Experiência Evento Frontin Sampa 2024
Hoje participei de um evento de tecnologia incrível, o Frontin Sampa, realizado em São Paulo. Tive a oportunidade de assistir a várias palestras que me chamaram a atenção e que me fizeram perceber o quanto ainda tenho para aprender.
Com isso em mente, decidi fazer um pequeno resumo das palestras que mais me impactaram. As principais que assisti foram:
- Onde exatamente seu CSS pode afetar a acessibilidade em sites? (Marcelo Sales)
- Deploy de Frontend como você nunca viu - otimizando custos (Fernanda Kipper)
- Construíndo o Futuro das Web Frameworks (Daniel Afonso)
- Os 3 pilares da arquitetura CSS (Camilo Micheletto)
Onde exatamente seu CSS pode afetar a acessibilidade em sites?
Nunca havia refletido profundamente sobre acessibilidade, e essa palestra foi um verdadeiro alerta para uma lacuna significativa no meu conhecimento de front-end. Compreendi que há padrões e recomendações de acessibilidade que, se seguidos, não só melhoram a experiência de mais pessoas nas aplicações, como também ajudam a construir interfaces mais semânticas e inclusivas.
Um conceito recorrente foi o A11y, que engloba técnicas e práticas voltadas para garantir que sites e aplicativos sejam acessíveis para todos, incluindo pessoas com deficiências visuais, auditivas, motoras ou cognitivas. Accessibility
Aprendi também uma técnica interessante chamada visually hidden text, que pode ser usada para ocultar texto visualmente sem comprometer a acessibilidade. Ela é especialmente útil em links com textos curtos, mas que precisam ser mais descritivos para leitores de tela. Aqui está um exemplo de como aplicá-la no CSS:
.visually-hidden {
clip: rect(0 0 0 0);
clip-path: inset(50%);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
E um exemplo de uso em HTML:
<a href="https://example.com">
Saiba mais
<span class="visually-hidden"> sobre nosso serviço completo de suporte ao cliente, disponível 24 horas por dia.</span>
</a>
Neste caso, o texto visível seria apenas "Saiba mais", mas leitores de tela leriam a frase completa, garantindo que todas as informações importantes estejam acessíveis.
Achei essas duas referências que falaram mais sobre o assunto:
Deploy de Frontend como você nunca viu - otimizando custos
Essa palestra abordou como otimizar o custo de deploy de aplicações front-end utilizando CDNs (Content Delivery Networks). Além de resolver problemas de latência, as CDNs oferecem redução de custos ao distribuir o tráfego entre diversos servidores ao redor do mundo.
Os servidores das CDNs, conhecidos como PoPs (Points of Presence), armazenam cópias dos conteúdos estáticos, como HTML, CSS e JavaScript, em cache. Quando um usuário acessa um site, o conteúdo é entregue a partir do servidor mais próximo geograficamente, diminuindo a latência e melhorando o tempo de carregamento das páginas.
Outro ponto interessante é como esse processo já é automatizado em plataformas como a Vercel, mas a palestra também destacou a possibilidade de configurar isso manualmente, o que despertou minha curiosidade para experimentar.
Construíndo o Futuro das Web Frameworks
Nesta palestra, foi apresentado o SOLID Start, um novo meta-framework para o SOLID. Ele promete otimizar o gerenciamento e o desenvolvimento de aplicações web ao unir a performance nativa do Solid com ferramentas modernas.
De acordo com a documentação, o SOLID Start permite criar aplicações completas, com suporte para rotas, renderização no lado do servidor (SSR), e APIs de forma eficiente. Seu objetivo é simplificar a estrutura de projetos e otimizar o ciclo de vida das aplicações modernas. A integração com ferramentas como Vite e Nitro garante um ambiente de desenvolvimento ágil e preparado para produção.
Com foco em renderização rápida e um sistema modular, o SOLID Start promete uma evolução significativa na forma como desenvolvedores gerenciam frameworks web, proporcionando experiências melhores tanto para quem desenvolve quanto para os usuários finais.
Os 3 pilares da arquitetura CSS
Essa palestra trouxe uma série de metodologias para organização de CSS, com destaque para as arquiteturas ITCSS, OOCSS, SMACSS e ACSS.
