Métodos para usar o `console.log`
⚠️ Atenção! Este artigo foi traduzido do inglês para o português a partir da fonte informada ao final do artigo, escrita pelo autor Al-Naubit. A tradução é fornecida apenas para fins informativos e não deve ser considerada como uma tradução oficial. Não me responsabilizo por quaisquer erros ou imprecisões que possam ter sido introduzidos na tradução. É altamente recomendável que você verifique a precisão do conteúdo com a fonte original em inglês.
Você ainda está usando console.log para todas as suas necessidades de depuração de JavaScript em 2023?
É hora de atualizar suas habilidades e descobrir todo o poder do objeto de console JavaScript.
De console.table a console.time, esses métodos e truques avançados ajudarão você a melhorar a qualidade e a legibilidade de sua saída de depuração e facilitar a solução e correção de problemas em seu código.
Então, por que não se juntar aos depuradores ninjas do JavaScript em 2023 e aprender essas técnicas essenciais? Seu código agradecerá.
😞 O problema
Um dos maiores problemas com o uso de just console.log é que ele pode sobrecarregar seu código e dificultar a leitura. Além disso, não é muito informativo por conta própria. Ele apenas gera o valor de tudo o que você passa para ele sem nenhum contexto ou informação adicional.
Com isso em mente, aqui estão dez métodos e truques de objeto de console JavaScript que você deve conhecer (e experimentá-los; sei que é mais rápido apenas console.log, mas pode tornar sua experiência de depuração muito melhor, faça isso pelo seu futuro você mesmo!).
1️⃣ console.table
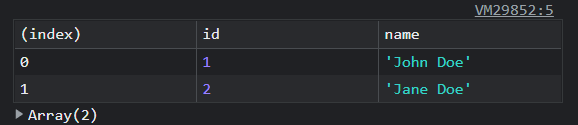
Este método permite a saída de dados tabulares em um formato legível e fácil de entender. Em vez de apenas desconectar uma matriz ou objeto, console.table exibirá os dados em um formato tabular, o que facilita a verificação e a compreensão.
// Imprime um array de objetos como uma tabela
const users = [
{ id: 1, name: 'John Doe' },
{ id: 2, name: 'Jane Doe' }
];
console.table(users);
Isso produzirá o array users em um formato tabular, com as propriedades de cada objeto como colunas e os valores como linhas.

2️⃣console.group
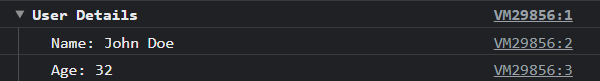
console.group e console.groupEnd. Esses métodos permitem criar um grupo aninhado e recolhível no console. Isso pode ser útil para organizar e estruturar sua saída de depuração, para que você possa ver facilmente o que está acontecendo em diferentes níveis de seu código.
console.group('User Details');
console.log('Name: John Doe');
console.log('Age: 32');
console.groupEnd();
Isso criará um grupo recolhível aninhado no console com o título "Detalhes do usuário". As mensagens de log dentro do grupo serão recuadas e agrupadas.

3️⃣console.time
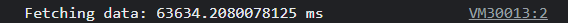
console.time e console.timeEnd. Esses métodos permitem que você meça a quantidade de tempo que um bloco de código leva para ser executado. Isso pode ser útil para identificar gargalos de desempenho em seu código e otimizá-los.
console.time('Fetching data');
fetch('https://reqres.in/api/users')
.then(response => response.json())
.then(data => {
console.timeEnd('Fetching data');
// Process the data
});
Isso medirá o tempo necessário para buscar dados do URL especificado e analisar a resposta JSON. O tempo decorrido será exibido no console.

4️⃣console.assert
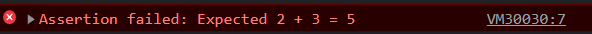
Esse método permite que você escreva asserções em seu código, que são declarações que sempre devem ser verdadeiras. Se uma asserção falhar, console.assert gerará uma mensagem de erro no console. Isso pode ser útil para detectar bugs e garantir que seu código esteja funcionando conforme o esperado.
function add(a, b) {
return a + b;
}
// Test the add function
const result = add(2, 4);
console.assert(result === 5, 'Expected 2 + 3 = 5');
Isso gerará uma mensagem de erro no console se a função add não retornar o resultado esperado de 5 quando receber a entrada 2 e 4.

5️⃣Estilize seus logs
Use o console para produzir estilos e cores. O console permite a saída de texto em cores e estilos diferentes, tornando a saída de depuração mais legível e fácil de entender.
Você pode usar o %c em console.log para especificar um estilo CSS para o texto de saída.
console.log('%cHello world!', 'color: red; font-weight: bold;');
Isso produzirá o texto “Hello world!” em vermelho e negrito, usando o estilo CSS especificado.

