Como usar uma IIFE (função autoinvocada) para criar um código modular e sem conflitos de escopo
IIFE não tem nada a ver com o if de if else (queria tirar esse elefante branco da sala 🤣).

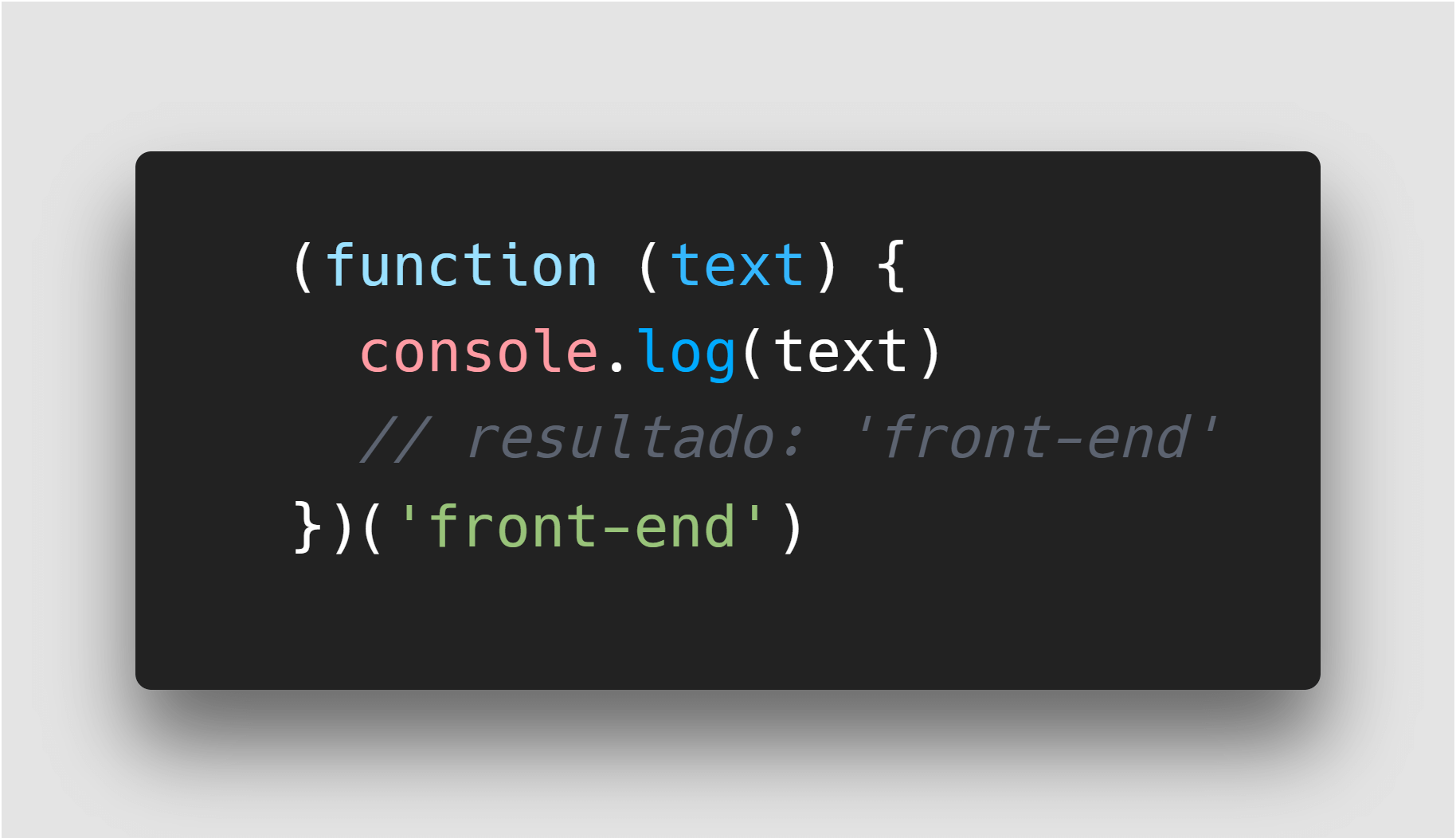
A IIFE, ou Immediately Invoked Function Expression, é a declaração e execução de uma função juntas.
Declaração? Execução? Relembre!
Uma função em Javascript tem 2 "momentos":
- Declaração
- Execução/invocação
// Declaração
function displayName(name) {
console.log(name);
}
// Execução
displayName('Menezes');
Legal, mas... para quê?
No post completo no meu blog eu mostro:
- O que é e para quê serve uma IIFE
- Como passar argumentos para uma IIFE
- Hoisting
- Falo um pouco sobre funções anônimas
- Vantagens de usar IIFE
- Evitar o conflito de variáveis com encapsulamento
- Manter a imutabilidade do código
- Exemplos de IIFE no dia a dia, como:
- Proteger variáveis do escopo global
- Inicializar blocos de código
- Modularidade (um exemplo muito show com uma conta corrente)
- Minificação de código
Se tiver algum feedback ou dúvida sobre o conteúdo, pode comentar aqui ou lá no blog, que vai ser um prazer te ajudar :D
O Link do post está aqui na fonte: