🚀 Criando um Micro-SaaS do zero em algumas horas (Acompanhe em tempo real)
Já imaginou acompanhar ao vivo a criação de um micro saas em poucas horas? Parece uma tarefa impossível, mas com a stack de tecnologias disponçíveis atualmente isso é bem possível e a gente vai te mostrar como. Se você não sabe o que é um Micro SaaS, é uma aplicação que resolve uma única dor bem específica e normalmente é desenvolvido por uma equipe enxuta e cobra uma assinatura com pagamento recorrente.
Nós vamos mostrar pra vocês a nossa jornada em tempo real para criação de um micro saas do zero em menos de um dia, começando agora mesmo, desde a concepção da ideia, passando pela escolha das tecnologias até a implementação e lançamento do produto final. Isso envolve a escolha do nome, registro de domínio, criação de marca, definição de textos, hospedagem, modelo de negócio, configuração de meios de pagamento, criação do front-end. desenvolvimento do back-end e integração com meios de pagamento.
Essa é uma baita oportunidade de acompanhar todo o processo de criação de um micro saas junto a nós, contribuindo com ideias e feedbacks durante essa jornada.
Fiquem atentos, pois atualizaremois este artigo com cada etapa do desenvolvimento. Juntos, podemos criar algo incrível e building in public.
Se quiser, acompanhe também em tempo real os perfis no twitter dos markers Felipe (https://twitter.com/feldbarcelospro/status/1637128511046537221) e Otávio (https://twitter.com/otaviolima/status/1637117945355673600).
