Desvendando as verificações de vazio em JavaScript

Você já se deparou com situações em JavaScript em que precisa verificar se um array ou objeto está vazio? Certamente, pode ser um desafio saber qual abordagem utilizar para garantir uma verificação precisa.
Muitas vezes, técnicas comuns podem não fornecer os resultados esperados, levando a verificações incorretas. Neste artigo, vamos explorar diferentes métodos de verificação de vazio em arrays e objetos em JavaScript, destacando as armadilhas das abordagens comuns e apresentando as formas corretas de garantir uma verificação precisa.
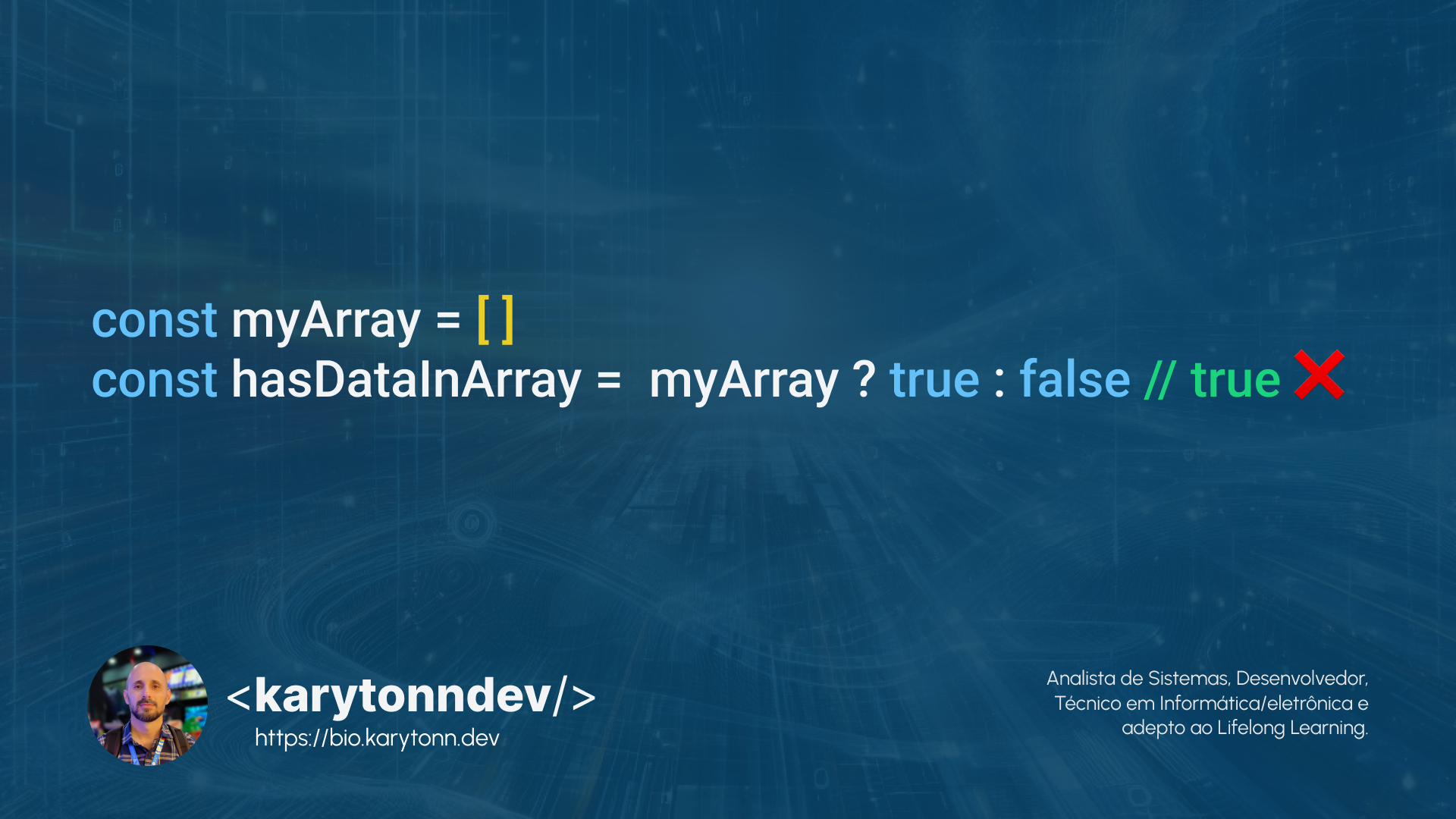
Para iniciar, considere o exemplo apresentado na imagem abaixo e utilize-o como referência para a comparação com a explicação subsequente.

Vamos começar desvendando os equívocos comuns em relação às verificações de vazio.
