eae cssgabriel, tudo bem?
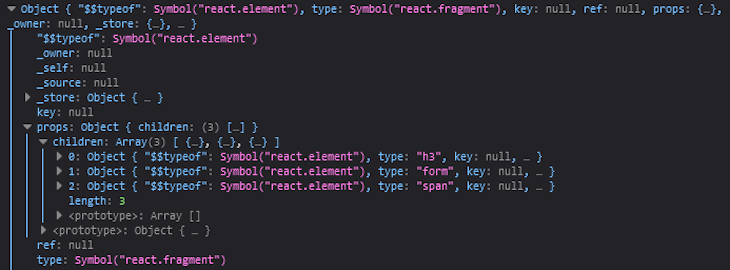
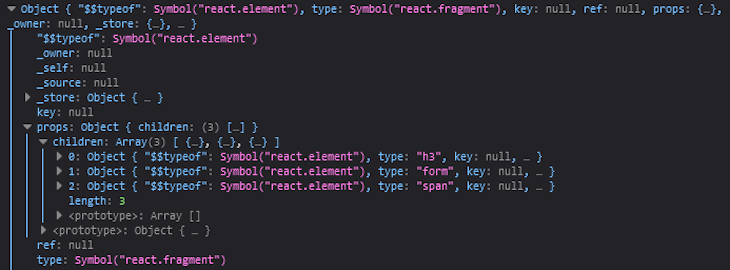
Acho que não tem como você efetivamente ver ela, porque ela fica salva na memória do próprio browser e não efetivamente "desenha" algo em tela, por isso ela tem esse "poder" de acabar sendo leve e rápida, porque, por debaixo dos panos, a VDOM não passa de milhares de objetos em que cada um representa um elemento e seus filhos.
Exemplo:

Então, por debaixo dos panos o que acontece é a implementação de um algoritmo de diffing chamado reconciliação, que vai fazer a comparação entre os objetos e verificar se houve mudança, após isso a DOM real é re-renderizada com a nova atualização.
Na questão de criar uma VDOM não sei onde se encaixaria a não ser criar um novo framework front-end, porque hoje as libs cuidam muito bem disso.
Deixo aqui algumas leituras complementares
Documentação React sobre reconciliação
Post do blog logrocket (foi de onde obtive essa imagem acima)
Documentação Vue.js sobre Virtual DOM