🚀 Finalidade do #MicroSaaS: Plataforma para criar diretórios personalizados de sites incríveis, enviar newsletters automáticas e monetizar com esse produto. Queremos ajudar quem quer ter seu próprio negócio online!
Acompanhe o Buildin in Public ao tempo real:
-
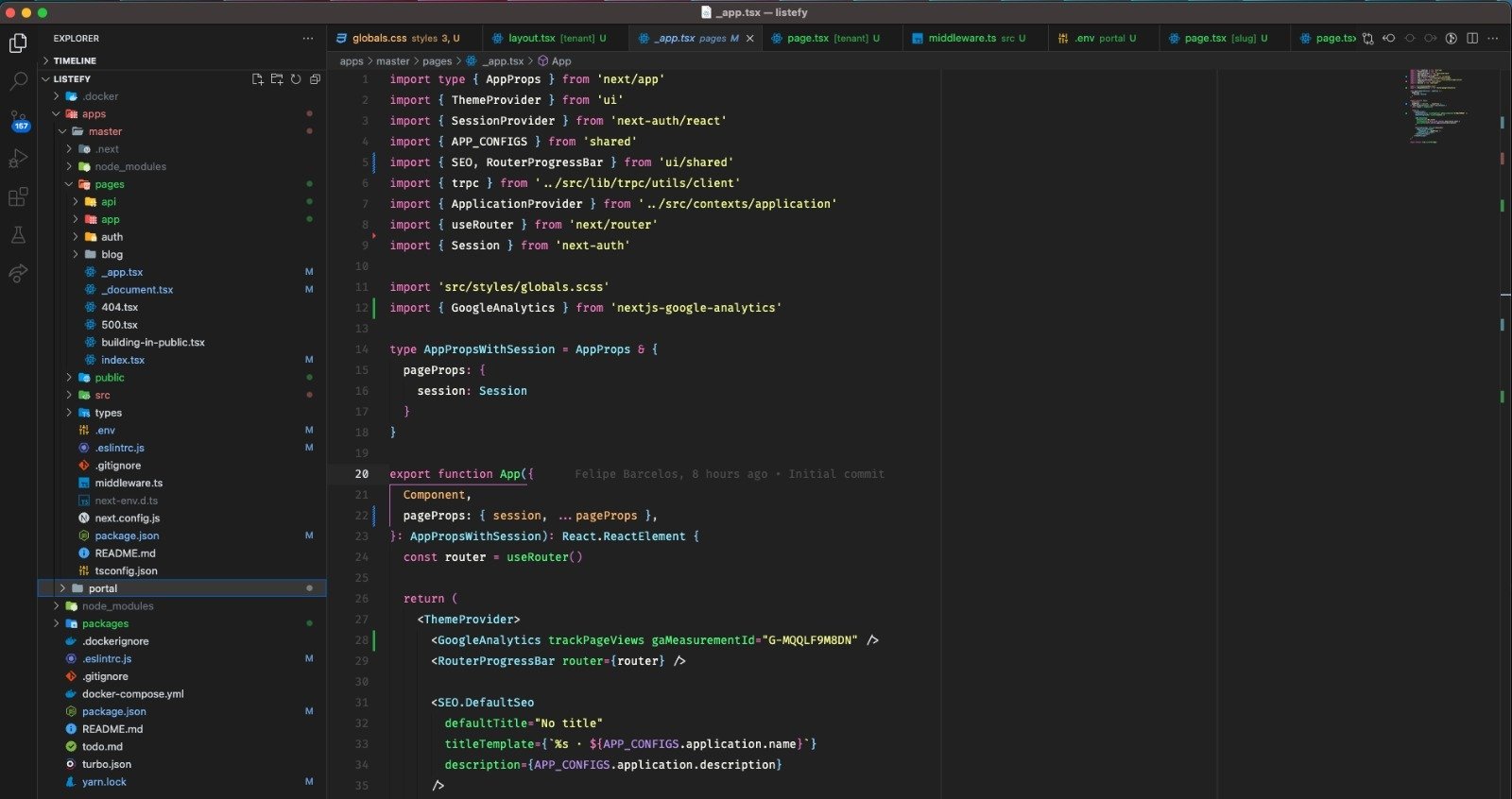
🎯 Às 8h06, dividimos nossa primeira tarefa em duas partes: iniciar o backend da plataforma e pensar no nome do site com o domínio virtual. Estamos ansiosos para compartilhar cada passo com você!
-
⏰ Às 9h00, com o repositório do projeto já criado usando nosso framework #MicroSaaS , configuramos o banco de dados e já temos a plataforma rodando no localhost.
-
🔗 09h06, após várias tentativas, encontramos o nome perfeito WeLists e registramos o domínio: http://welists.co. Estamos prontos para criar a melhor plataforma de diretório de sites personalizados! Obrigado
Name Cheap :)
-
⌨️ Alguns minutos depois, já tínhamos o DNS respondendo ao front-end na Vercel, o back-end na Railway e o e-mail principal [email protected] criado na conta Google.
-
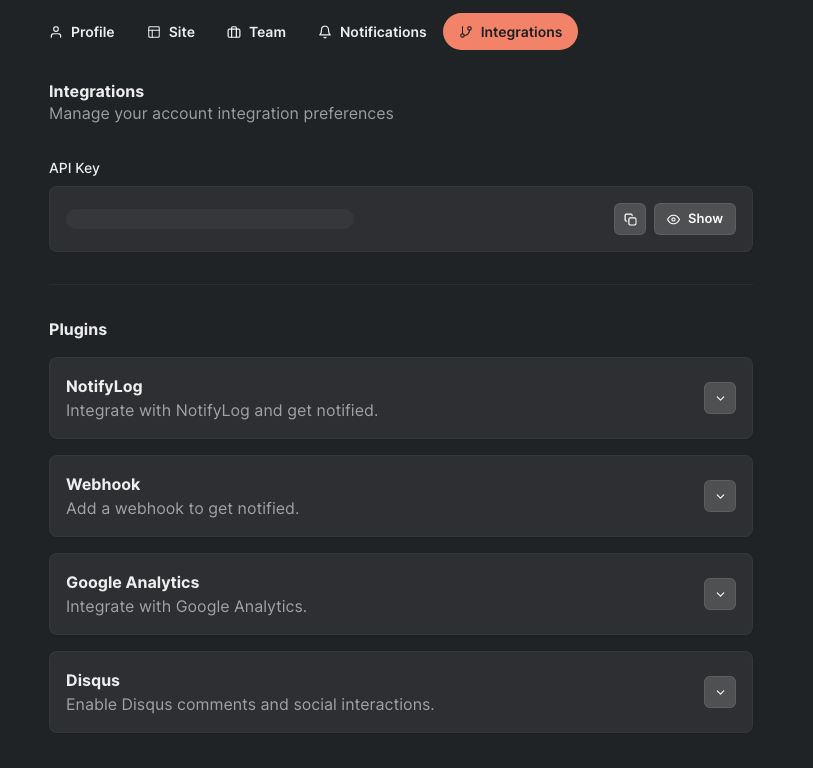
⏰ Às 9h10, com a base do projeto configurada, começamos a preencher as configurações do framework, integrando com NotifyLog e Resendlabs. Nesta fase já estamos com a estrutura de Landing Page, Blog, Dashboard do Building in Public e as cores.
