Como fazer highlight em texto com CSS
Há algum tempo estava quebrando a cabeça para fazer um título com highlight para um blog.
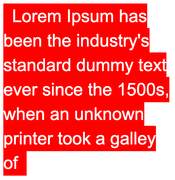
Pode parecer algo bobo, mas o design colocou um padding que deixou a coisa bem complicada, pois quando havia quebra de linha a primeira linha ficava com padding e as demais linhas não, e o título ficava com um parágrafo, conforme a imagem abaixo. :(

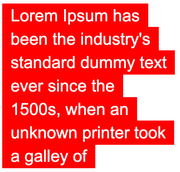
Pesquisei bastante e não achei nada, no desespero fiz uma solução com javascript, que já funcionava perfeitamente. Mas, ainda sem acreditar que não havia nada em CSS do tipo, resolvi pesquisar por break + css e cai num atributo chamado box-decoration-break, que até ontem eu nunca tinha ouvido falar. Essa propriedade especifica como os fragmentos de um elemento devem ser renderizados quando quebrados em várias linhas, colunas ou páginas e o resultado foi simplesmente perfeito.

Código
Container para área de texto.
<div><span>Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of</span></div>
CSS
div {
width: 300px;
}
span {
font-family:'Arial';
font-size: 30px;
background-color: red;
background-size: 200%;
background-position: 100%;
padding: 5px 15px;
line-height: 42px;
color: white;
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
}
Pronto, simples assim. :)
Você pode saber mais sobre box-decoration-break aqui