Como eu criei um servidor caseiro para demonstração de sites e sistemas para clientes.
Servidor Caseiro
Meu objetivo é mostrar como ter um servidor na sua máquina de desenvolvimento. Você poderá utilizar o VsCode para mudar o projeto que será vísivil para o público em geral. A ideia é que o seu pc funcione exatamente como um servidor de hospedagem.
Para demonstração vou utilizar o react js, porém você poderá adaptar para qualquer outra linguagem ou método de desenvolvimento.
Requisitos Incicias
Primeiro temos que encaminhar os acessos do seu ip público (vísivel na internet) para seu computador (que será o nosso servidor).
Para começarmos você precisará acessar seu modem através do endereço de ip dele.
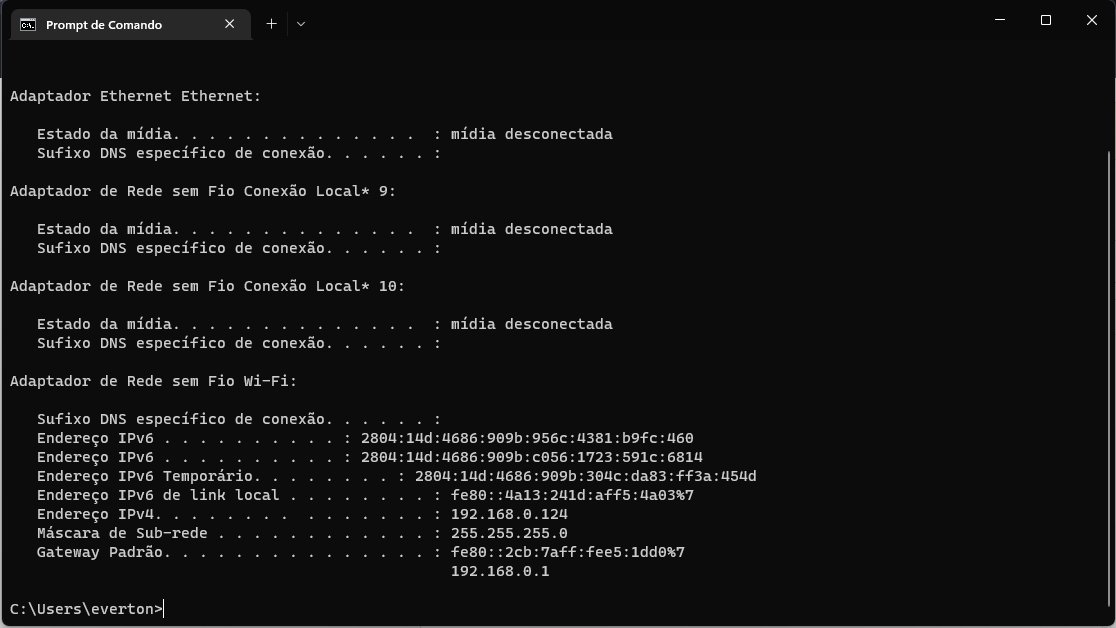
Para descobrir o endereço de ip do seu modem abra o prompt de comando e digite ipconfig (windows)