-
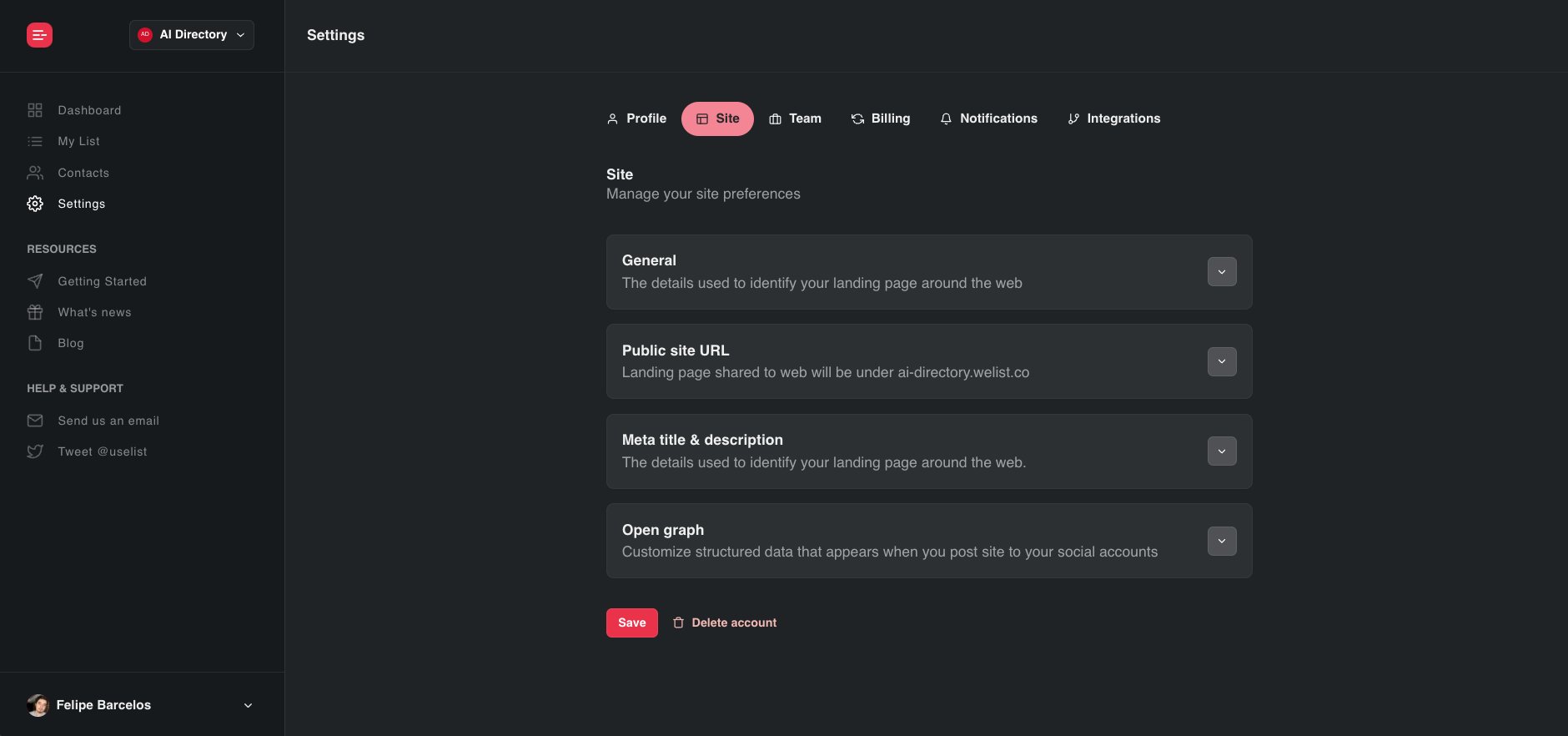
⌨️ 09h50, o foco foi desenvolver a tela de configurações (dashboard) da plataforma, agregando o básico do que era necessário para o usuário customizar sua conta no site.
-
🖼️ Às 11h começamos a trabalhar na identidade visual do #microsaas, incluindo ícone, logotipo, avatar e cor principal no Figma. Veja o resultado:
-
💻 Na hora do almoço integramos o dashboard com nosso framework de desenvolvimento saas e com funcionalidades básicas como: customização de contas, SEO, textos do site, equipe, integrações, autenticação e configurações gerais.
