[PACKAGE] Refirebase: uma maneira simplificada de desenvolver seus projetos
Esse projeto é open-source, sinta-se livre para analisar o código e realizar contribuições. 🎉
Firebase
"Firebase é uma plataforma desenvolvida pelo Google que oferece uma série de ferramentas e serviços para a criação de aplicativos web e mobile." [ChatGPT, 2024]
Devido aos seus altos limites no plano gratuito e sua facilidade de integração com o front-end de uma aplicação, ele é muito utilizado em diversos projetos, iniciantes ou avançados.
Problema
Eu utilizo o Firebase na maioria dos meus projetos.
Por sempre estar criando projetos novos, eu preciso configurar o Firebase de maneira manual toda vez.
Criar arquivos separados para importar as inúmeras funções dele, criar funções personalizadas para fazer simples buscas, etc.
Esse processo acaba se tornando muito repetitivo e "chato" para algo que deveria ser simples de fazer.
Solução
Criar um boilerplate nunca foi a melhor escolha nesse caso, pois eu sempre faço projetos com diferentes frameworks do JavaScript.
Inclusive, o Firebase já trocou a sintaxe algumas vezes, assim eu precisaria atualizar cada projeto novamente.
A solução encontrada pelo @gelzin foi criar uma biblioteca, não só para facilitar esse processo de configuração e instalação, mas também para simplificar a sintaxe do Firebase.
Refirebase
|
|
Refirebase |
O nome é bem sugestivo, mas a ideia dessa biblioteca open-source é melhorar a DX (Developer Experience) e a curva de aprendizagem do Firebase.
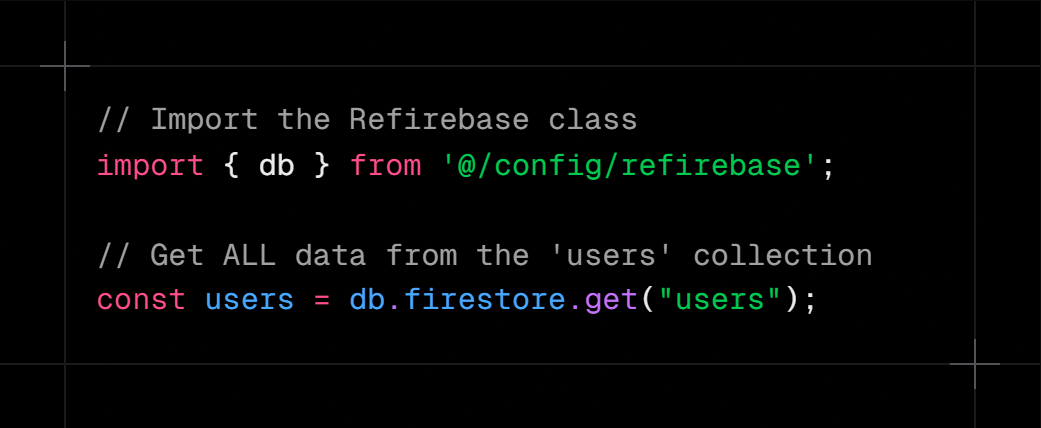
Mais fácil do que espremer um limão, é importar e usar as configurações do Refirebase.

Além do Firestore, é possível utilizar o db.realtime, db.storage e o db.auth
Todos os exemplos estão no README do projeto.
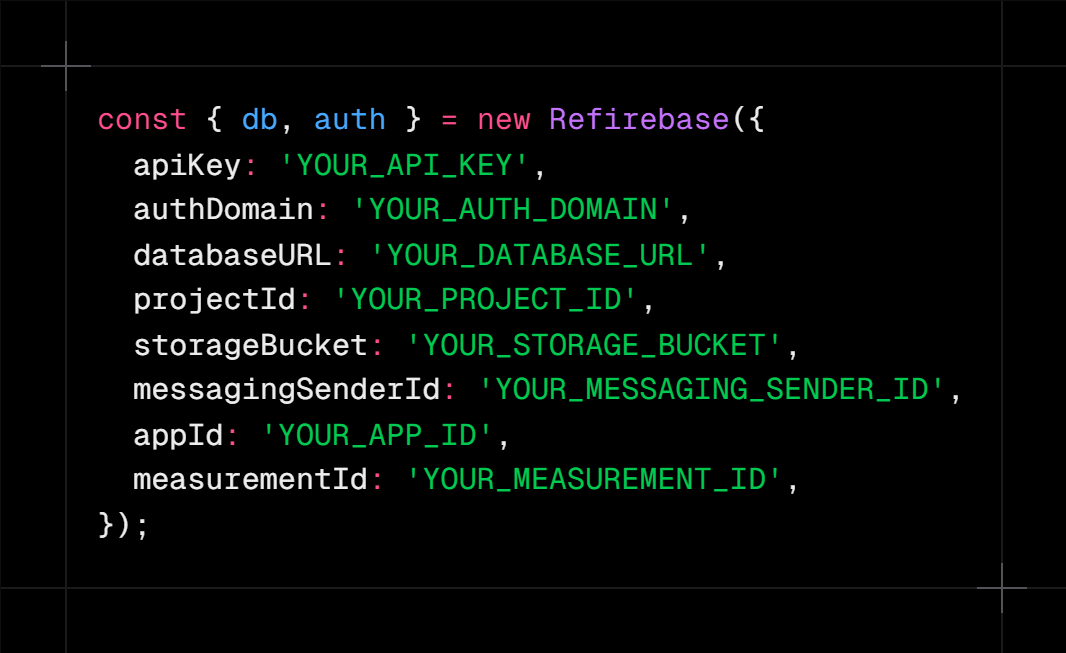
A configuração é muito simples, o próprio Firebase já te dá o objeto com os dados.

Nosso objetivo é juntar os desenvolvedores e seus casos de uso para melhorar a experiência do desenvolvedor, principalmente os iniciantes.
Como eu disse anteriormente, esse projeto é recente e open-source e a sua sugestão e contribuição é muito importante.
O pacote já está disponível para ser instalado através do npm: refirebase
E esse é o link do repositório público: Repositório do Github
