Meu temas favoritos do VSCode e uma dica TOP pra melhorar ainda mais seu editor
O VSCode tem uma infinidade de temas, eu tenho meus favoritos, e acredito que um bom tema, com as cores corretas em métodos e palavras reservadas, além de aumentar nossa produtividade programando, um tema novo até me deixa mais animado para programar. Segue minhas recomendações:
Sobre mim
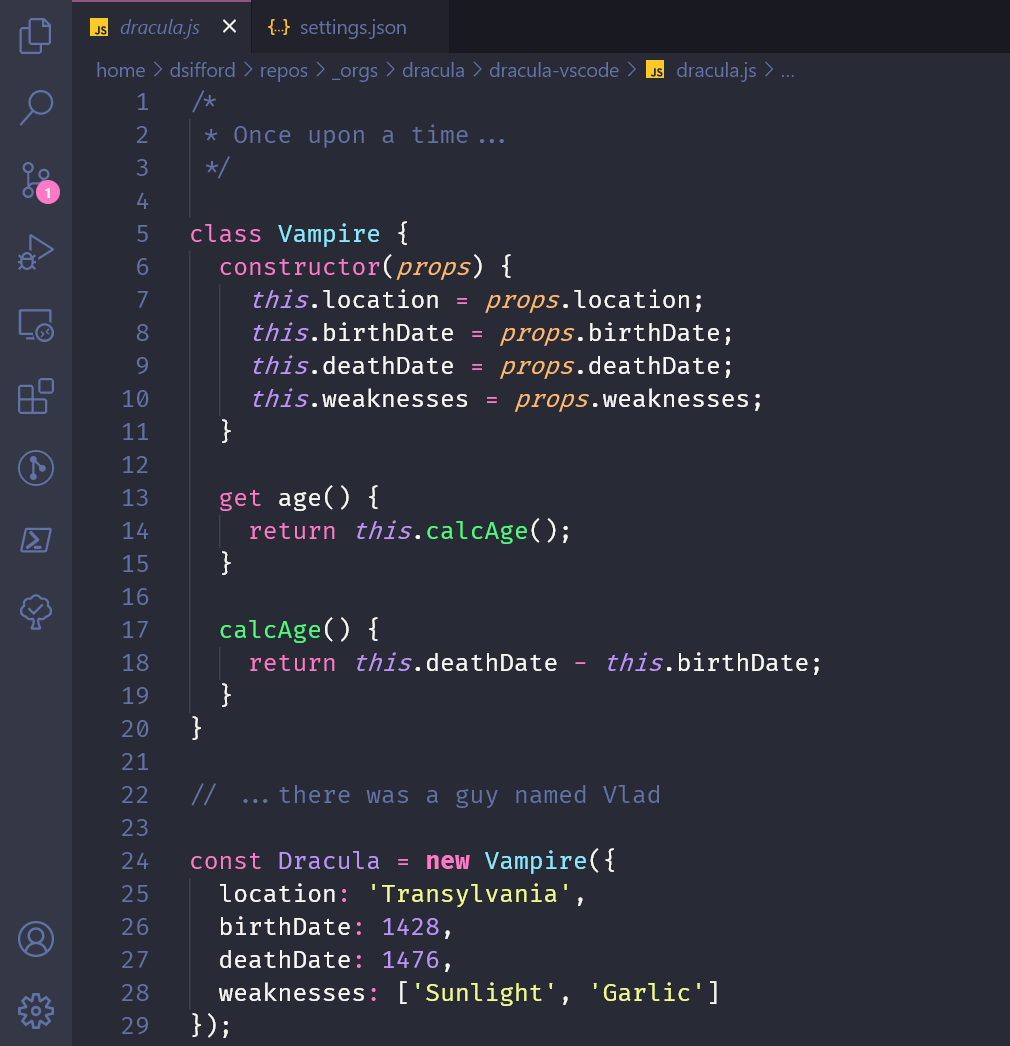
1 - Dracula
Acho que esse é o tema que eu mais usei no vscode. Cores muito agradaveis, e acho que as cores utilizadas em métodos e palavras reservadas ficam muito boas.