-
Às 13h continuamos com a integração da plataforma com nossa ferramenta de notificação de eventos NotifyLog e também com NextCron para agendamento de envio automático de newsletters.
-
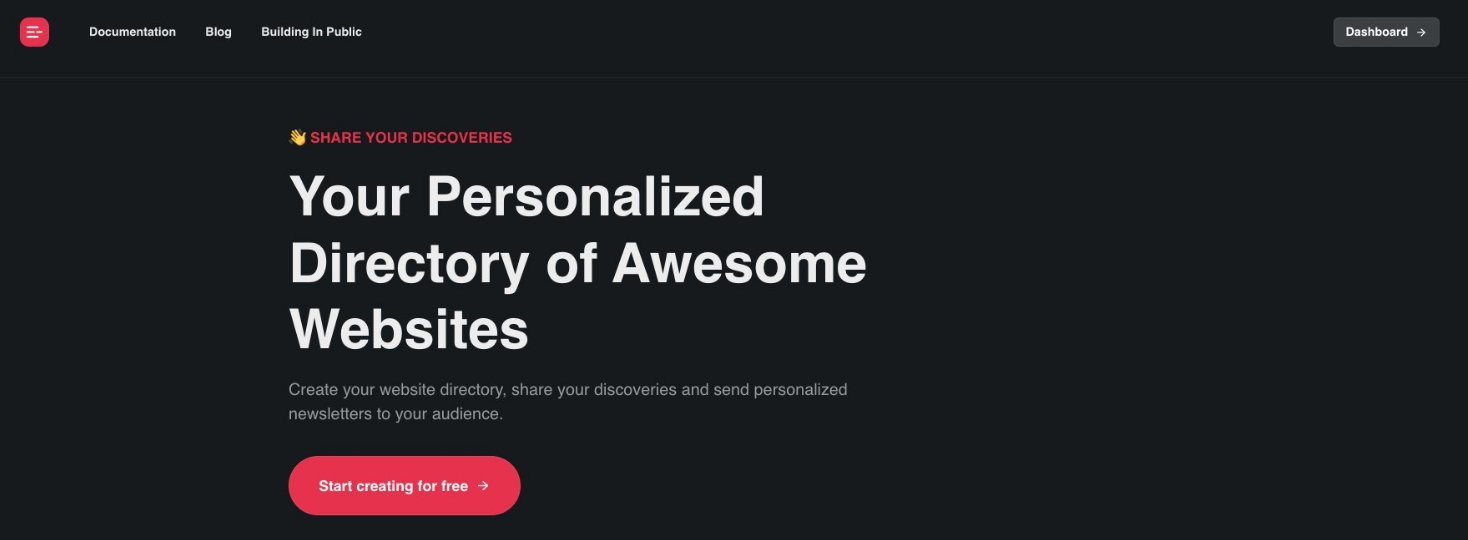
💥 Às 13h30 estamos trabalhando nos textos do header do site e conteúdo para a landing page WeLists.
Título: "Seu diretório personalizado de sites incríveis"
Sub: "Crie o diretório do seu site, compartilhe suas descobertas e envie newsletters personalizadas para o seu público."
