#BuldinginPublic um microsaass minimalista em tudo
Há algum tempo venho percebendo que as ferramentas de produtividade tem coisas demais, ferramentas de mais, exemplo o trello onde você adiciona uma area de trabalho, cria uma lista, adiciona cartões, e você leva um tempo para isso, logo o tempo que levaria para você fazer toda essa configuração você poderia estar realmente fazendo algo produtivo, como o seu site, saas, escrevendo algo no tabnews, de forma alguma estou falando que ferramentas deste tipo não te ajudam, elas realmente te ajudam porém se você escrevesse de forma organizada em um caderno, ou pegasse post it e colasse na parede levaria menos tempo que a configuração desse tipo de sistema, mas claro isso vai do gosto de cada um, por exemplo a quase 8 anos eu uso o trello, seja para organizar minhas tarefas da epoca em que eu desenvolvia jogos ou quando comecei em desenvolvimento web, porém eu parei de usar pelo simples motivo que, o tempo em que eu abria ele e arrastava a task para em andamento ou feito, eu poderia ja estar começando a fazer outra task. e se não tivesse isso? e se eu apenas adicionasse a tarefa e quando termisse apenas marcar que foi feito, e se não tivesse areas de trabalhos? e se o login so fosse com o email? e se não tivesse listas, quadros, um menu lateral e um vertical, apenas uma interface branca ou dark que tivesse apenas o foco na lista de tarefas com um marcador de feito, e exclusão? algo minimalista e gratis.
Uma boa ideia para fazer apenas por diversão, minha linguagem é PHP, eu poderia fazer igual eu fiz os meus outros microsaas com php jquery tudo na unha, de forma pura, sim eu poderia fazer porem é um trabalho a mais, então laravel é a solução.
Ato 1 - A pagina de login e a pagina de cadastro
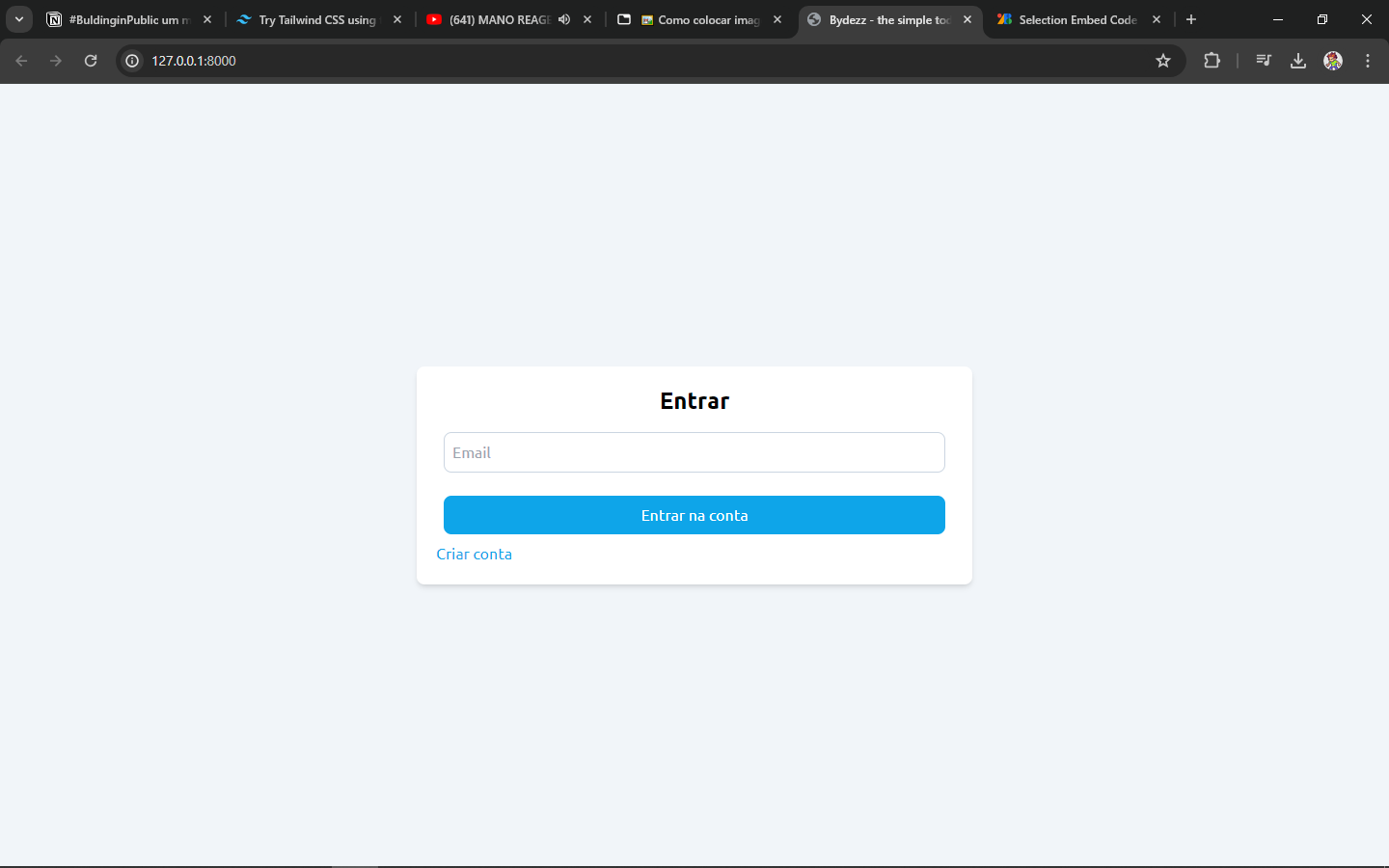