Essas metodologias são extremamente úteis, especialmente porque o CSS é naturalmente hierárquico e pode facilmente se tornar desorganizado. Algumas das principais abordagens apresentadas eu deixei resumidas logo abaixo.
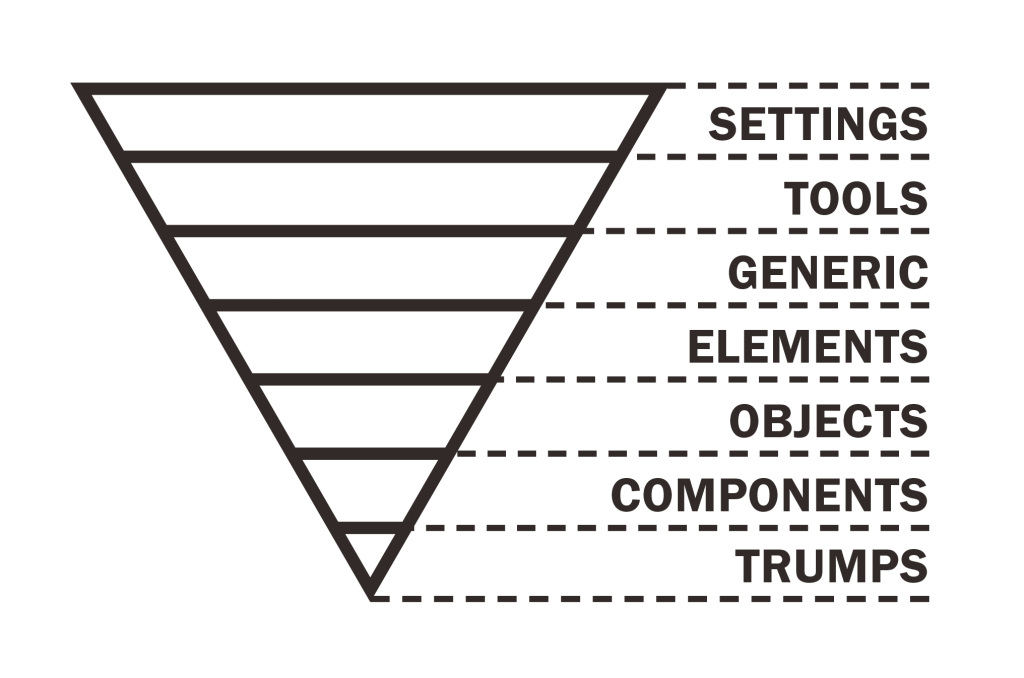
ITCSS (Inverted Triangle CSS)
AS principais características do ITCSS é que ele organiza o CSS de forma hierárquica, partindo dos estilos mais globais e genéricos para os mais específicos. Ele segue uma estrutura em formato de triângulo invertido, com as camadas divididas em:
Settings(variáveis, configurações)Tools(mixins, funções)Generic(reset, normalize)Elements(estilos básicos de HTML)Objects,Components, eTrumps(ajustes pontuais)

OOCSS (Object-Oriented CSS)
A arquitetura OOCSS promove a separação de estrutura e estilo, incentivando o uso de objetos de CSS que podem ser reutilizados em diferentes componentes. Ele foca em dois princípios:
- Separar estrutura e aparência, mantendo o layout e o visual em regras separadas
- Contêineres sem estilo, mantendo a estrutura do HTML flexível, sem estilos fixos
SMACSS (Scalable and Modular Architecture for CSS)
O SMACSS organiza o CSS em cinco categorias principais: Base, Layout, Module, State, e Theme. O foco está em quebrar os estilos em pedaços menores e modulares que podem ser reutilizados em diferentes partes da aplicação.
Base, para estilos mais globaisLayout, para divisões principais da páginaModules, para componentes individuaisState, para estilos para estados diferentes (ativo, desativado)Theme, para estilos relacionados à personalização
ACSS (Atomic CSS)
O ACSS cria classes CSS muito pequenas e específicas (chamadas "átomos") para controlar propriedades individuais, como margin, padding, color, etc. Ele se assemelha a um sistema utilitário, onde cada classe faz uma única coisa.
O melhor exemplo disso é o TailwindCSS.
Mais Referêcias
Achei mais algunas referências para essas e outras arquiteturas nesse link: Methodologies — (BEM , OOCSS , SMACSS , ACSS , ITCSS ) for CSS Architecture