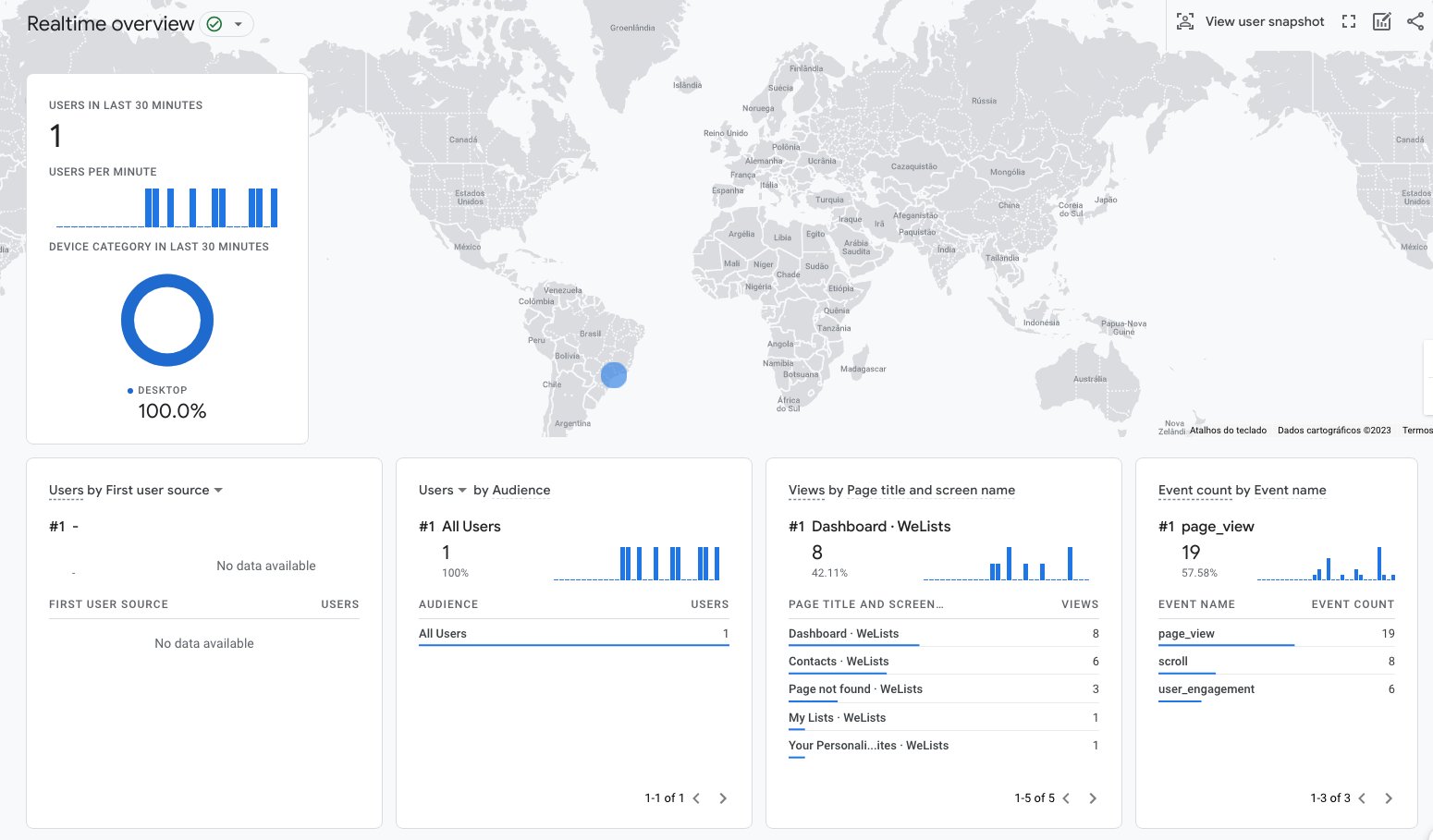
- 📉 14h configuramos o Google Analytics, Tag Manager e Google Search Console, tudo funcionando. Iremos rastrear e analisar os dados desde o lançamento da plataforma.
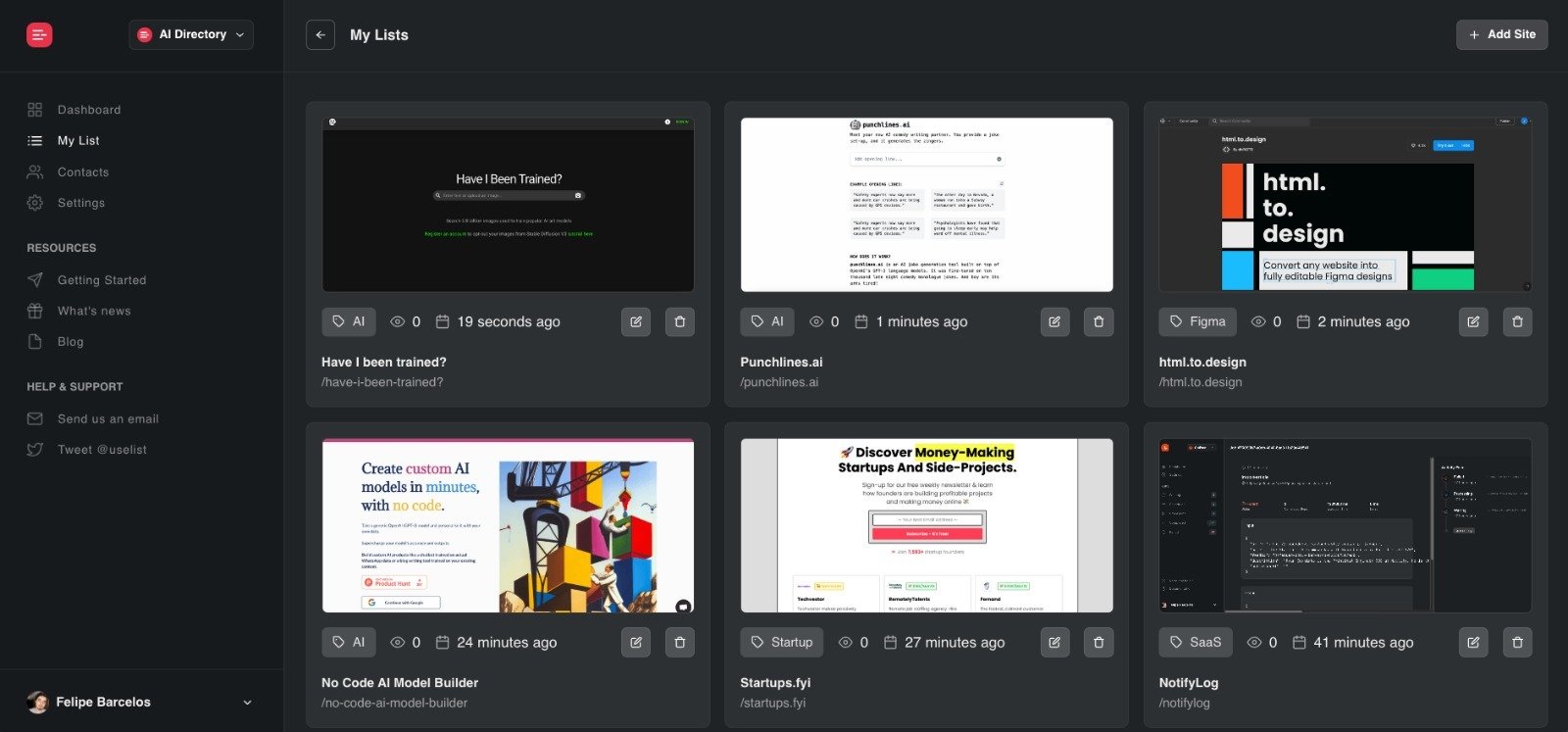
- 💻 15h concluímos a integração do front-end com back-end da inclusão de Sites (urls) dentro das Listas no painel, com todas as ações de incluir, editar e excluir. Incluindo também a opção de categorias e contador de visualizações.
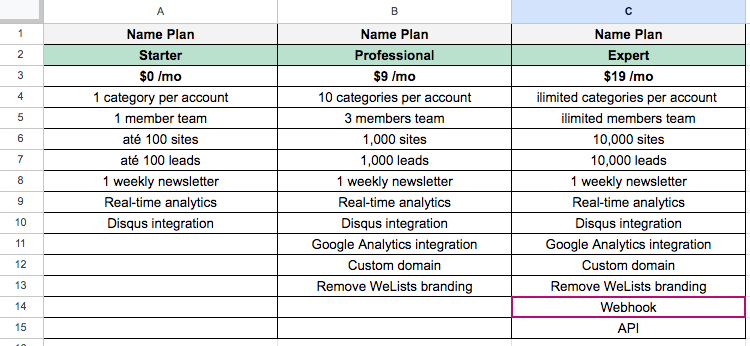
💵 15h30 montamos o modelo de cobrança com todas as funcionalidades, incluindo um plano gratuito (para sempre) e os planos pagos de assinatura recorrente.
🖥️ 16h estamos muito avançados no desenvolvimento, produzindo o código front-end e back-end da aplicação. Melhorando alguns pontos de UX/UI para uma melhor experiência para nossos futuros usuários.
