Prós e contras para um iniciante no htmx
Atualmente a comunidade tem falado muito sobre o htmx, e como esta nova ferramenta pode beneficiar aplicações front-end. No entanto, meu principal objetivo com este post é dar ao leitor algo para se pensar, os prós e os contras, antes de entrar nessa nova tendência.
O que é htmx
Mas primeiro, preciso explicar o que realmente é essa ferramenta. É uma biblioteca Javascript leve (~10kb) que dá ao desenvolvedor o poder de fazer requisições AJAX de qualquer elemento do DOM e adicionar a possibilidade de alterar alguns elementos da página como efeito colateral das respostas. Ele também pode lidar com eventos SSE, WebSockets e transições CSS. Com as ferramentas que o htmx fornece, podemos agora pensar em nossos arquivos HTML como um SPA (Single Page Application) e ver os elementos da página como uma espécie de componente, permitindo a possibilidade de alterar os elementos sem atualizar a página.
Embora isso soe como a próxima grande novidade no desenvolvimento front-end, preciso fazer algumas ressalvas sobre isso. Nos parágrafos seguintes, apontarei todos os prós e contras que encontrei em minha primeira experiência pessoal usando htmx em um projeto do mundo real.
Prós
- Leve: O arquivo original da biblioteca é bem leve e praticamente não gera impacto no tamanho final do pacote javascript, o que contrasta com as outras bibliotecas/frameworks js mais populares atualmente utilizadas. por exemplo, o htmx tem um tamanho de aproximadamente 10 kb (GZipped e minified) em comparação com react (com react-dom) com ~50 kb na versão 18.2.0 e Vue 3.2.37 com ~34 kb.
- Simples de usar: Definitivamente não é uma curva de aprendizado íngreme, dando ao desenvolvedor a possibilidade de fazer aplicações funcionais em um tempo muito curto. Além disso, a documentação é muito direta e clara com muitos exemplos que facilitam o aprendizado rápido.
function App() {
const [user, setUser] = useState();
useEffect(() => {
const getUser = async () => {
const { user } = await fetch("/users/1");
setUser(user);
}
}, [])
return (
<>
{user &&
<div>
{user.username}
</div>
}
</>
)
}
Este é o trecho de código para obter os dados do usuário no servidor quando o componente é montado. Implementação usando hooks do React.
<div hx-get="/users/1" hx-trigger="load" hx-swap="outerHTML"></div>
O exemplo equivalente da maneira htmx. Não é necessário definir nenhuma condicional no código, pois a resposta da requisição será o próprio HTML que substituirá a
divdo exemplo.
- Fácil de configurar: A instalação do htmx é bem simples, tudo que você precisa é vincular o arquivo original da biblioteca no cabeçalho do arquivo HTML, não sendo necessário usar nenhum gerenciador de pacotes como npm ou yarn.

Contras
- As respostas devem ser HTML: Htmx só funciona corretamente quando a resposta da solicitação acionada responde com um HTML, portanto, criar uma UI que consome uma API JSON existente, utilizando htmx sem usar nenhuma extensão, pode ser uma tarefa difícil.
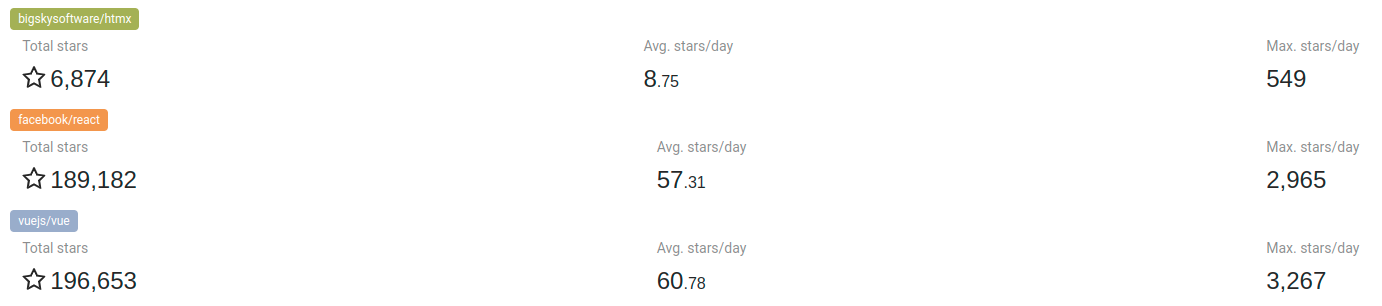
- Comunidade pequena: A comunidade em torno do htmx não é tão grande quanto os mais populares frameworks front-end de javascript, então será mais difícil para o usuário encontrar soluções para os problemas.

- Falta de componentes pré-fabricados: Isso não é necessariamente um problema, mas no mundo real do desenvolvimento front-end é bom ter alguns componentes pré-fabricados, com toda a lógica interna escondida e testada, onde copiar e colar o trecho em seu código é tudo o que é necessário. Com o htmx, isso não é possível (ainda), e você provavelmente gastará mais tempo de implementação caso seja necessário criar algum componente mais sofisticado na sua interface.
Conclusão
Por fim, quero enfatizar que o htmx é uma excelente ferramenta para desenvolvimento front-end, mas exige uma camada extra de pensamento para desenvolver coisas mais complexas, principalmente se você estiver muito acostumado a utilizar outro framework js. Apesar disso, a biblioteca é muito nova, e possivelmente mudará no futuro (assim como suas extensões), corrigindo a maioria dos problemas descritos aqui. Para projetos de longo prazo com possibilidade de escalar, pode ser melhor continuar usando React, Angular e outros. No entanto, recomendo experimentar o htmx em alguns projetos pessoais ou em projetos pequenos/médios, pois aprender a utilizar essa biblioteca é algo que definitivamente vale a pena aprender.