Máscara para datas, novidade na minha biblioteca de máscaras
Olá pessoal, tudo bem?
Hoje eu quero mostrar para vocês a minha biblioteca de máscaras para inputs, e também uma novidade que eu acabei de lançar para ela.
Sobre a biblioteca
Caso você queira testar basta instalá-la com:
npm i @ionited/mask
Ou se quiser saber mais informações, outras formas de instalação, e até dar uma estrelinha talvez, acesse o repositório no GitHub:
https://github.com/ionited/mask
A Mask, não é apenas uma simples biblioteca de máscaras, mas sim uma ferramenta que te ajuda construir suas próprias máscaras, facilitando o uso de coisas complicadas, como formatação das informações, manipulação do cursor, escutar e emitir eventos etc.
Aqui vai um exemplo bem básico, de uma máscara que simplesmente só aceita números:
import { MaskData, MaskCore, MaskOptions } from '@ionited/mask/core';
export class MyMask implements MaskOptions {
instance: MaskCore;
constructor(el: HTMLInputElement) {
this.instance = new MaskCore(el, this);
}
init(data: MaskData) {
this.format(data);
}
format(data: MaskData) {
data.output = data.input.replace(/[^0-9]/g, '');
}
}
Agora é só registrar e usar sua máscara:
Mask.register('myMask', MyMask);
Mask(document.querySelector('#myMask'), { myMask: true });
Novidade: máscara para datas
A biblioteca já contava com 2 máscaras já registradas:
MaskDefault, que aceita padrões de string e regex.
Mask(document.querySelector('#input1'), { mask: '(99) 9999-9999' });
E MaskNumber, que formata decimais, moedas etc.
Mask(document.querySelector('#input2'), { number: true });
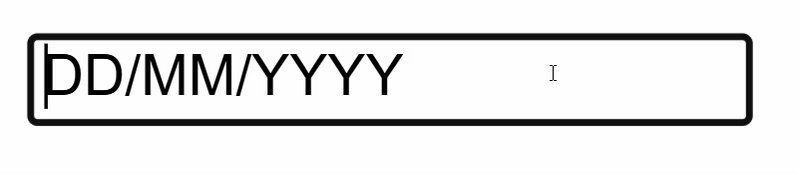
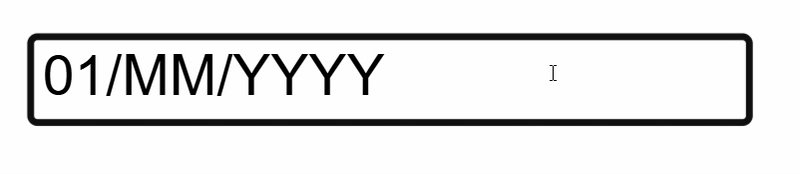
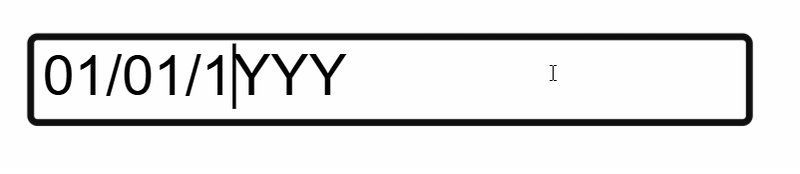
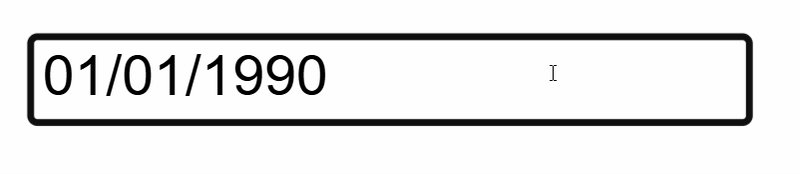
A grande novidade é a MaskDate, especializada na formatação de datas e horários, aqui vai um exemplo básico:
Mask(document.querySelector('#input3'), { date: 'DD/MM/YYYY' });
Vantagens de usar a MaskDate:
- Só permite selecionar data válidas
- Emite a data no formato ISO, no campo valueRaw
- Use tab para mudar de grupo
- Use seta pra cima para aumentar o valor do grupo
- Use seta pra baixo para diminuir o valor do grupo

Caso queiram testar da maneira mais simples, eu criei um pen com ela já funcionando:
https://codepen.io/ionited/pen/xbxZxjK
E é isso! Aceito feedbacks de melhorias e também sugestões de atualizações nessa biblioteca e de outras que você se interessarem no meu GitHub.