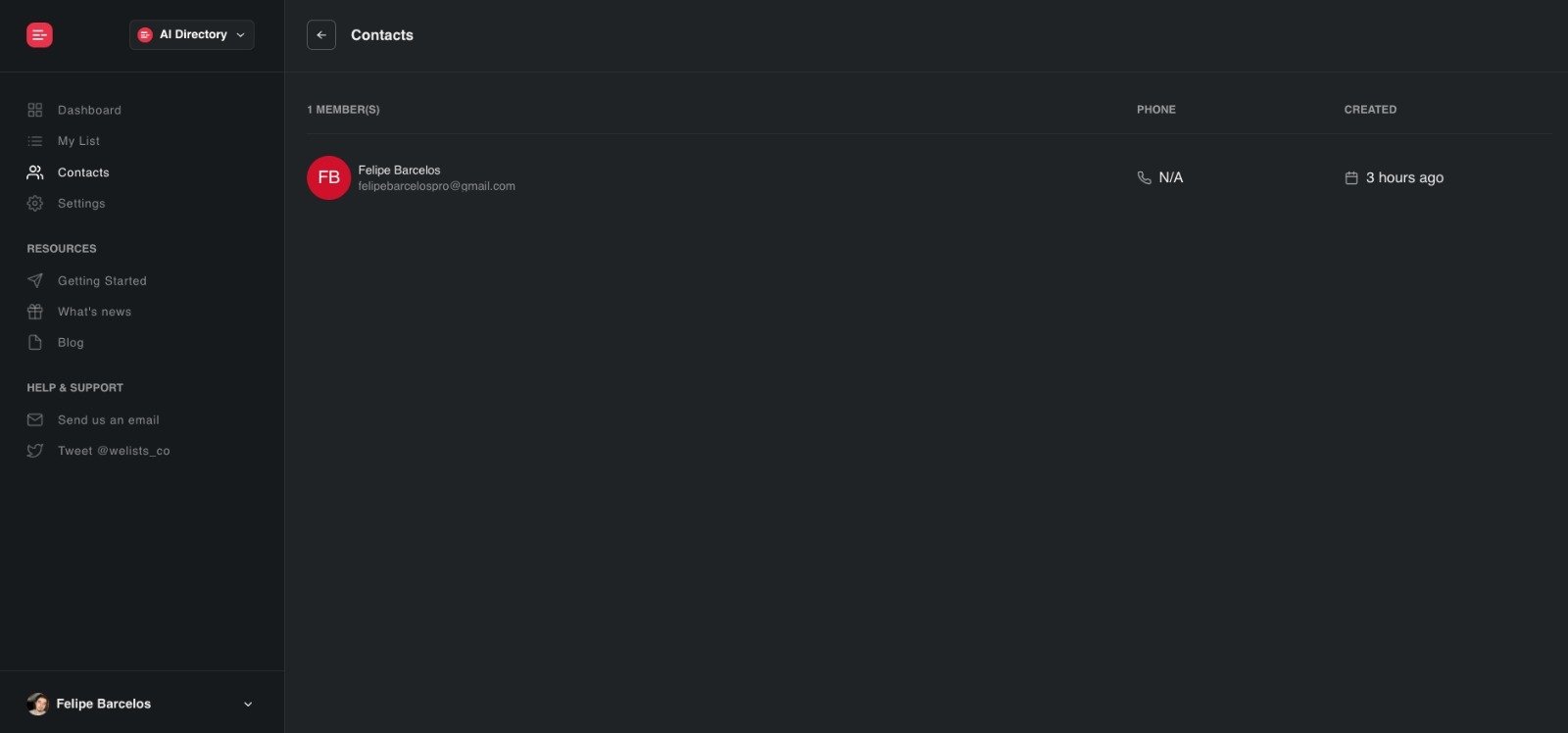
✉️ Às 16h30 concluímos o recurso de cadastrar contatos na Newsletter, que será enviada aos usuários com novos sites adicionados ao diretório em que estão com e-mail inscritos.