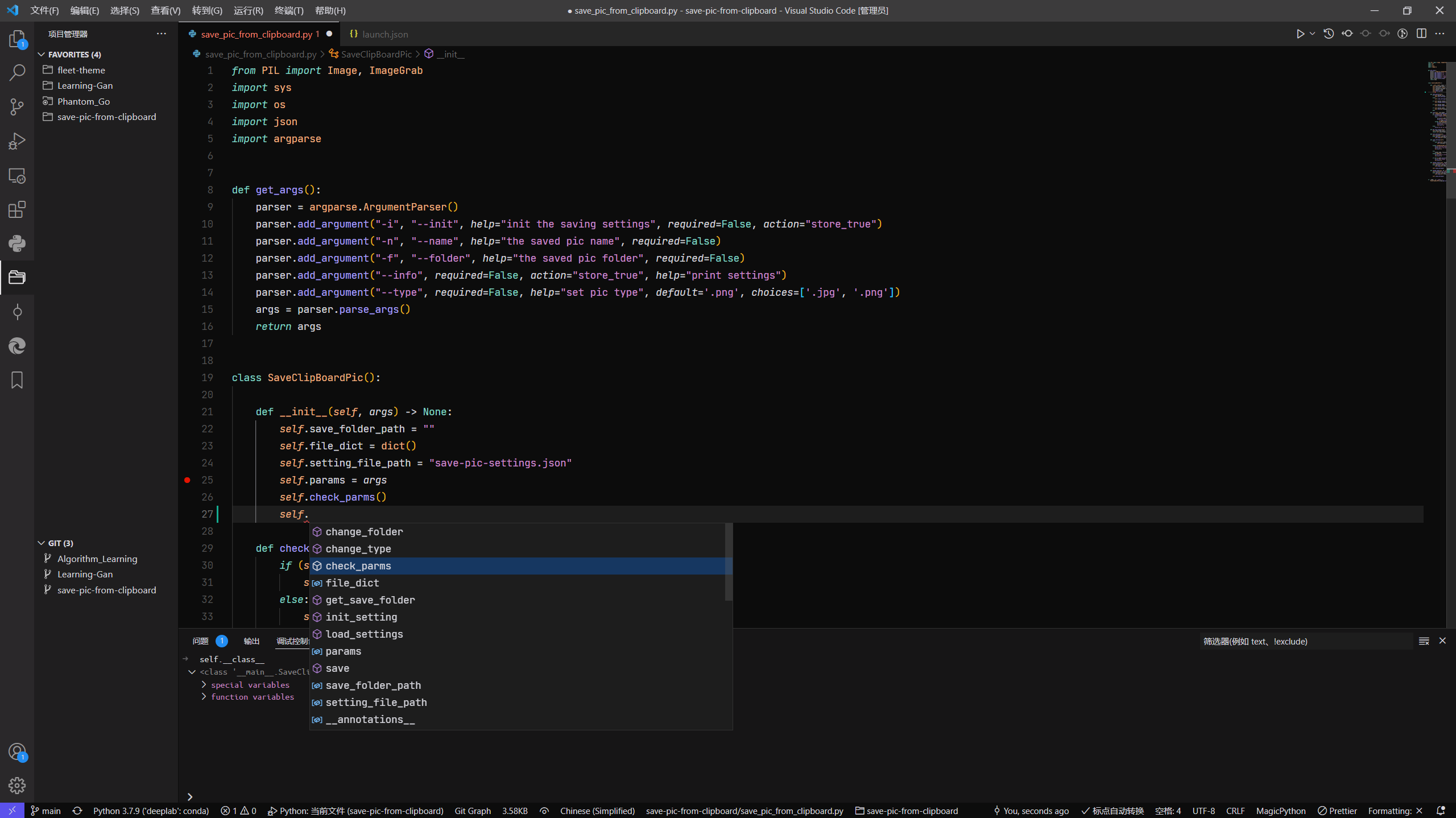
2 - Fleet Theme
Inpirado no tema da Jetbrains. Atualmente eu utilizo a fonte do jetbrains em meu vscode, a jetbrains mono

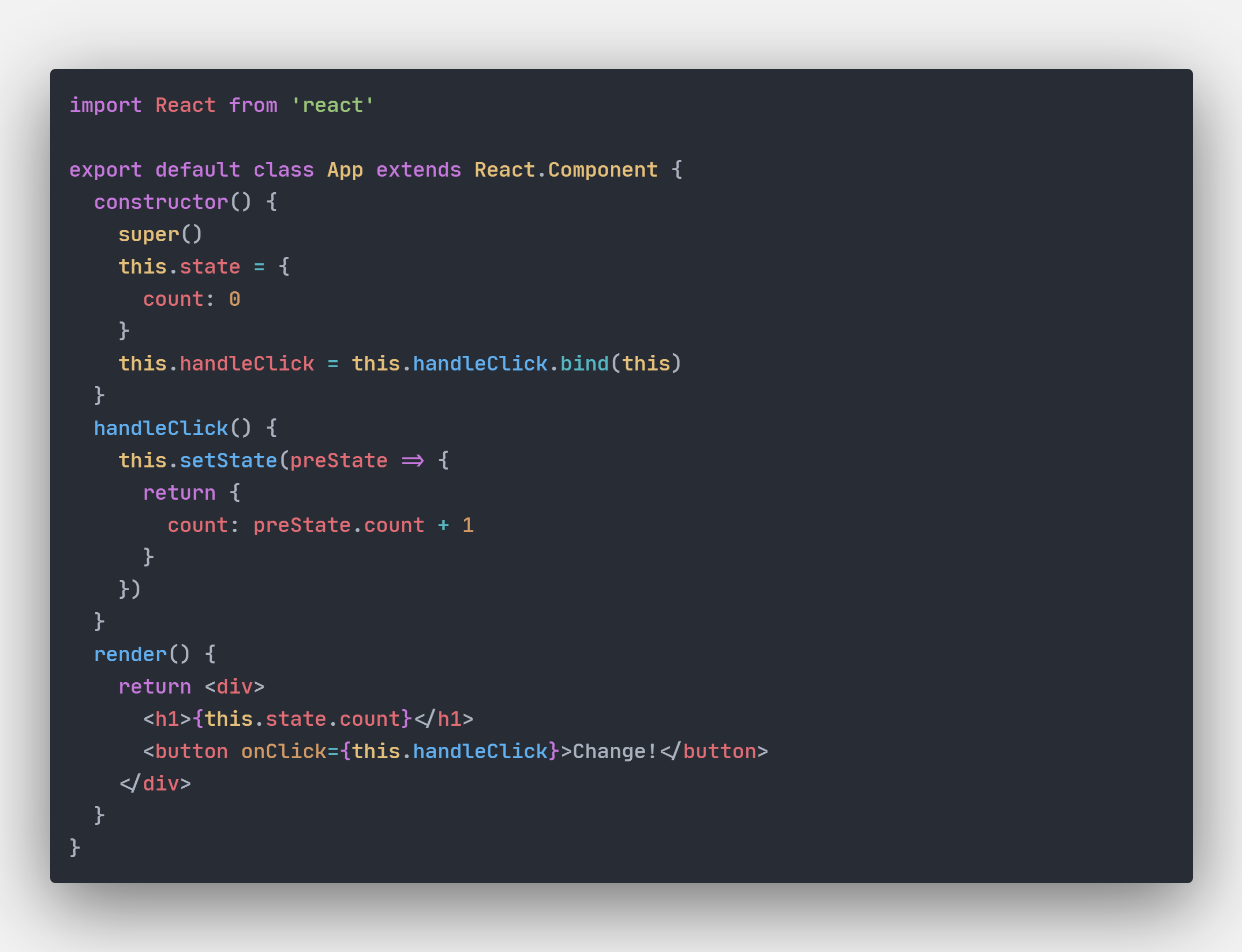
3 - One dark pro

