MAIS Extensões MARAVILHOSAS para o Vscode!
Bastante gente gostou do último post, onde indiquei algumas extensões do VSCode, então decidi escrever mais um. Além de algumas extensões que eu gosto muito e não adicionei no conteúdo passado, esse post também contém algumas recomendações de outros usuários no post anterior que achei muito interessantes.
Sobre mim:
Meu Portfolio
Meu Github
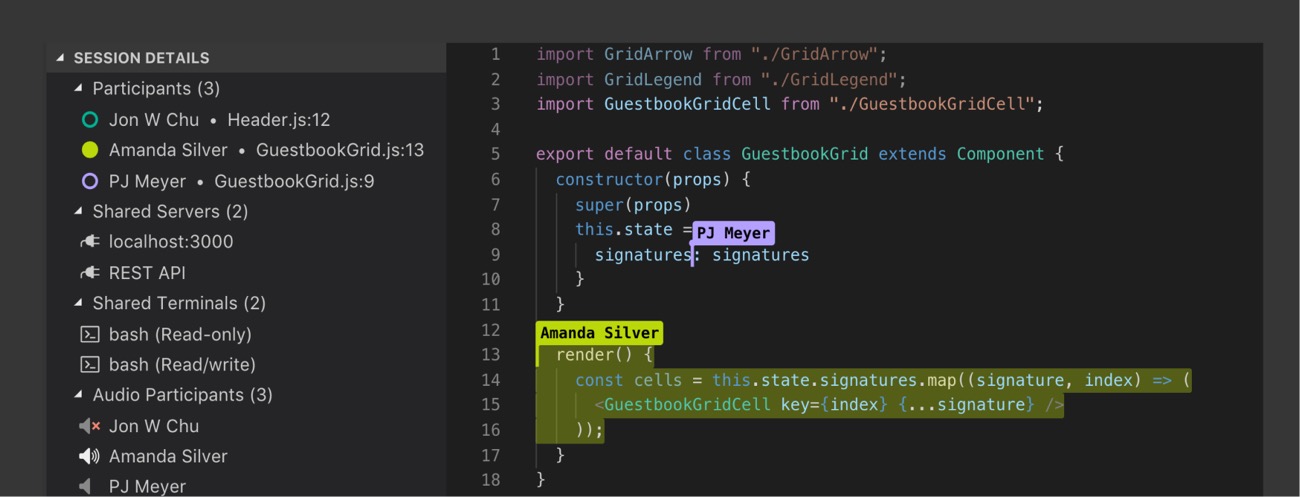
Live Share

Uso muito essa extensão para trabalhar em pair programming, após instalar, um ícone aparece no menu lateral do vscode. É possível criar um link para compartilhar o seu código ou juntar se e contribuir com o código de outras pessoas. Tudo acontece em tempo real, você pode acompanhar as alterações de outros usuários instantaneamente, chamar a "atenção deles para o trecho em que está trabalhando no momento e realizar chamadas de voz.
