[DICA] As melhores extensões para o VSCODE atualmente
Se você assim como eu gosta de usar o vscode por ser mais prático e ter diversas extensões extremamente úteis, aqui está uma lista de algumas das melhores que você pode encontrar lá.
Vamos a lista:
ESLint
basicamente verifica seu código quanto a erros comuns e permite que você saiba onde está o bug no próprio editor. Ele pode ser muito útil com aqueles clássicos problemas de desenvolvedor, onde o erro é simples mas difícil de se encontrar.
Bookmarks

Essa em específico é muito útil, se você já encontrou um erro no seu código mas não quer corrigir imediatamente, com essa extensão você pode marcar a linha desejada em uma pasta com outras ja marcadas, e retornar nela quando quiser, não sendo necessário pesquisar no código.
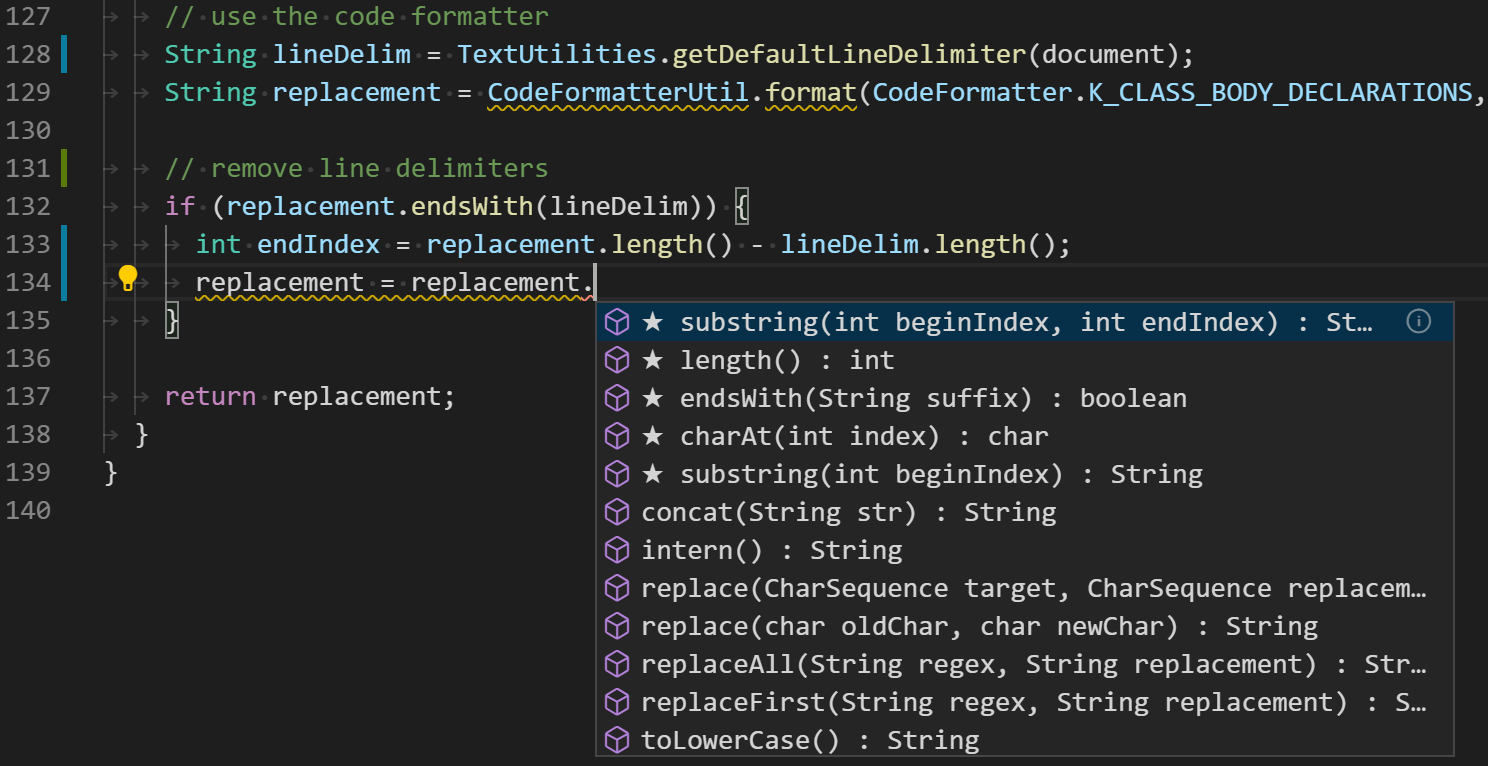
IntelliCode

