Você NÃO sabe Reactjs - Parte I
Uma breve reflexão
Uma coisa que me incomoda profundamente nos dias de hoje são os vendedores de cursos que prometem empregos fáceis e ganhos exorbitantes, mas cujo conteúdo oferecido é tão raso e simplório que ensinam apenas as pessoas a serem meras espectadoras de código - olhar, copiar e colar. No entanto, nem sempre isso é culpa dos instrutores.
De fato, existem diversos cursos no mercado que são excelentes para dar um pontapé inicial e permitir que você se posicione rapidamente no mercado de trabalho - eu mesmo consegui isso através desse método.
Porém, muitos aspirantes a desenvolvedor (e alguns até mesmo com cargos de pleno/sênior) se contentam apenas em consumir esses conteúdos, replicar, fazer um todo-list e pronto. Eles não sabem o que acontece nos bastidores.
Não que entender as minúcias por trás de cada coisa seja essencial para trabalhar na área, mas com certeza é essencial para que você saia da média e se destaque como um desenvolvedor requerido no mercado de trabalho.
Tempos atrás, ajudei dois amigos a fazerem testes para um primeiro emprego que fizeram cursos que prometiam que você sairia full-stack em 4 semanas. É assustador ver que esses cursos fazem as pessoas concluírem 5 projetos diferentes e eles saem do curso sem saberem o básico.
É uma falsa sensação de aprendizado imensa, e o método é sempre o mesmo: você vê o cara codando um projeto x, faz igual enquanto assiste e pronto. Tem o seu primeiro sistema, fácil e simples como cozinhar um bolo.
Pensando nisso, resolvi escrever esse artigo para auxiliar - aqueles que querem sair da medíocridade - e para que os desenvolvedores de Reactjs entendam, pelo menos um pouco, o que faz o React por trás dos panos.
Bora?
Conceitos fundamentais do Reactjs
Você hoje saberia me dizer em poucas palavras o que é o React? - pare um minuto e tente responder com suas próprias palavras.
Não quero entrar em definições técnicas aqui, então utilizarei as minhas próprias palavras também.
React é uma biblioteca que permite você escrever códigos perfomáticos e fáceis de manter, através do conceito de componentes reutilizáveis, onde você consegue descrever interfaces de usuário de forma declarativa, sem se preocupar os detalhes da implementação.
Ficou difícil de entender? Vamos tentar uma definição mais fácil:
React é uma biblioteca foda para escrever UI's de forma declarativa perfomáticas e fáceis de se manter.
Programação declarativa vs imperativa
Mas o que seria uma forma declarativa de escrever uma UI?
A forma declarativa é a maneira que o React funciona. Basicamente, você declara o que gostaria que acontecesse na interface do usuário, quando determina ação é chamada.
Diferente da forma imperativa, que ao invés de descrever, você tem que mandar que aquilo seja feito.
Vamos utilizar um exemplo com o React (na forma declarativa) e o mesmo exemplo de como seria na forma imperativa.
Forma declarativa:
import { useState } from "react";
const MyApp = () => {
const [isLoading, setIsLoading] = useState(false);
const buttonClickHandler = () => {
setIsLoading(true);
}
return (
<button onClick={buttonClickHandler} disabled={isLoading}>
{isLoading ? 'Loading...' : 'Click me'}
</buton>
)
}
No exemplo acima, nós declaramos que quando o usuário clicar no botão, a interface do usuário deve atualizar o texto para loading e desativá-lo.
Nós não temos que nos preocupar a maneira que ele fará isso, apenas motrar pra ele qual a interface que queremos quando determinada ação ocorrer e ele irá se virar para fazer aquilo acontecer.
Como seria esse mesmo código acima de maneira imperativa?
const button = document.createElement('button');
const buttonClickHandler = () => {
button.disabled = true;
button.textContent = 'Loading...';
}
button.addEventListener('click', buttonClickHandler);
document.body.appendChild(button);
Precisamos nos preocupar com cada detalhe que queremos quando o usuário clica no botão, como desabilitar ele manualmente, trocar o texto dele manualmente, além de termos que criar o próprio botão e inserir ele no DOM.
Com nosso amigo React, toda essa lógica é abstraída.
HTML e o DOM
No final das contas, tudo que fazemos no React serve para um único propósito: renderizar no DOM (Document Object Model) elementos HTML.
O que é o DOM
O DOM é uma árvore hierárquica representativa de elementos HTML, utilizada pelos navegadores.
Falando de maneira mais simples, é tudo o que o usuário vê na tela do navegador.
São os <p>, <h1>, as <div> e <button> e seus respectivos filhos que você coloca em sua página.
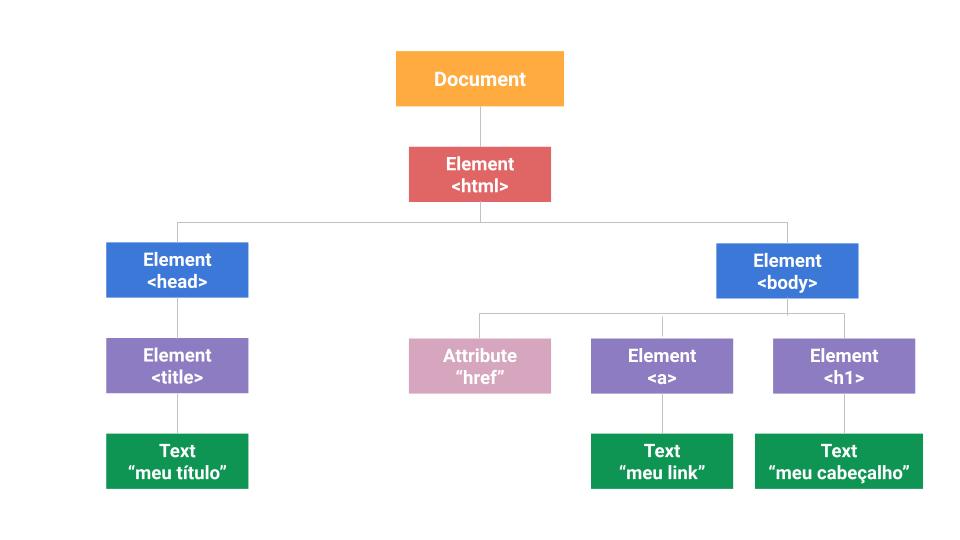
Quando você escreve uma página HTML (ou os seus componentes em React, que no final das contas também serão uma página HTML) é assim que o seu navegador interpreta cada elemento:

Isso é o DOM.
Mas por quê o React?
Javascript é a forma mais fácil e comum de manipular o DOM, seja para adicionar ou remover elementos, adicionar ou remover atributos, adicionar interatividade, entre outros.
Porém, o processo de interagir diretamente com o DOM e pintar essas interações na tela é muito custoso, o que pode trazer uma má experiência e muitos problemas de perfomance.
O React - além de facilitar nossa vida com a forma de programação declarativa e possibilidade de reutilização de componentes - possui um algorítmo muito inteligente de reconciliação aliado ao seu Virtual DOM, que consegue tornar esse processo muito mais perfomático, fazendo o mínimo de alterações possíveis diretamente no DOM do usuário.
Mas isso é um assunto para a parte II dessa série de artigos (se existir).
Comenta aí o que achou desse conteúdo, se gostou da forma como foi escrito e se deseja que eu continue escrevendo sobre.
Gostou desse artigo? Você pode se interessar por:
Meu novo portfólio (finalmente) - código disponível
Maximize seu aprendizado e produtividade com essa extensão para o Chrome