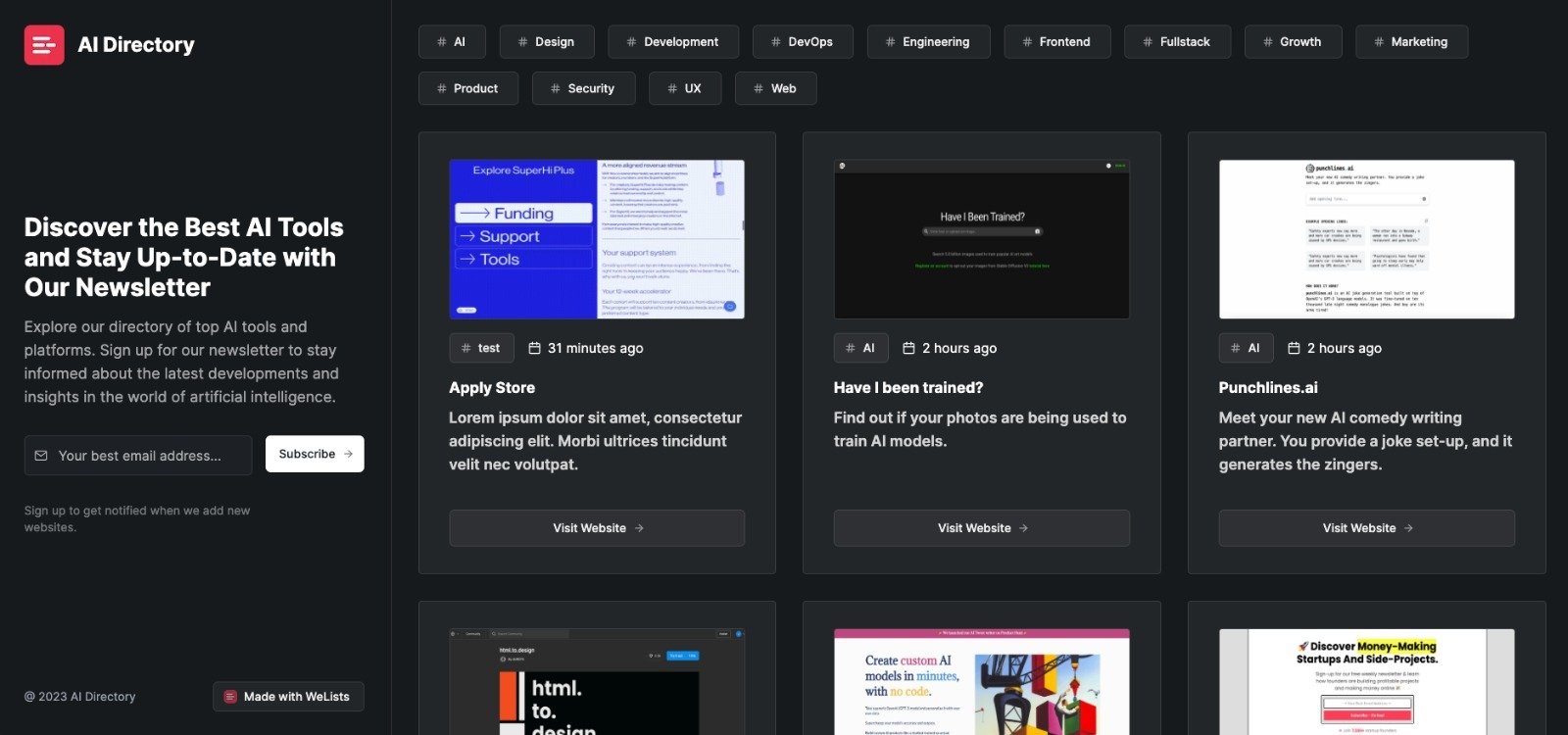
🖼️ Às 17h30 finalizamos o front-end da primeira lista de sites em um diretório criado pelo usuário (AI Directory). Com customização de cores, textos integrados ao backend, junto com tags e sites. Parabéns
Felipe pela sua lista de "sites de IA". :)
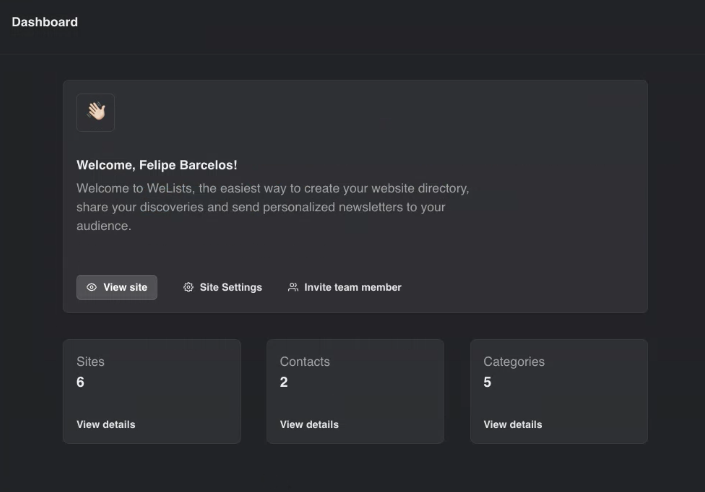
📈 Às 18h30 O Dashboard e o Analytics estão concluídos! A integração do front-end e back-end também foi finalizada.
↗️ Às 19h30 já estamos preparando os últimos detalhes e configurando o ambiente de produção na Vercel para publicar o Micro SaaS WeLists online. O back-end no Railway está pronto!