Outra extensão essencial para a velocidade e praticidade na digitação de códigos é o IntelliCode, ele funciona como um inteligência artificial que te ajuda a autocompletar seu código, te dando sugestões de acordo com o contexto.
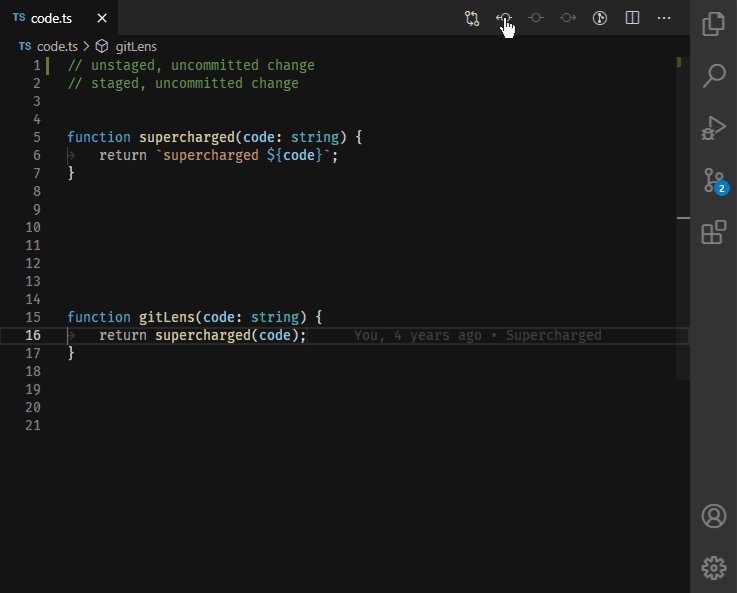
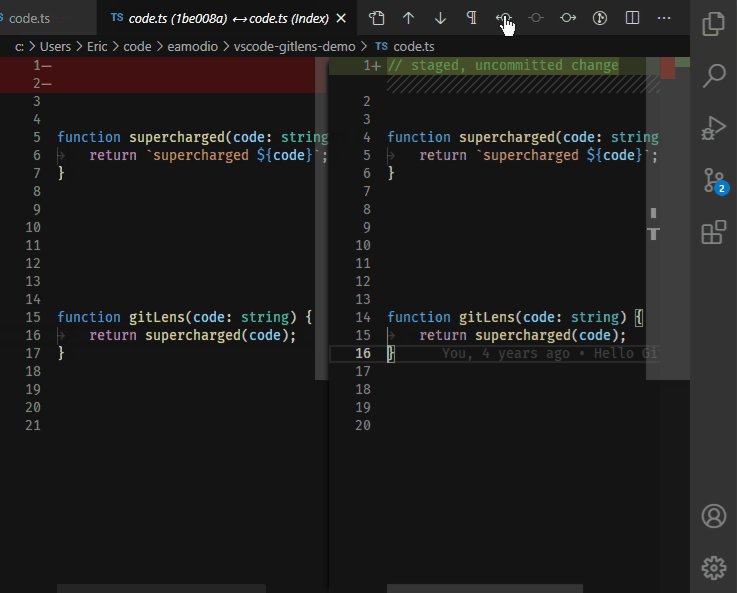
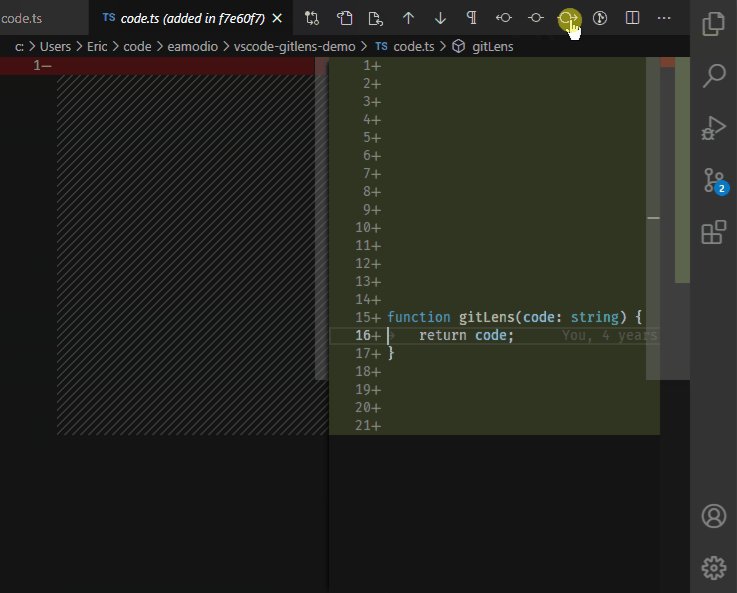
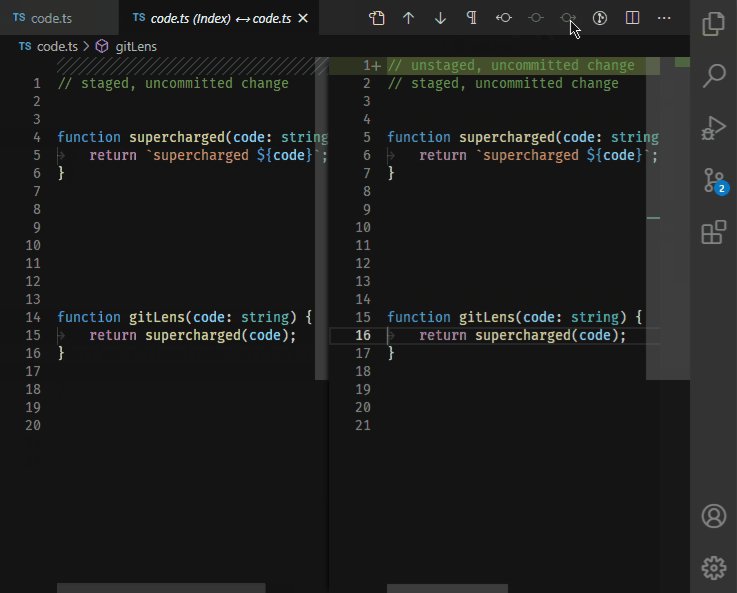
GitLens

Essa pode ser interessante para você que trabalha com uma equipe, pois é útil em mostrar as alterações e adições ao código,como os commits feitos, quais branches e etc...
Dracula Official
A última extensão é naverdade um pacote para personalizar sua interface, esse pacote é constituido de vários temas e cores, sendo um dos mais baixados do vscode, e é o que eu pessoalmente indico, pois uso ele a muito tempo.
Espero que tenham gostado do post, e esses foram as 5 extensões que eu acho que um iniciante pode achar interessante independente da sua área na profissão, se você gosta de mais alguma que não foi citada aqui, não deixe de comentar!!