Dicas e o não tão básico HTML/CSS

HTML e CSS são começo para quem quer começar no mundo do frontend. Na verdade, não são só para iniciantes, mas o HTML e o CSS vêm evoluindo, e quem tem mais experiência no mercado pode manter os estudos.
Trago para vocês neste Story uma compilação de meus truques de HTML e CSS.
Vou tentar explicar a maioria deles, mas alguns são autoexplicativos.
Vamos lá então ver o que há pela frente 👀…
CSS
Como eu geralmente começo o CSS:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
@media(max-width: 1080px){
html{
font-size: 93.75%;
}
}
@media(max-width: 720px){
html{
font-size: 87.5%;
}
}
body {
background: #fff;
color: #000;
}
body, input, textarea, button{
font: 400 1rem <FONT>, sans-serif;
}
button{
cursor: pointer;
}
a {
color: inherit;
text-decoration: none;
}
Essas são algumas configurações geralmente chatas de escrever durante nosso código, portanto, escrevê-las em nosso arquivo Global pode ajudar bastante, como redefinir a margem e o preenchimento que nos ajuda a lidar melhor com o posicionamento do elemento.
Além disso, atributos como fonte, fundo e tamanho da fonte também são definidos aqui em sua base, priorizando a utilização de rem como o tipo de medida que vai variar seu valor de acordo com a porcentagem do tamanho de font em cada tamanho de tela.
ScrollBar - Estilização
Quer estilizar sua ScrollBar (Barra de Rolagem)? Borá lá…
::-webkit-scrollbar {
width: 5px;
border-radius: 10px;
}
/* Track */
::-webkit-scrollbar-track {
background: #f1f1f1;
border-radius: 10px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: #888;
border-radius: 10px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
Box Shadow - Webkit
Sombrinhas em volta? OKay.
-webkit-box-shadow: 0px 15px 45px -9px rgb(0 0 0 / 20%);
-moz-box-shadow: 0px 15px 45px -9px rgb(0 0 0 / 20%);
box-shadow: 0px 15px 45px -9px rgb(0 0 0 / 20%);
Geralmente esquecemos
Existem alguns comandos em CSS que são muito simples, mas difíceis de lembrar quando são necessários. É chatinho, até me esqueço de checar meu Diário de bordo pra lembrar deles. Mas aqui estão alguns:
[tag="parameter"]: Um seletor diferente que pega os elementos que possuirem em suas propriedades o que for especificado.- Ex.:
[style*="background: rgb(0,0,0);"]→ Pega todos elementos que possuirem o background como especificado.
- Ex.:
- Border Gradiante
border: 4px solid;
border-image: linear-gradient(135deg,#FF0000 0%, #FF00A8 100%) 1;
white-space: nowrap;- Textos que passarem do tamanho máximo do elemento "pai" não quebram.
overflow: hidden;- Textos que passarem do tamanho máximo do elemento "pai" ficam com o que passar escondido.
text-overflow: ellipsis;- Adiciona (…) na frente dos textos que passarem do tamanho máximo do elemento "pai".
Colunas Balanceadas
Colunas com Height (altura) dinâmicas, como é no Pinterest:
<div class="container">
<figure><img.../></figure>
<figure><img.../></figure>
<figure><img.../></figure>
</div>
.container{
column-count: 4;
column-gap: 2rem;
}
figure{
display: flex;
...
-webkit-column-break-inside: avoid;
page-break-inside: avoid;
break-inside: avoid;
}
Note que as 3 últimas linhas estão sublinhas pois não são obrigatórias, mas podem corrigir o problema caso algum conteúdo seja perdido nessa configuração de colunas e em suas exibições.
