Pagespeed
Olá, pessoal! Tudo bem?
Sou desenvolvedor front-end e trabalho principalmente com e-commerces, um ponto crucial para as lojas é o desempenho de suas lojas. Utilizo o Pagespeed para avaliar o desempenho das lojas e assim poder melhorar de forma assertiva.
Com isso, quero compartilhar um pouco do Pagespeed, espero que seja útil!
Atualmente, o Pagespeed é uma ferramenta muito importante para podermos avaliar se os nossos websites estão performando de forma ideal para os nossos clientes. Ele irá realizar uma análise do site através de várias métricas que foram criadas por eles, como exemplo, ele irá verificar como está a velocidade de carregamento do site, o tempo de resposta para as ações do cliente, o tempo de carregamento dos recursos críticos e entre outras coisas. Após essas validações, ele irá gerar um relatório, onde podemos validar se o site possui algo de errado.
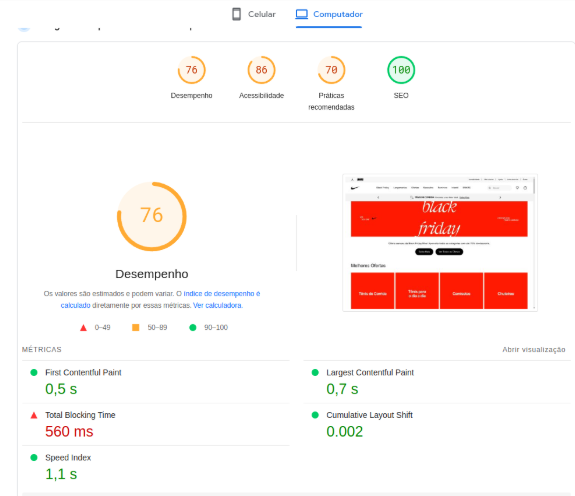
Para realizarmos esses testes, acessamos o site do pagespeed por esse link. Ao entrar, inserimos a url do site e esperamos. Assim que terminar de gerar o relatório, teremos uma imagem como essa.

Nessa imagem, podemos ver que ele divide o relatório em algumas partes, como desempenho, acessibilidade, boas práticas e SEO. Cada parte possui uma nota que pode variar de 0 a 100, ela é dividida da seguinte forma.
- 0 - 49: É considerado um site ruim.
- 50 - 89: É uma pontuação média e que precisa melhorar.
- 90 - 100: É considerado um site bom.
Focando no relatório de desempenho, podemos descer a página até a seção de oportunidades, nela podemos observar quais são os pontos que estão prejudicando o desempenho do nosso site. Na imagem abaixo, o primeiro item listado é o tempo de execução do Javascript, que está causando um atraso de 1,9 segundos na página.

Para conseguir resolver esses tópicos, pode-se abordar várias formas. Utilizando o primeiro tópico como exemplo, poderíamos armazenar esse javascript em um CDN, fazendo um cache dele, assim ele seria entregue aos navegadores de forma mais rápida.
A seção de oportunidades permite filtrar por tópicos, sendo eles o FCP, LCP, TBT e o CLS. Essas siglas são algumas das métricas utilizadas para avaliar o desempenho do site, cada um deles mede um aspecto específico, segue abaixo uma breve explicação sobre cada um.
- FCP(First Contentful Paint): Essa métrica irá registrar o tempo inicial do carregamento da página até o momento em que qualquer componente da tela seja renderizado.
- LCP(Largest Contentful Paint): Essa métrica mede o tempo em que o maior elemento visível na primeira camada da página leva para ser carregado por completo, geralmente em e-commerces, são os banners principais.
- TBT(Total Blocking Time): O TBT irá medir o tempo total que a thread principal do navegador ficou bloqueada, ou seja, ele irá avaliar a duração de cada tarefa que está sendo executada ao carregar a página, se essa duração ultrapassar de 50 ms, é considerado um bloqueio na thread principal.
- CLS(Cumulative Layout Shift): O CLS irá medir a estabilidade visual que seu site possui, basicamente ele irá verificar se os elementos de sua página estão alterando de posição durante o carregamento da página.
Esses são os conhecimentos básicos de como o Pagespeed funciona e como ele pode nos ajudar a desenvolver sites cada vez melhores.