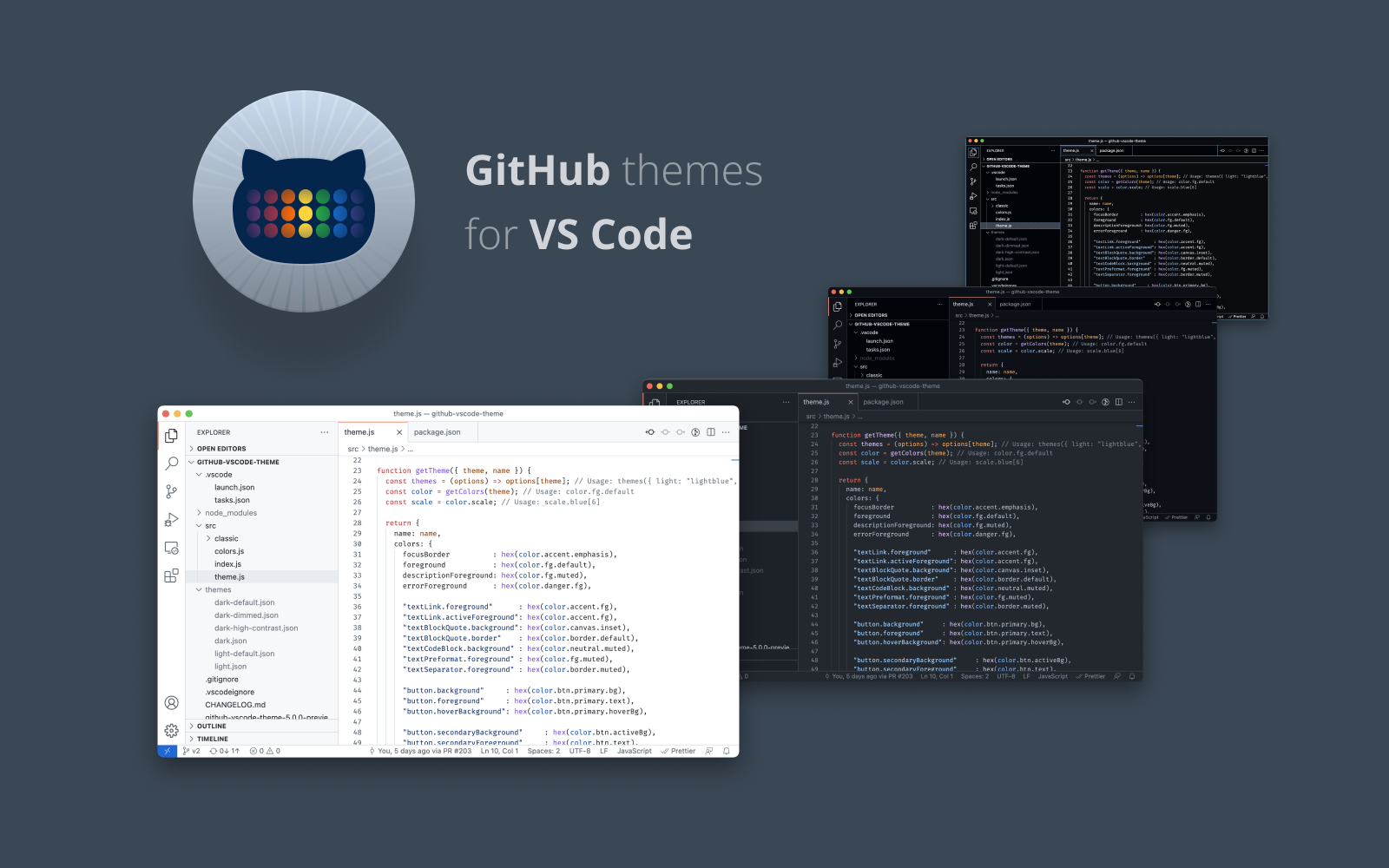
4 - Github Theme

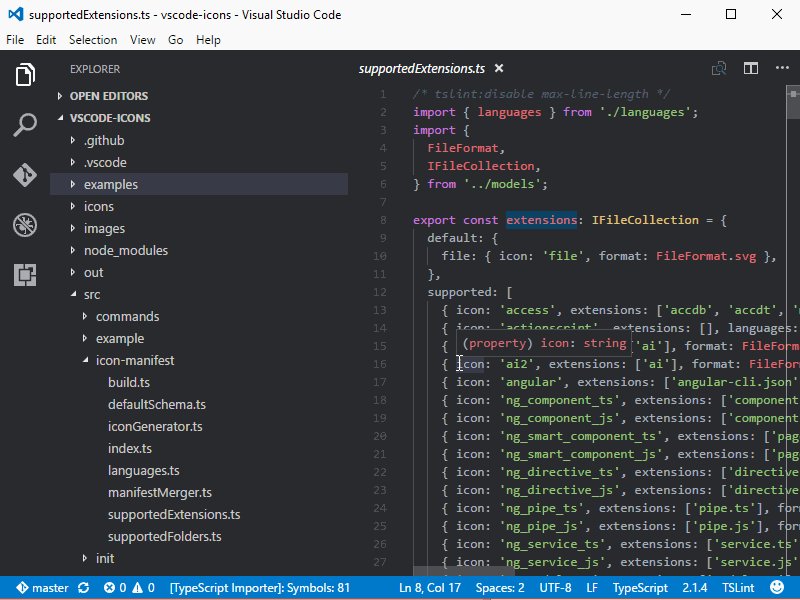
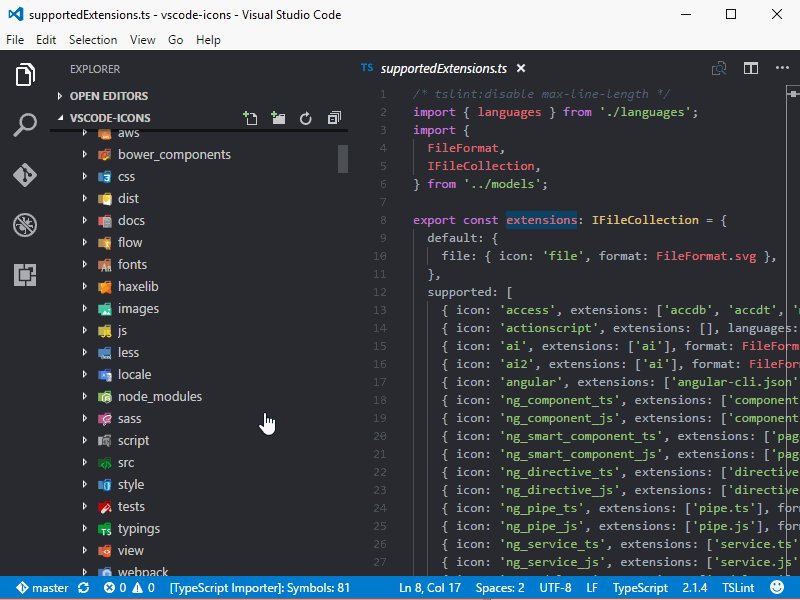
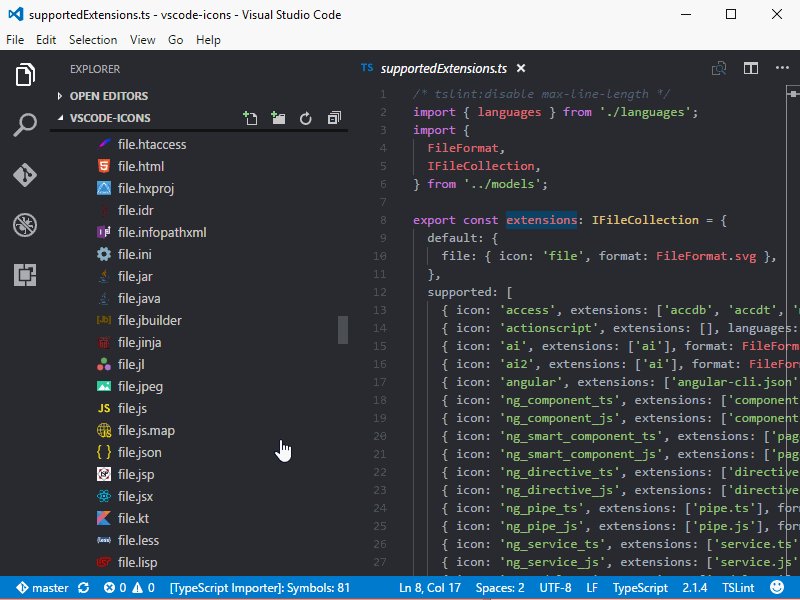
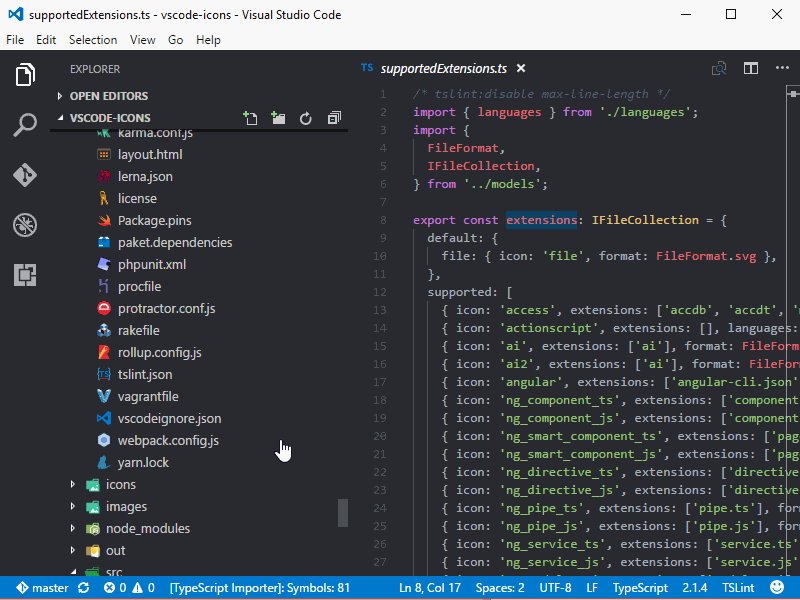
5 - Material icon
Esse é um tema que aumenta muito a produtividade, pois, ele altera a aparencia dos icones o que facilita muito a visualização
![]()
EXTRA
Uma das primeiras coisas que faço quando instalo o vscode é realizar essa configuração:
Gosto muito dessa configuração além de mais agradavel também é mais facil de identificar os simbolos, principalmente os de maior igual e menor igual.
Para ativar essa configuração pesquise por ligatures, então edite o o setting.json adicionando essa linha "editor.fontLigatures": true