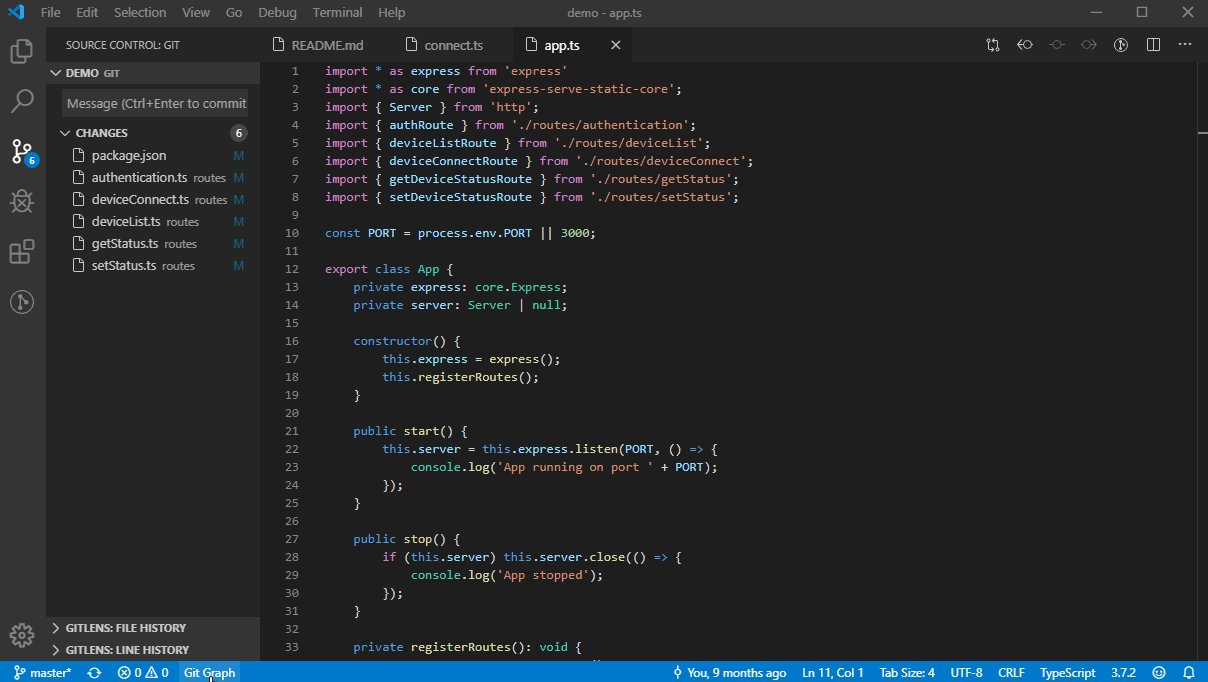
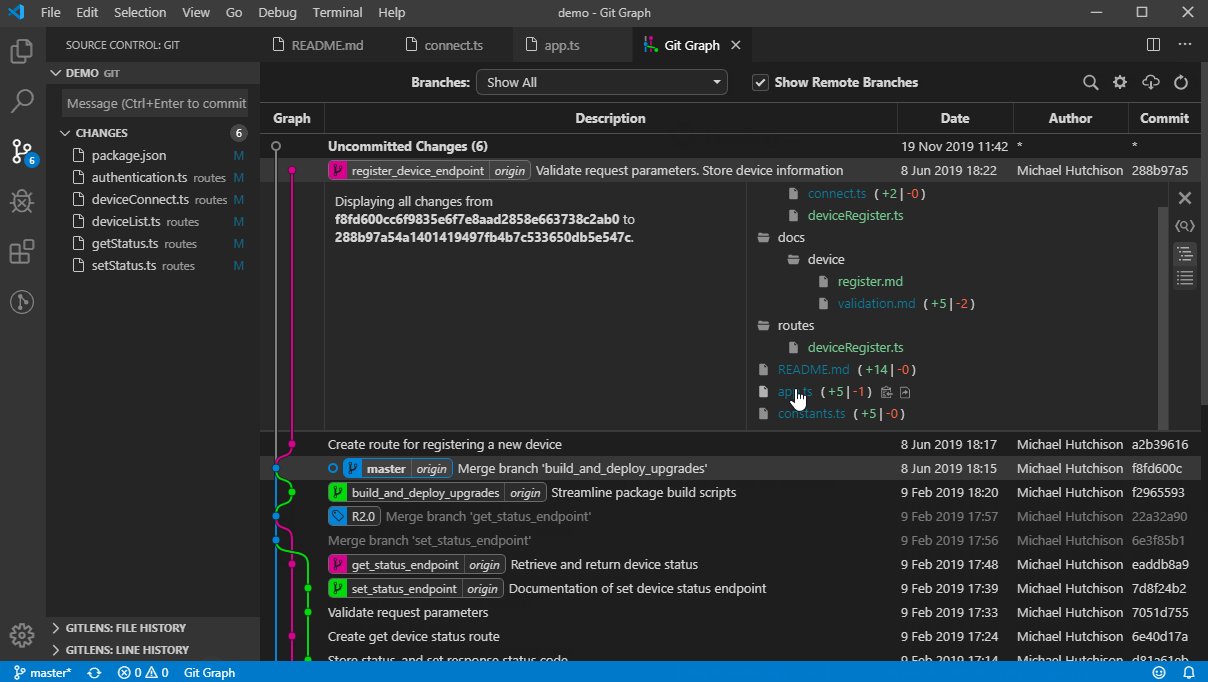
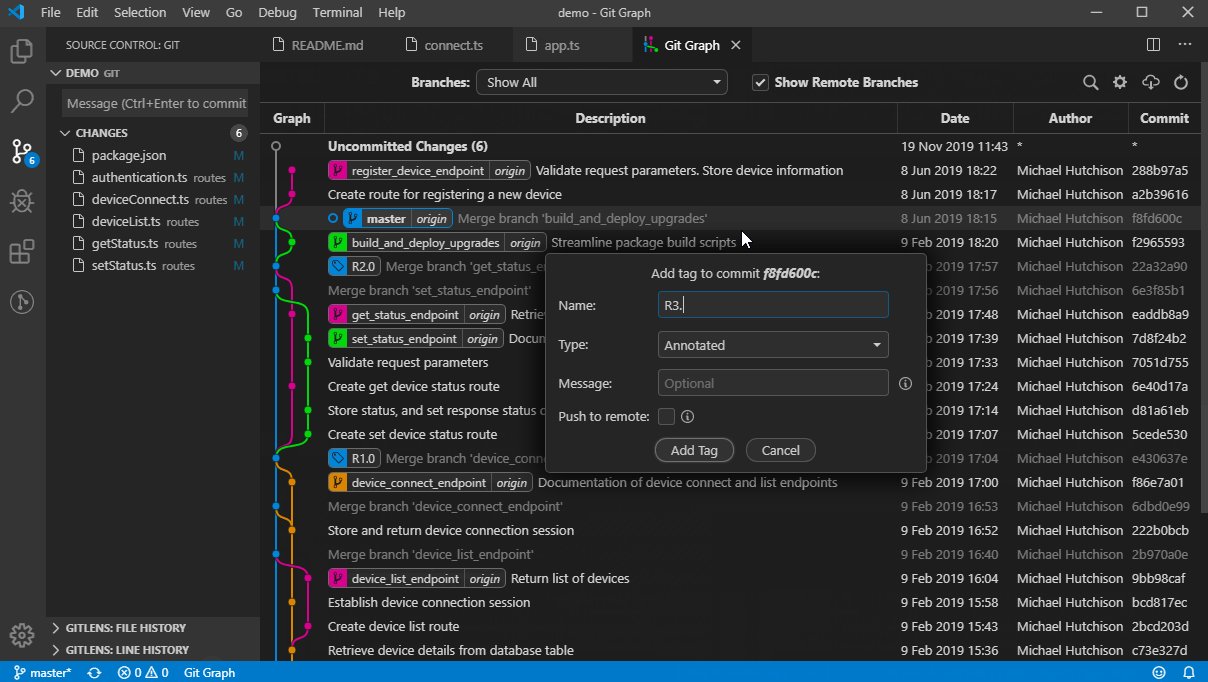
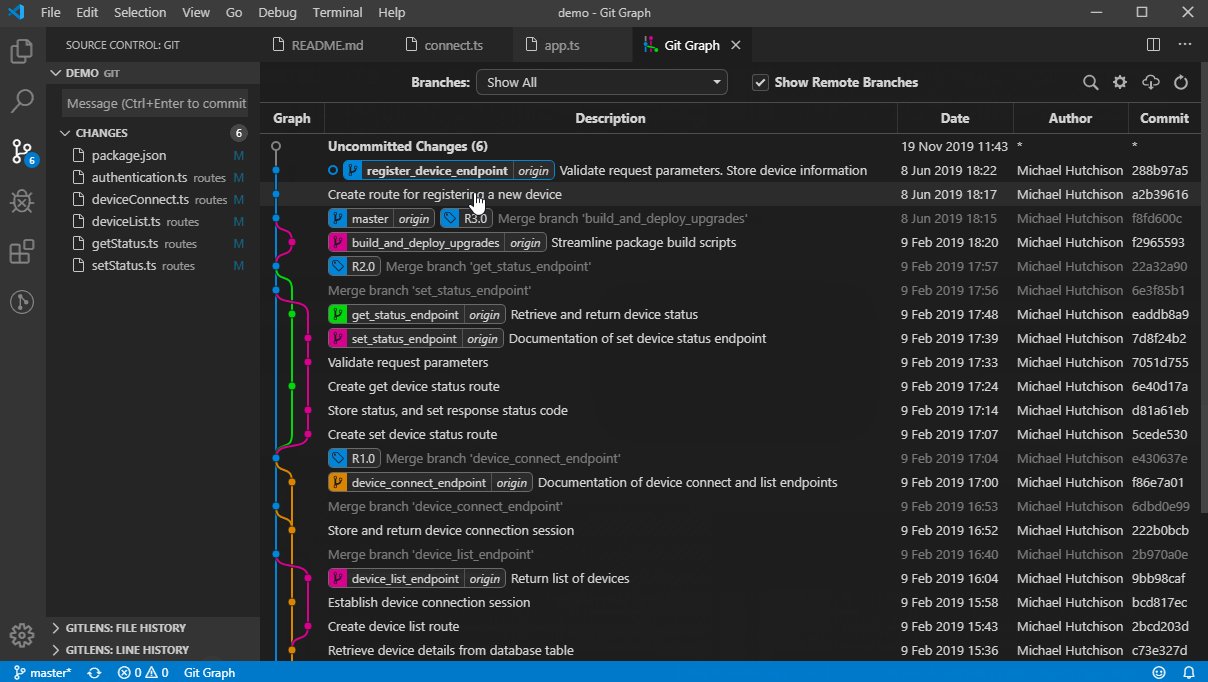
GitGraph

Outra extensão que agrega muito para quem usa git. Com essa extensão fica mais fácil entender e visualizar as branchs, tags e histórico do seu código.
Prettier
A extensão que deixa seu código mais bonito e organizado. Tem suporte para várias linguagens, você também pode definir as configurações, como, tamanho das tabs, uso do ponto e vírgula.
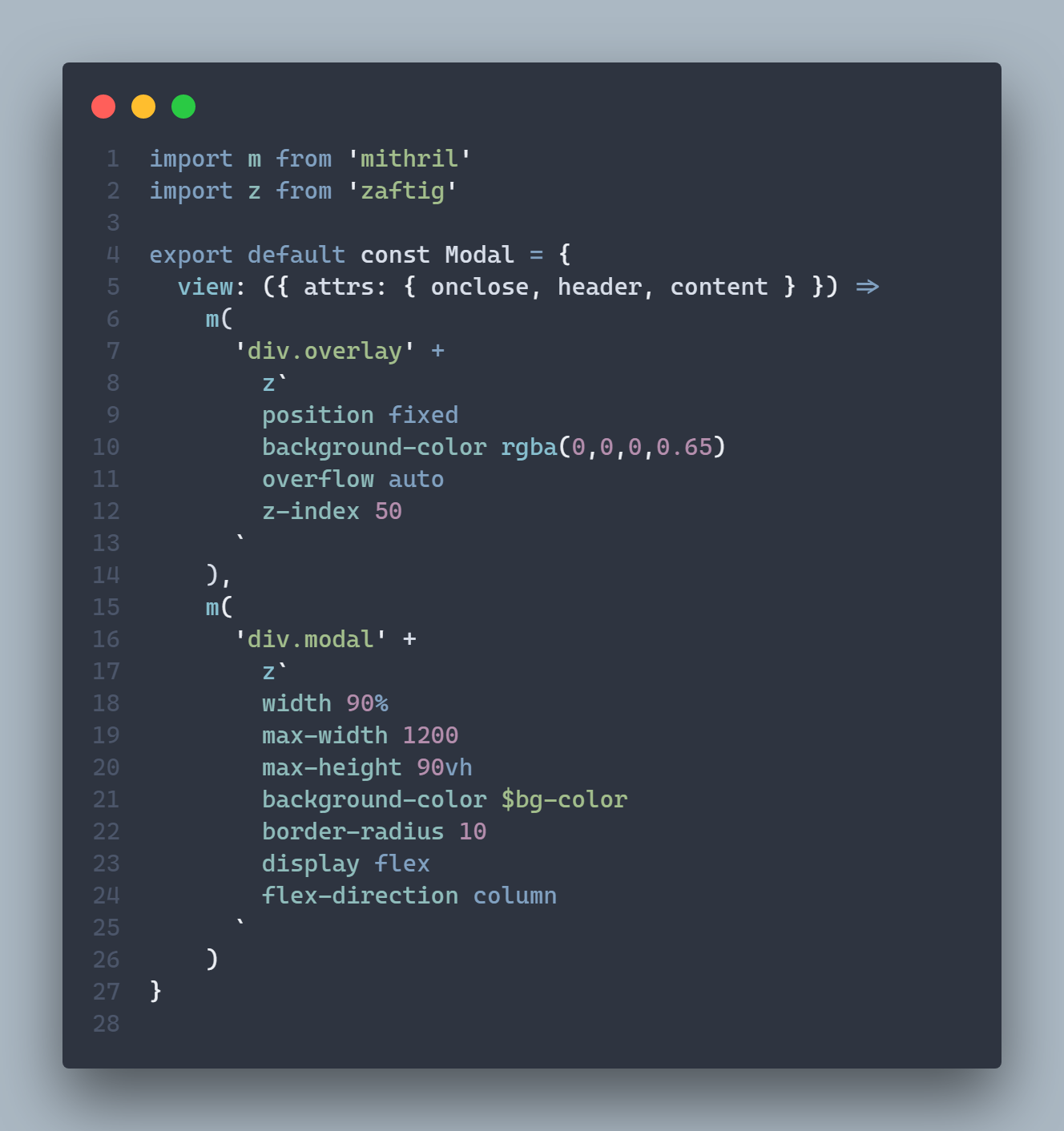
CodeSnap