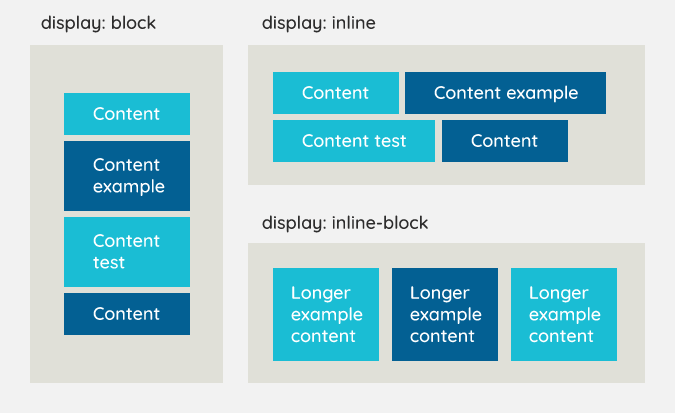
Display Block | Inline | Inline-Block
O display: inline aceita elementos ao lado, um do lado do outro, mas não tem como definir width e height.
O display: block não aceita elementos do lado, ele ocupa a linha toda sozinho, mas tem como definir width e height.
O display: inline-block é a fusão de ambos, ele deixa elementos ficarem um do lado do outro na mesma linha (inline) e permite alterar o width e height (block).

💡 Diferente do flex e grid, esses 3 focam mais no comportamento do elemento em si, enquanto que o flex e grid focam na organização dos filhos desses elementos, o conteúdo interno a eles.
Tipo de dimensão rem
O modelo de dimensão px não é o modelo mais recomendado para boas práticas de CSS. Sendo uma ótima opção o modelo rem. Pois com ele é possível ter adaptações dinâmicas dos compontentes HTML para ter melhores Responsividades já que ele acompanha o tamanho de Font-Size padrão do corpo da aplicação.
Entendendo melhor seu funcionamento
O primeiro tamanho de fonte (o padrão) que a raíz (root) de uma página web executa é o de 16px. Sendo assim, a medida rem trabalha em base desse padrão, ou seja, 1rem = 16px. Logo, se um botão possuir 3rem ele então terá o mesmo de 48px. Dessa forma, fica facilitado redimensionar os elementos para diferentes tamanhos de telas, pois podemos com pequenas alterações, afetar o dimensionamento de vários elementos ao mesmo tempo.
Melhorando Acessibilidade
Em uma situação de diminuição de tela, poderiamos alterar o font-size para 90%, ou seja, 90% do valor padrão que é 16px. Assim, todos os elementos com dimensão rem serão automaticamente adaptados para o novo redimensionamento, pois ao alterar a font-size do corpo (root) da aplicação para um valor X, estaremos redefinindo 1rem para X.
@media(max-width: 1080px){
html{ // :root
font-size: 93.75%;
}
}
@media(max-width: 720px){
html{ // :root
font-size: 87.5%;
}
}
💡 Por que não definir em px ao invés do %? Pois somente assim que haverá a dinâmica de acessibilidade, somente se usado por meio do %.
💡 Podemos então usar de px para elementos com tamanho fixos (que não irão alterar em diferentes tamanhos de tela) e usar rem para elementos de tamanho variaveis.
rem vem de "root em".
Por que alterar o Font-Size?
Pensando nas comodidades que um usuário possuí em alterar o tamanho de fonte de seus aparelhos, trabalhar em base do font-size garante que toda a aplicação se altere de maneira global. Já que o font-size tem esse "poder" de redimensionamento. Um exemplo disso é quando um botão aumenta ou diminui de tamanho de acordo com o tamanho de sua fonte interna.
Tipo de dimensão em
O tipo de dimensão em é a mesma coisa do rem, porém com a diferença do "pai". Como assim? Enquanto o rem baseia-se na dimensão da raiz da página, ou seja, do :root/html, o em se baseia no primeiro elemento acima dele.
Sendo assim, o font-size que ele irá seguir será o do elemento acima.
:root{
font-size: 12px;
}
div{
font-size: 32px;
}
p{
font-size: 1em;
}
Nesse exemplo usando em temos que o <p>, estando dentro da <div>, terá 32px de tamanho, pois a <div> seria seu "pai".
Se usassemos rem, o <p> mesmo estando dentro da <div> teria 12px de tamanho, pois seguiria o :root.
