Validando formulário com Yup
Fala, galera! Estava implementando aqui um formulário com validação Yup e me deparei com dois campos que nunca tinha trabalhado: select e input file.
Procurei algumas formas de fazer a melhor validação desses campos e confesso que achei bem escasso essas informações. Então vou deixar registrado aqui caso alguém queira uma fonte de ajuda na hora de implementar esses campos.
Bom, o formulário que implementei é esse:

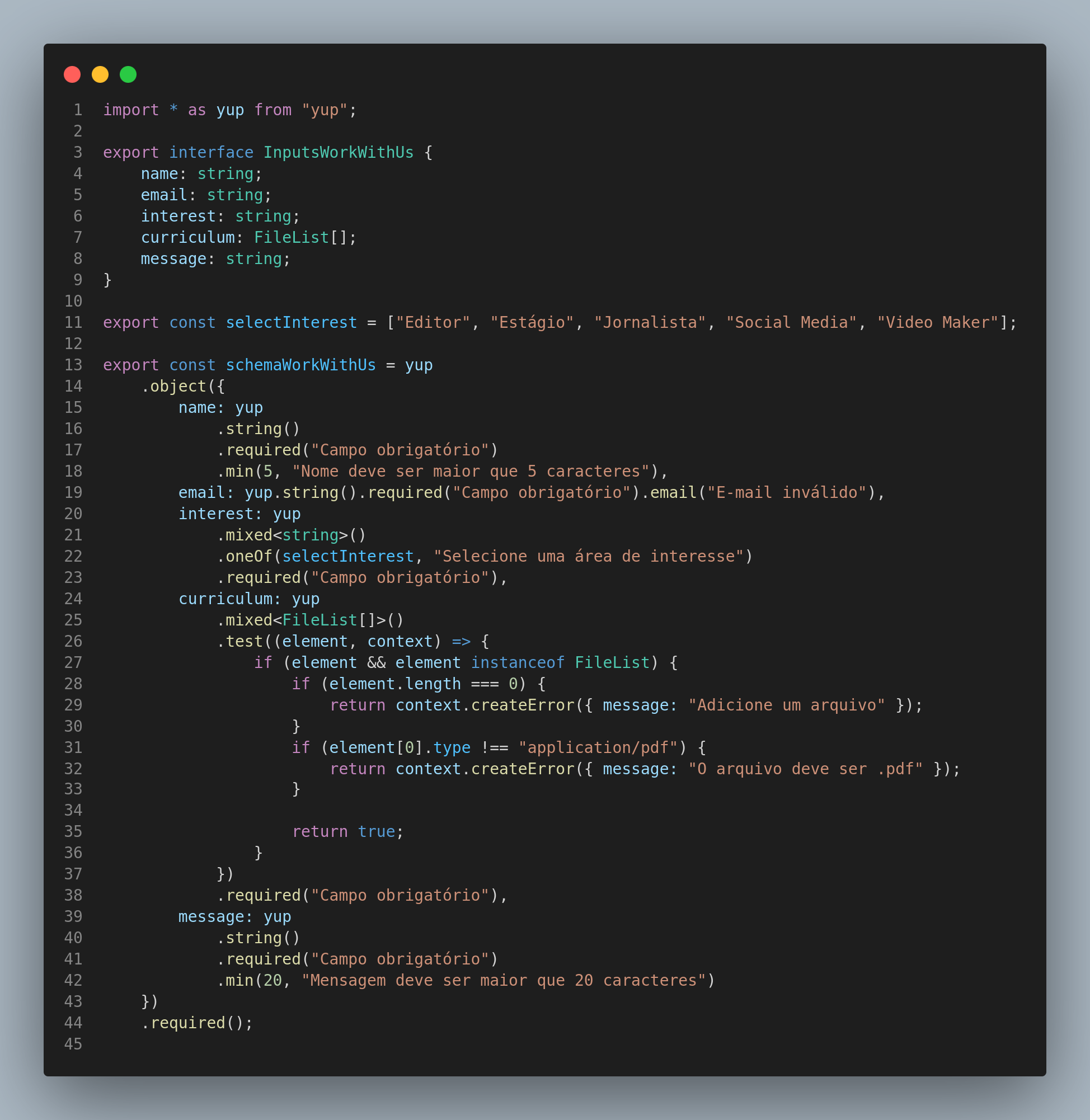
E a solução que implementei foi essa:

O que eu usei
-
O Yup.mixed() trata todos os tipos, mas você também consegue tipar para receber algo específico.
-
O Yup.oneOf() me ajudou a setar corretamente as
optionsdo meuselecte a validar se o campo estava preenchido, se não tivesse preenchido ele retornava uma mensagem de erro personalizada. -
O Yup.test() eu adicionei para validar o
input file. Nele eu precisava verificar se o campo estava preenchido e se era um.pdf, e também tem o retorno de mensagens de erro personalizadas.
Essa foi uma solução que eu desenvolvi para o que era necessário.
Sugestão: Se você tem alguma sugestão de melhoria ou qualquer que seja, comenta aí.
Palavras-chave: yup, input file, select, validate, how to validate input file with yup, how to validate select with yup.