A propósito, se você quiser logs ainda melhores, talvez queira usar uma biblioteca de log especializada, que oferece mais configurações. Eu adicionei uma muito boa neste artigo: 5 bibliotecas React pequenas e ocultas que você já deveria estar usando
6️⃣console.trace
Use o console.trace para gerar um rastreamento de pilha. Isso pode ser útil para entender o fluxo de execução em seu código e para identificar a origem de uma determinada mensagem de log.
function foo() {
console.trace();
}
function bar() {
foo();
}
bar();
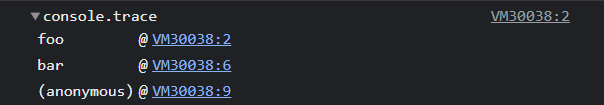
Isso produzirá um rastreamento de pilha no console, mostrando a sequência de chamadas de função que levaram à console.trace. A saída será algo como isto:

7️⃣console.dir
Use o console.dir para gerar as propriedades de um objeto em um formato hierárquico. Isso pode ser útil para explorar a estrutura de um objeto e ver todas as suas propriedades e métodos.
const obj = {
id: 1,
name: 'John Doe',
address: {
street: '123 Main St',
city: 'New York',
zip: 10001
}
};
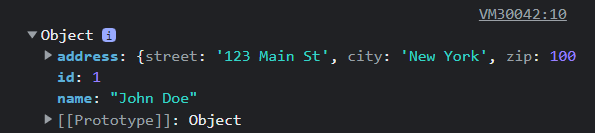
console.dir(obj);
Isso produzirá as propriedades do obj em um formato hierárquico, permitindo que você veja a estrutura do objeto e todas as suas propriedades e valores.

8️⃣console.count
Use o console.count para contar o número de vezes que uma mensagem de log específica é uma saída. Isso pode ser útil para controlar quantas vezes um determinado caminho de código é executado e para identificar pontos de acesso em seu código.
function foo(x) {
console.count(x);
}
foo('hello');
foo('world');
foo('hello');
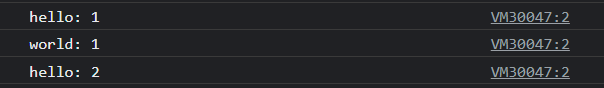
Isso produzirá a string “hello” no console, seguida do número 1. Em seguida, a string “world” será exibida no console, seguida do número 1. Finalmente, a string “hello” será exibida novamente, seguida pelo número 2 (já que foi chamado duas vezes).

9️⃣console.clear
Use o console.clear para limpar a saída do console. Isso pode ser útil para manter sua saída de depuração organizada e limpo e para facilitar o foco nas informações de seu interesse.
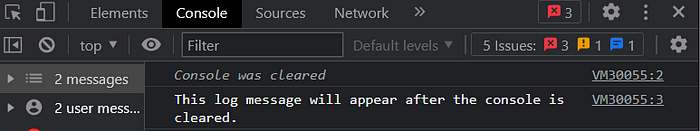
console.log('Hello world!');
console.clear();
console.log('This log message will appear after the console is cleared.');
Isso produzirá a string “Hello world!” no console, seguido por uma linha em branco (desde que o console esteja limpo). Em seguida, ele exibirá a string “Esta mensagem de log aparecerá depois que o console for limpo”.

1️⃣0️⃣console.profile
Use os métodos console.profile e console.profileEnd para medir o desempenho de um bloco de código. Isso pode ser útil para identificar gargalos de desempenho e para otimizar seu código para ter mais velocidade e eficiência.
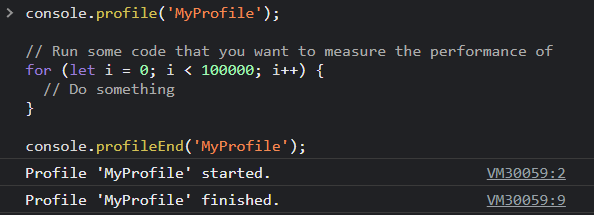
console.profile('MyProfile');
// Run some code that you want to measure the performance of
for (let i = 0; i < 100000; i++) {
// Do something
}
console.profileEnd('MyProfile');
Isso iniciará o perfil do bloco de código entre as chamadas console.profile e console.profileEnd, e exibirá os resultados no console quando a chamada console.profileEnd for executada. A saída incluirá detalhes sobre o tempo necessário para executar o código e qualquer outra informação relacionada ao desempenho.

💭 Algumas considerações finais
Em 2023, não se contente apenas com console.log - há muito mais ferramentas e técnicas poderosas e valiosas disponíveis no objeto de console JavaScript .
De console.table a console.time, esses métodos e truques ajudarão você a melhorar a qualidade e a legibilidade de sua saída de depuração e facilitarão a solução e correção de problemas em seu código.
Então, por que não aprimorar suas habilidades de depuração em 2023 e experimentar essas técnicas? Seu código (e sua sanidade) vão agradecer.