🛞 Imagens quadradas e redondas em CSS: o guia que eu queria ter lido
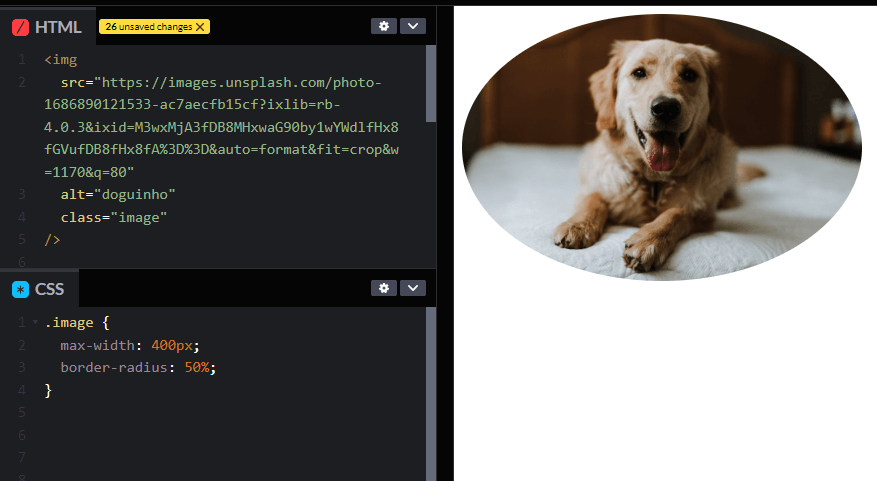
Uma imagem redonda em CSS é uma imagem quadrada com border-radius: 50%, nada mais, nada menos.

Caso a imagem não seja quadrada, ela ficará oval:

Então, antes de arredondar uma imagem, você primeiro precisa deixá-la quadrada.
Expliquei no meu blog como fazer tudo isso passo a passo:
- Como deixar a imagem quadrada com a propriedade
aspect-ratio - Como deixar a imagem quadrada com container
- Como deixar a imagem redonda com
border-radius - Como deixar a imagem redonda com
clip-path - A "magia do
padding-bottom" para definir a proporção quadrada da imagem - Como recortar a imagem no topo, fundo ou nos lados após deixá-la redonda (e não sempre no centro)
Se você tiver uma base de conhecimento sobre Box model, será muito melhor de compreender o assunto. Se não tiver, é só clicar no link :)
O post está nas fontes.
E aí, o que achou?