Bem sem mais delongas a ideia é apenas uma interface limpa com um h1 escrito entrar um campo de input e um de submit, a ideia é ser minimalista e sendo bem sincero não gosto tanto assim de front então vou usar tailwind para fazer basicamente todos os estilos, há sem react, na realidade sem muita coisa em javascript não é uma linguagem que eu goste tanto.

Essa é a tela de login, sim eu sei que seria legal fazer uma lading page porém a ideia não é essa agora a ideia é só fazer todo o sistema e publicar ele.
Agora vamos para a pagina de register que é basicamente a mesma tela de login só que copiado e colado apenas editado algumas coisas (depois de um tempo pensei melhor e acabei colocando o registro de senha no sistema).
Ato 2 - a unica pagina
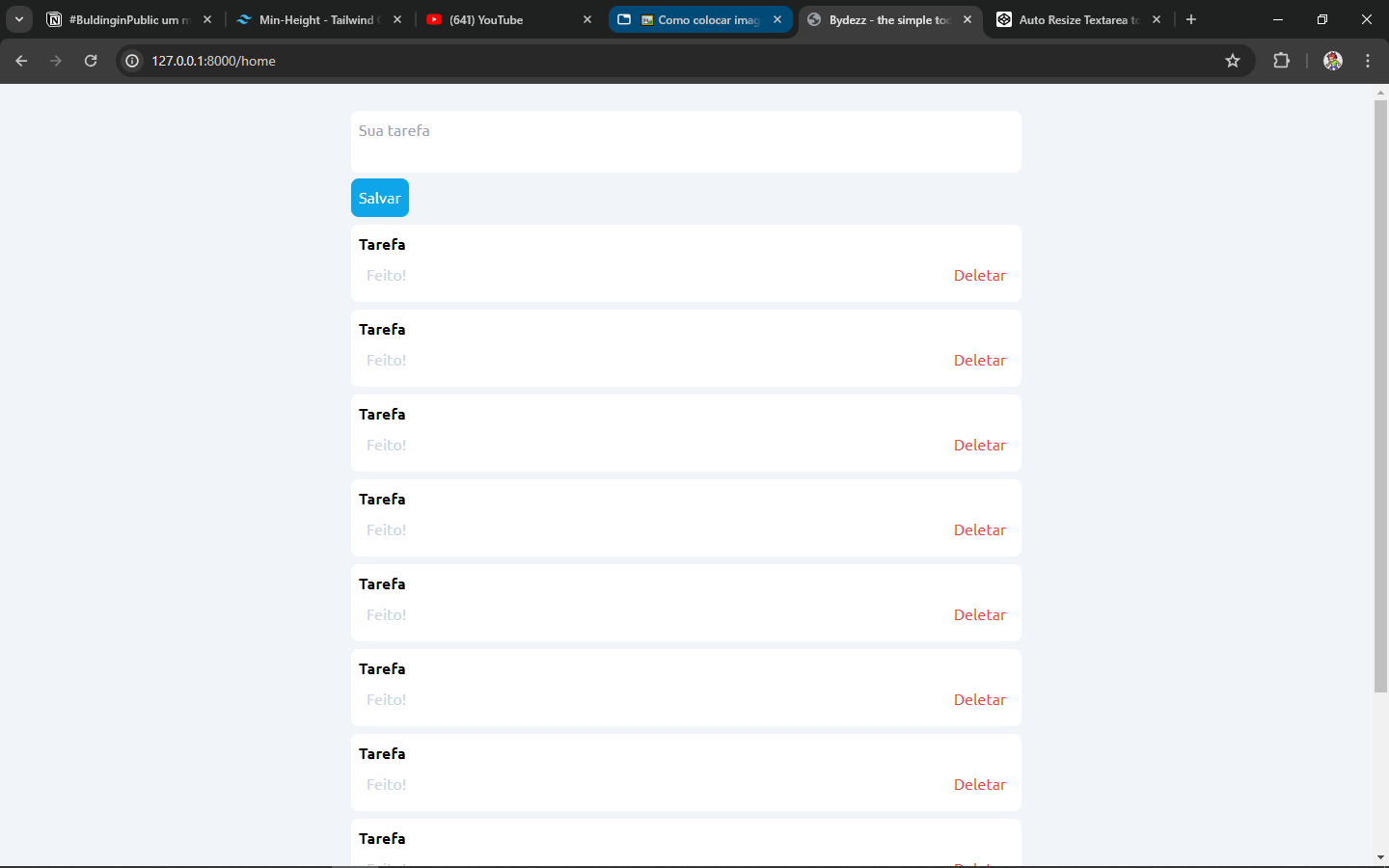
Bem o sistema de registro e de login já foi implementado, algo bem simples com laravel, agora é hora de se trabalhar a pagina inicial do webapp, que bem como disse lá em cima, vai ser uma lista de cards com algumas opções como feito e excluir, para fazer a marcação de task feita vou usar ajax pra que tenha atualização instantanea eu poderia usar websockets, mas não quero trabalhar com isso logo no inicio do desenvolvimento a ideia aqui é um simples MVP.
Como imagino que futuramente possa existir mais algumas paginas vou criar uma pagina master que vai carregar toda a pagina e um yield. Claro isso é uma possibilidade que não vejo muito neste inicio, mas estou no minicio não é mesmo? é melhor previnir do que remediar.
Ok quero fazer um resize text então vou ter que usar javascript, bem é pra isso que ele serve não é mesmo?

Bem aqui esta a home já finalizada agora é hora de implemetar o CRUD, mas antes vou dar um pause de pelo menos 40 minutos primeiro, aliviar a dor nas costas que estou sentindo e assim quando voltar a fazer o sistema vou estar mais concentrado.