Algumas pessoas recomendaram essa extensão como uma alternativa ao Carbon citado no último post. Para quem não viu, as duas preparam um print mais agradável de um trecho selecionado do código. Para usar, basta selecionar o trecho desejado, e clicando com o botão direito é possível encontrar uma opção CodeSnap, ou configurando um atalho.
Qual a diferença entre as duas extensões?
Achei a CodeSnap muito prática, só escolher o código e sua imagem está copiada. Com a Carbon, é criada uma pasta onde essa imagem é salva, ou você tem a opção de criar um link com ela, alterar temas e linguagens. Também é possível copiar a imagem do site após realizar as alterações.
Error Lens

Essa foi uma das contribuições de vocês nos comentários que eu mais gostei (Obrigado Tomenos). A Error lens facilita demais a visualização de erros. Por exemplo, em um trecho de código onde existem vários parenteses, chaves... é normal as vezes ficar faltando um, e você demorar para encontrar esse problema, então, como na imagem acima a extensão deixa o problema mais claro e você pode continuar a desenvolver mais rápido. Muito boa para aumentar a produtividade.
TODO TREE

Para quem gosta de usar Todo no código essa é uma extensão necessária. Além de adicionar um highlight a tag, você pode criar suas próprias tags como: LEMBRAR, REVISAR. A vantagem dessa extensão é que, diferente das outras, você tem uma Tree onde é possível visualizar melhor onde estão seus TODOs.
Turbo Console Log

Uma ótima extensão para quem trabalha com JavaScript e TypeScript. Com um atalho configuravel você seleciona um trecho do código e ela gera vários tipos de console logs para facilitar sua vida.
Links:
Live Share
Git Graph
Prettier
Code Snap
Error Lens
TODO Tree
Turbo Console Log