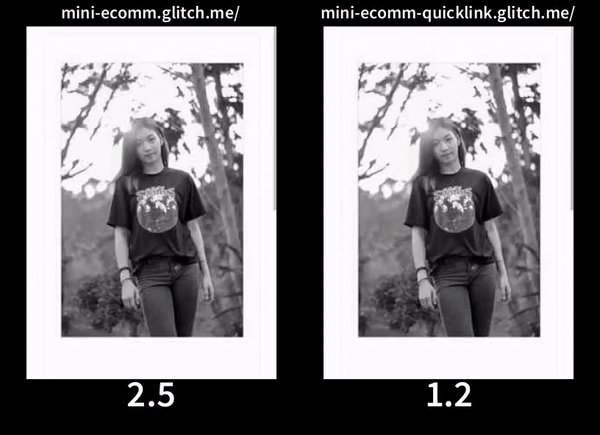
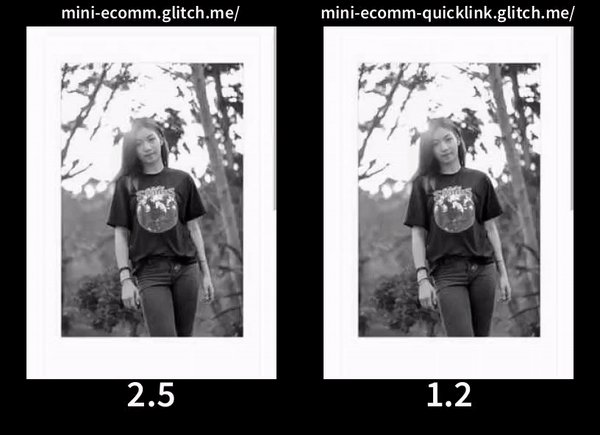
Pequeno benchmark sem e com a lib

Observação: Há a possibilidade de testar através de uma extensão do navegador, onde ela injeta esse Javascript na página. Isso é interessante para ter uma noção se é viável ou não no desenvolvimento de sua aplicação.
Fonte: https://getquick.link/