Usando variáveis para definição de Cores
Uma boa idéia, pensando em futuras manutenções e retornos aos códigos, é utilizar de variáveis no arquivo CSS global para trabalhar com cores. Ao definir variáveis para as cores do projeto, facilitamos as futuras modificações que podem ocorrer com o passar do tempo no que se diz a respeito de colorização, pois em caso de modificação, teremos apenas de trocar uma vez a cor em sua variável representante.
:root{
--white: #fff;
--background: #f2f3f5;
--gray-line: #dcdde0;
--text: #666666;
--text-highlight: #b3b9ff;
--title: #2e384d;
--red: #e83f5b;
--green: #4cd62b;
--blue: #5965e0;
--blue-dark: #4953b8;
--blue-twitter: #2aa9e0;
}
vh/vw - %
vh e vw vem de ViewPort, ou seja, ViewPort Height/ViewPort Width.
A diferença das dimensões vh/vw com % está na proporção de ambos. Vamos assumir que 100=TOTAL, enquanto que o 100% busca preencher o total da tela disponível em relação a outros elementos, o 100vh/vw tentará preencher realmente o TOTAL da tela, o que está vísivel da janela.
💡 O % é relativo a um elemento "pai", enquanto que o vh/vw é relativo a toda área visivel da janela.
Funções // calc(), hsl(), rgb()…
As funções ajudam a definir estilos de um modo mais dinâmico e prático.
O calc() por exemplo realiza calculos automaticamente de acordo com seus parâmetros. Por exemplo:
<div>
<span></span>
</div>
div{
height: 100vh;
}
span{
height: calc(50% + 20px);
}
Nesse exemplo, o <span> terá de altura 50% da altura do seu elemento "pai", a <div>, e somado de 20px.
Combinators // >, +, ~
Agora algumas boas combinações de como pegar elementos especificos da DOM via CSS.
- h1 > p: Pega o todos elementos "p" dentro de "h1"
- h1 + p: Pega o primeiro "p" abaixo do "h1" (não dentro)
- h1 ~ p: Pega todos os "p" abaixo do "h1"
Pseudo-Classes // first-child, nth-of-type, hover…
Pseudo-Classes ajudam a obter elementos da DOM especificos, assim como os combinators acima. Veja alguns os mais usados:
-
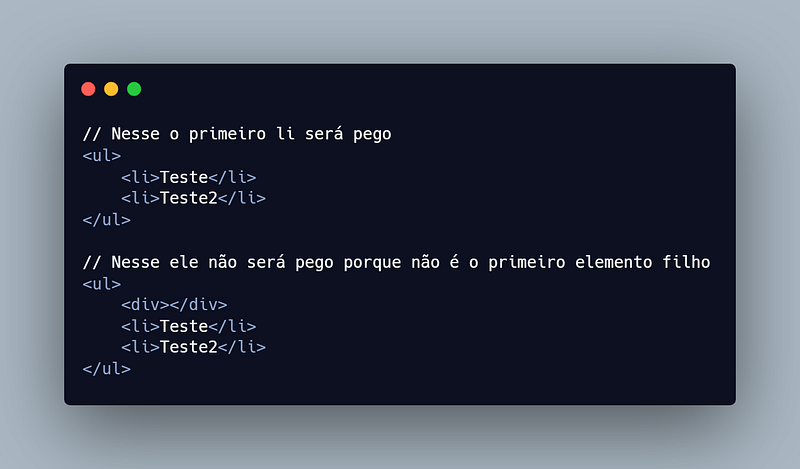
ul li:first-child: SE houver um li como primeiro filho de ul, pegará ele.
- O li em questão precisa ser o primeiro filho dentre todos os elementos filhos de ul para ser pego.

- O li em questão precisa ser o primeiro filho dentre todos os elementos filhos de ul para ser pego.
-
ul li:nth-of-type(X): Pega o elemento número X do tipo li dentro de ul.
-
ul li:nth-child(X): Pega o li filho número X dentro de ul.
- O li precisa ser o filho número X dentre todos os elementos filhos de ul para ser pego.
-
ul li:nth-child(even/odd): Pega os li filhos números pares (even) de dentro do ul, ou os filhos números impares (odd) de dentro do ul.
-
div:hover: Ao passar o mouse em cima.