Bem o intervalo foi bem mais que o estimado, voltando hora de fazer o CRUD. Bem neste primeiro estante pretento não ter a atualização em tempo real, adiciono isto em uma proxima atualização.
Rodo um php artisan make:model tasks --migration para ter a migração e o modelo da tabela, e pronto, acabei de finalizar a adição de tarefas, proximo passo renderizar na pagina, isso é muito simples é só fazer um where com o userId do meu usuario, o id do usuario é salvo em uma sessão assim que é feito o login. Para mostrar na tela eu removo o for e adiciono no lugar dele um foreach, ok isso já foi feito, bem hora de descansar.
Voltando bora fazer a função de marcar como feito ou desfeito. Ok foi mais facil que eu imaginava o laravel facilita realmente pra quem até um mês atras fazia tudo na unha incluindo as querys sql o orm ta sendo uma mão na roda. Beleza hora de fazer a função de deletar a task.
São 23:15 do dia 22/05/24 e eu finalizei o site todas as funções que idealizei no inicio deste post estão todos funcionando, amanhã faço o subdominio, e futuramente vocês vão entender por que vou implementar o site em um subdominio.
Pode não ser inicialmente performático agora, vou botar ele no ar primeiramente para assim ver se vai funcionar, como vou usar ele bastante vou acabar percebendo quando algo não estiver certo.
Ato 3 - Subindo nas nuvens
Bem gastei um bom tempo fazendo a configuração do RDS e do EC2, mandei o site pro github e de la fiz um git clone para o meu servidor, depois disso configurei um proxy reverso e.. bom o site ta no ar, espero que ele me ajude nas minhas tarefas, como não trabalho em nenhuma empresa nessa area, vou usa-lo apenas para meus projetos pessoais, caso alguem tenha uma dica de como eu posso melhorar ele ou algo para adicionar a ideia é bem vinda.