Verificações Incorretas:
-
Uso de Operadores Ternários (?:):
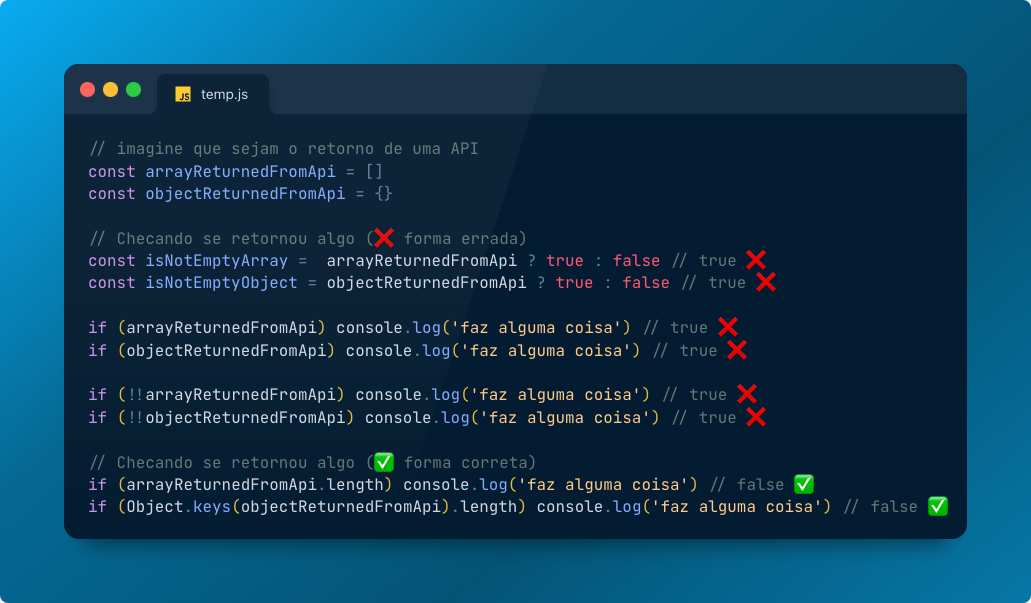
Utilizar expressões comoconst isNotEmptyArray = arrayReturnedFromApi ? true : falseeconst isNotEmptyObject = objectReturnedFromApi ? true : falsepode ser tentador, porém, essas verificações sempre retornarãotruepara objetos e arrays, independentemente de estarem vazios ou não. Isso ocorre porque objetos e arrays são considerados "truthy" em JavaScript, mesmo quando vazios. -
Condicional Simples (if):
Verificar se um array ou objeto existe simplesmente comif (arrayReturnedFromApi)ouif (objectReturnedFromApi)também não é uma abordagem eficaz para verificar se estão vazios. Essas condições sempre avaliarão como verdadeiras (true) pelo mesmo motivo mencionado anteriormente. -
Dupla Negação (!!):
Utilizarif (!!arrayReturnedFromApi)eif (!!objectReturnedFromApi)é uma tentativa de converter explicitamente o valor para um booleano. No entanto, como os arrays e objetos são "truthy", a dupla negação os converte paratrue, não ajudando na verificação de vazio.
Verificações Corretas:
-
Verificação de Comprimento (Array):
Utilizarif (arrayReturnedFromApi.length)é uma maneira correta de verificar se um array está vazio. SearrayReturnedFromApi.lengthfor0(ou seja, o array está vazio), a condição será falsa; caso contrário, será verdadeira para arrays não vazios. -
Verificação de Chaves (Objeto):
Para objetos,if (Object.keys(objectReturnedFromApi).length)é uma maneira correta de verificar se estão vazios.Object.keys(objectReturnedFromApi)retorna um array das chaves do objeto. Se o objeto estiver vazio, o comprimento desse array será0, tornando a condição falsa.
Ao compreender essas abordagens corretas, você pode garantir verificações precisas de vazio em seus arrays e objetos em JavaScript, evitando armadilhas comuns e garantindo a integridade e eficácia do seu código.
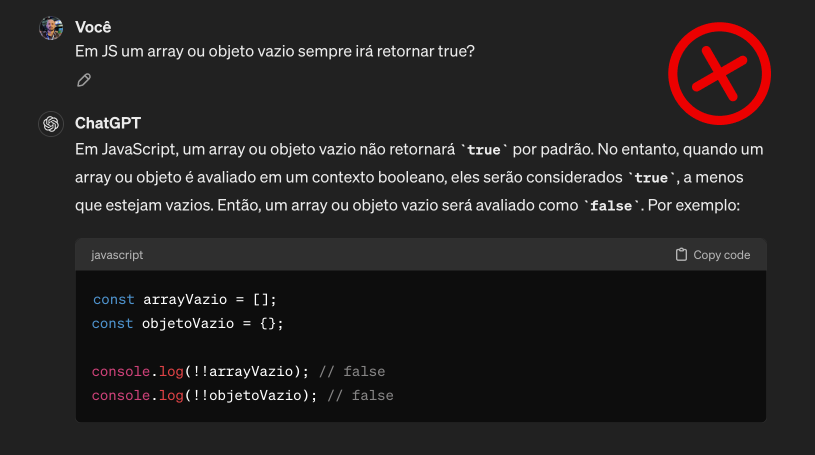
Para finalizar, um alerta!
Ao tentar validar esse tipo de questão utilizando algum tipo de IA, como exemplificado no print abaixo, é possível que se obtenha informações confusas e imprecisas. Isso pode levar à implementação de abordagens problemáticas em seu código. Por isso, é sempre importante se pautar pela documentação oficial da linguagem ou tecnologia em questão, garantindo assim uma abordagem sólida e confiável.