Aumente o Desempenho das suas Aplicações Web com o Poder do Code Splitting!
Introdução
Nos últimos anos, a criação de aplicações web cada vez mais complexas se tornou comum. Com essa complexidade crescente, é importante garantir aplicações cada vez mais otimizadas e uma experiência de usuário fluida.
Uma abordagem eficaz para alcançar esses objetivos é o code splitting (divisão de código), uma técnica que permite carregar partes específicas do código de forma assíncrona sob demanda.
Neste artigo, exploraremos o code splitting, discutindo suas dificuldades de implementação e os benefícios de desempenho que essa abordagem oferece.
O que é “Code Splitting”?
O code splitting é uma técnica que divide o código de uma aplicação em pacotes menores, permitindo que sejam carregados apenas quando necessários. Em vez de carregar todo o código da aplicação de uma vez só, o code splitting permite que os pacotes sejam carregados de forma assíncrona, conforme o usuário navega pela aplicação.
Dificuldades de Implementação
Embora o code splitting traga benefícios significativos para o desempenho de uma aplicação, a sua implementação pode apresentar alguns desafios. Abaixo, destacamos algumas dificuldades comuns:
- Identificação de pontos de divisão: Identificar os pontos no código em que a divisão pode ocorrer é um desafio inicial. É necessário analisar e entender a estrutura da aplicação para determinar quais componentes ou rotas podem ser separados em pacotes distintos.
- Gerenciamento de estado compartilhado: Ao dividir o código, é fundamental garantir que o estado compartilhado entre os pacotes seja gerenciado corretamente. O uso de gerenciadores de estado, pode ajudar a lidar com esse desafio, permitindo que o estado seja compartilhado de maneira eficiente entre os diferentes pacotes.
- Manutenção da estrutura de rotas: É necessário garantir que a estrutura de rotas seja preservada. É importante que cada rota corresponda ao pacote de código apropriado, garantindo que apenas os componentes necessários sejam carregados em cada página.
Resultados
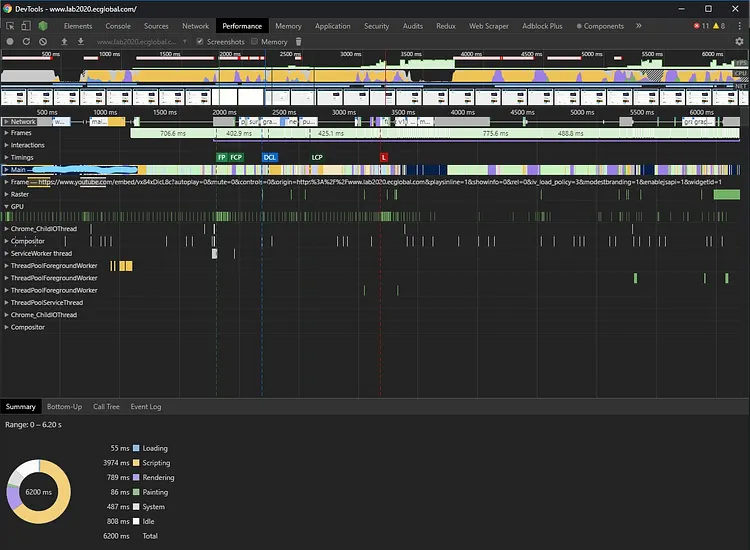
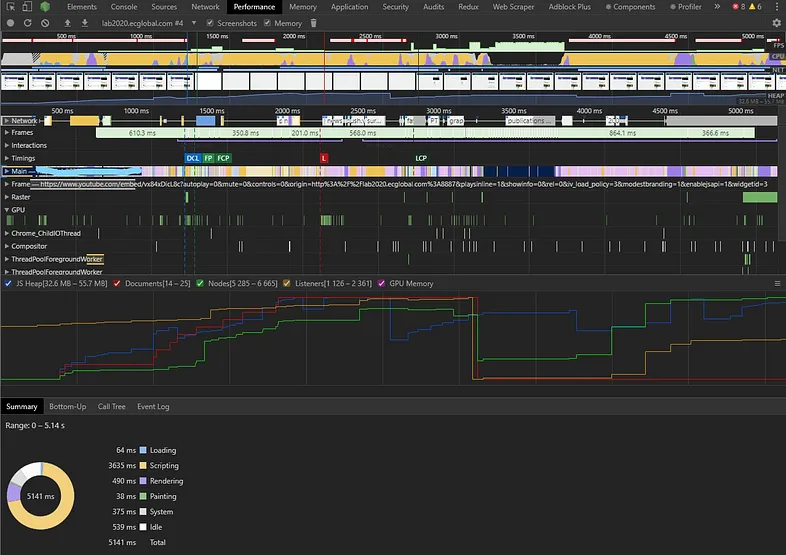
Para os meus primeiros testes, decidi seguir duas estratégias, por ROTAS e pelos COMPONENTES maiores e com maior número de dependências, assim poderia diminuir o “Circular Dependencies” para itens que não precisariam serem carregados, essa simples estratégia quase me rendeu 1 segundo de carregamento.

Resultados adquiridos sem Spliting

Resultados adquiridos com Code Spliting
Aqui vocês podem notar a diferença de um “build” feito com e sem “Code-Splitting”.

Build sem Code Spliting

Build com Code Spliting
No mundo web sabemos que sistemas que demoram mais 5 segundos para seu primeiro carregamento, são drasticamente penalizados pelos indexadores de conteúdos, fiquei muito feliz com resultado, outras estratégias devem ser aliadas para melhorar esses resultados.
Fica minha dica para as pessoas que não estudaram essa técnica, pode ser um bom ponto de partida para melhorias de desempenhos dos seus sistemas.
Benefícios alcançados
A adoção do code splitting traz diversos benefícios de desempenho.
Vejamos alguns deles:
- Carregamento mais rápido: Ao dividir o código em pacotes menores, é possível reduzir o tamanho do pacote inicial que precisa ser carregado pelo navegador. Isso resulta em tempos de carregamento mais curtos, o que é especialmente crucial para usuários em conexões de internet mais lentas ou dispositivos com recursos limitados.
- Melhor experiência do usuário: Ao carregar apenas o código necessário para cada rota, a experiência do usuário melhora significativamente. As transições entre páginas se tornam mais rápidas e suaves, aumentando a satisfação do usuário e diminuindo a taxa de rejeição.
- Otimização de recursos: Com o code splitting, apenas o código necessário é carregado, evitando o carregamento desnecessário de componentes ou bibliotecas em páginas que não os utilizam. Isso resulta em uma utilização mais eficiente dos recursos do navegador, como memória e CPU.
Conclusão
O code splitting é uma abordagem poderosa para otimizar o desempenho de aplicações. Embora a implementação possa apresentar desafios, os benefícios obtidos são significativos. Ao dividir o código em pacotes menores e carregá-los de forma assíncrona sob demanda, podemos melhorar o tempo de carregamento das aplicações, proporcionar uma experiência do usuário mais fluida e otimizar o uso dos recursos do navegador. Ao considerar o code splitting em seus projetos, é importante entender os benefícios em relação às dificuldades de implementação, buscando alcançar um equilíbrio ideal entre desempenho e complexidade.