-
input:focus: Ao focar no elemento → Quando clicamos pra digitar
-
input:disabled: Pega o input que esteja disabled
-
input:required: Pega o input que esteja required
-
Outros Indices: Pseudo-classes
Pseudo-Elements // ::after, ::before, ::first-line…
Pega o que não é necessariamente um elemento verdadeiro na DOM, mas pode ser usado para criar um lá. Um elemento "abstrato" que irá existir devido ao que for feito no CSS.
- div::after: Logo após a div, terá o content com X estilizações
- div::before: Logo antes da div, terá o content com X estilizações
- p::first-line: Pega a primeira linha de p.
Mais sobre: Pseudo-elementos
!important
!important na frente de estilizações no CSS faz com que aquela linha sobrescreva qualquer outra definida em algum lugar.
div{
font-size: 12px;
}
div{
font-size: 16px !important;
// Irá colocar esse font-size acima do outro na hierarquia
}
🎮→ Jogos para Treinar CSS
Flexbox Froggy: Para praticar o uso do Display Flex.
Grid Garden: Para praticar o uso das Grid Box.
Flexbox Defense: E novamente para praticar o uso de Display Flex.
HTML
Input Types/Props
Agora vamos de alguns tipos de Input que você talvez conheça ou talvez não. Deixe nos comentários.
Brincadeira… Sem comentários.
- type="password": Deixa em forma de bolinhas conforme digita
- type="email": Verifica se é um email valido
- type="url": Verifica se é uma URL válida
- type="number": Somente aceita caracteres numericos → Pode definir Steps de quanto em quanto numeração irá subir pela setinha →
<input type="number" step="0.01" /> - type="checkbox": Caixas de Seleção, quadradinhos para marcar uma ou mais opções → Precisa de
<options>dentro - type="file": Para fazer upload de arquivos
- type="radio": Checkbox de selecionar somente UMA unica opção → Precisa de
<options>dentro - type="hidden": Deixa escondido → Igual a prop hidden
- type="color": Seletor de Cores com Value em Hexadecimal
- type="date": Para selecionar data → dia/mes/ano
- type="datetime-local": Para selecionar Data e Hora → dia/mes/ano H-m-s
- type="month": Para selecionar somente o mês
- type="week": Para selecionar uma semana
- type="time": Para selecionar o tempo → H-m-s
- type="range": Barrinha de clicar e arrastar para definir um range (tipo um slide) →
<input type="range" min="-10" max="10" step="5"> - type="search" e
<datelist>:Para fazer um Buscador → Possui a proriedade list="idDataList" para exibir sugestões.
<datalist id="searchlist">
<option>Mac</option>
<option>Windows</option>
<option>Linux</option>
</datalist>
<input type="search" name="buscador" list="searchlist" />
Tags Diferenciadas
Chega de focar no Input, agora vamos falar de Tags no geral, algumas comuns e outras… nem tanto.
- textarea:
<textarea>→ Para digitar textos longos - select:
<select>→ Seletor Dropdown → Precisa de<options>dentro - optgroup:
<optgroup label="Nomes">→ Dar legenda a um grupo de<options> - details:
<details>→ Collapse → Precisa de<summary>dentro para servir como Label.
<details>
<summary>Epcot Center</summary>
[...]
</details>
- progress: Cria uma barra de progresso com um valor máximo e o valor atual do progresso.
<progress value="50" max=100> 50% </progress>
São diversas outras Tags e possibilidades no CSS, muita coisa nova está para ser lançada que ainda está em teste no CSS como diferentes seletores e forma de medição. Coisas como seletor :is ou :where, scroll snap e outros…
Você pode encontrar muitas Tags HTML caso precise aumentar o vocabulário semântico do HTML nesse site bacana: Tags HTML (Site bacana)
O importante é nunca deixar de lado as coisas básicas e não ter medo de ir atrás delas para estudar. Não. Você não estará perdendo tempo, estará cultivando seu tempo do adiante, pra que ele possua mais frutos ao chegar nele.
Ou seja, sem metaforas agora, você estará investindo em si mesmo, pois estará se preparando com o básico, e o básico… é a base de tudo.