Nós vamos pegar o endereço de ip onde está escrito Gateway Padrão, no meu caso é o 192.168.0.1
Não feche o prompt ainda, vamos usa-lo depois
Cole esse endereço de ip no seu navegador.
Agora você precisará acessa-lo através do usuário e senha. (se não souber, geralmente essas informações ficam coladas no seu modem).
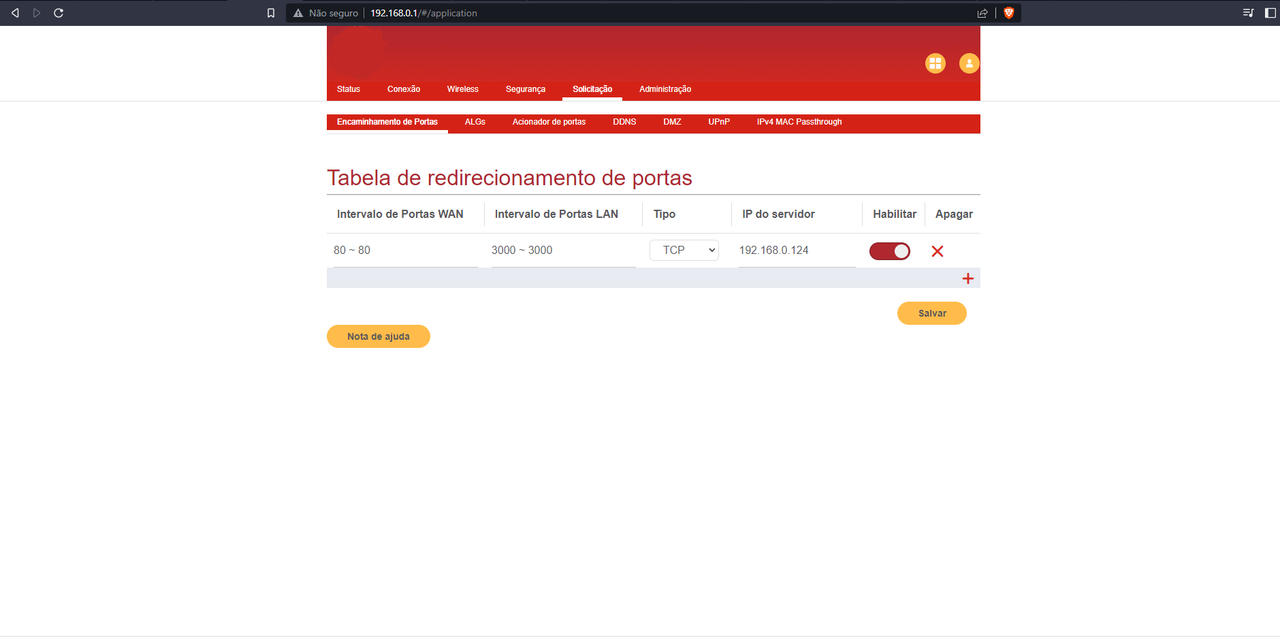
Ao acessar o seu modem encontre a opção "Port Forwarding" (Encaminhamento de portas). Cada modem tem uma interface diferente, então talvez seja necessário pesquisar sobre seu modem na internet.

Quando encontrar a opção, crie um redirecionamento da porta 80 para a porta que o seu servidor escutará, no meu caso 3000, conforme a imagem. E no endereço de ip, coloque o endereço de ip local da sua máquina que atuará como um servidor, você poderá achar o ip da sua máquina no prompt de comando com o comando ipconfig na opção Endereço IPv4.
considere fixar o ip da sua máquina
Após esse processo salve e agora vamos para segunda etapa.
Testando seu servidor
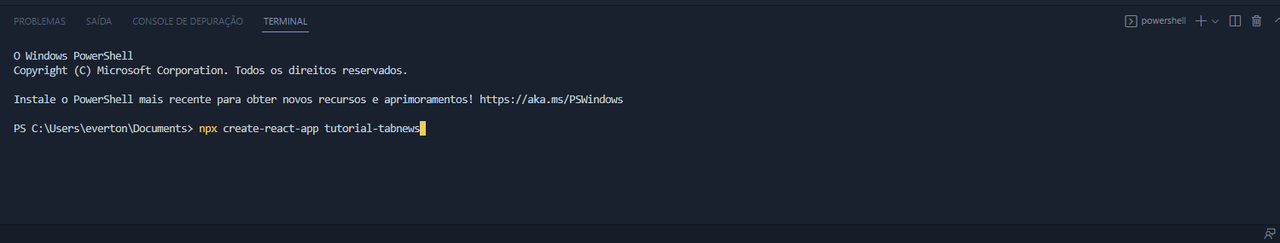
Para testar eu criei um projeto no vscode em react com o comando npx create-react-app

Ao terminar de iniciar o projeto inicialize ele com o comando npm start
Irá abrir uma aba no seu navegador com o conteúdo inicial do react
Agora vamos tentar acessar essa mesma página, só que pela internet. Pra isso você precisará do endereço de ip público do seu modem, que pode ser encontrado através desse site: https://meuip.com.br/
Ao econtrar seu endereço de ip público digite ele no navegador. Se tudo der certo você abrirá essa página:

Pronto, Tudo que você fizer de alteração no react poderá ser acessado através do seu endereço de ip exatamente como se fosse um servidor comum.
é possível associar seu endereço de ip a um domínio adquirido através do google domains, porém não abordei isso no tutorial, caso tenham interesse poderei abordar futuramente.
Me sigam no meu canal do youtube, futuramente vou postar lá https://www.youtube.com/@EvertonRibas