[Pitch] Um novo gerenciador de tarefas (meu primeiro post)
Olá pessoal, venho compartilhar com vocês meu primeiro projeto feito em React e Next js. Foi um processo altamente enriquecedor e que só me fez ficar ainda mais apaixonado nessa área, antes de mais nada quero contar um pouco da minha motivação, o real objetivo e o processo de produção desse aplicativo.
Motivação
Algunas vezes parecem que 24h por dia não é suficiente para você fazer tudo o que é necessario, conciliar trabalho, estudos e projetos pessoais é um desafio e tanto e se você também pensa assim você provavelmente já pensou em utilizar alguma ferramenta de produtividade.
Existem diversas ferramentas de produtividade por aí que oferecem um bom serviço antes dos planos pagos (paywall). Mas eles pecam em um aspecto que é não ser offline-first.
Afinal de contas por que eu preciso acessar um servidor terceiro pra gerenciar minhas tarefas diárias?
Essa dentre outras questões me motivaram a criar o aplicativo.
Inspiração
A minha mior inspiração foi o obsidian.md, um aplicativo que você pode criar notas pessoais e diversas outras coisas como mapas mentais, calendarios, graficos, desenhos e inclusive gerenciar tarefas. Eu tentei usar o obsidian para gerenciar tarefas e aquilo não me pareceu ser a melhor solução para o problema, hoje a solução é feita por plugins.
Existem outras aplicações na microsoft store e outras em distribuições linux. Em resumo, tive uma experiência frustada pois as aplicações que eu testei eram bugadas e lentas. Talvez no MacOS a experiência fosse melhor mas não tenho acesso a Mac.
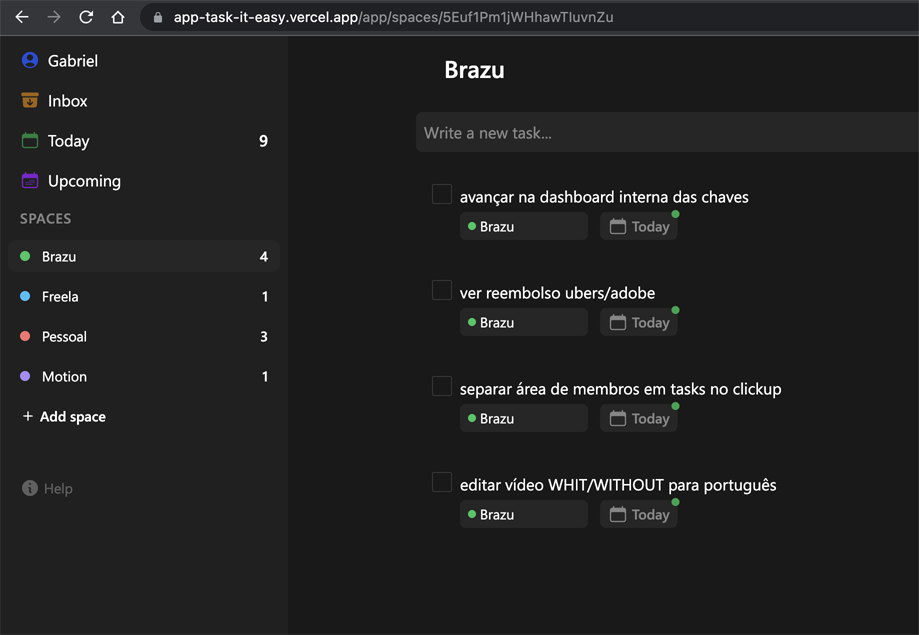
Task it easy (Take it easy 💆♂️)
Task it easy é um aplicativo gerenciador de tarefas que segue 4 direções principais:
- Offline-first
- Deve usar JSON (formato universal)
- Extensível
- Open source
O objetivo do app é fornecer uma interface para o usuário gerenciar suas tarefas de graça, sem necessidade de acesso a internet quase uma experiência IDE-like. Tudo parecia muito simples até eu me dar conta que existem inúmeras possibilidades para serem exploradas. Muitas features que exploram ambos os lados de servidor e cliente, aqui está uma lista do que está implementado hoje:
Client
- Tasks (Criação, edição e remoção).
- Adicionar notas as tasks.
- Espaços (Criação, edição e remoção).
- Sincronização de dados com API do google.
- Exportar os dados para um arquivo JSON.
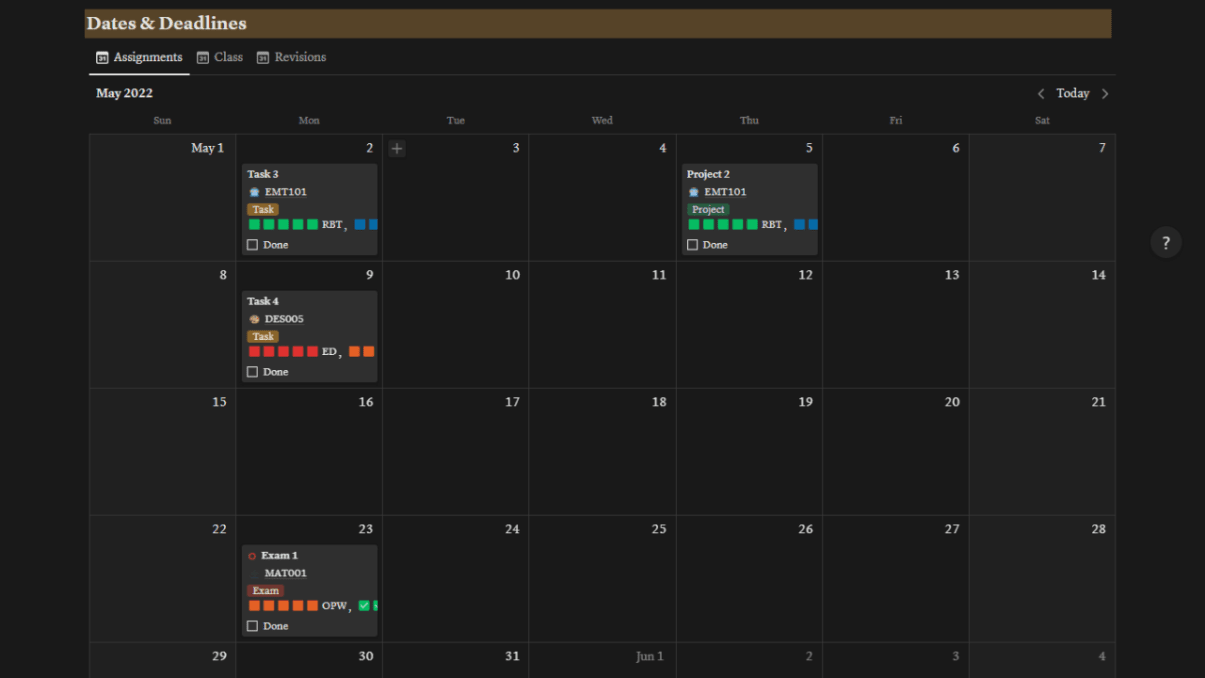
- Visão em calendário semanal das suas tasks.
- Temas
- Accent colors
- Animações
- Homepage e documentação
Server
- É possivel sincronizar dados da nuvem utilizando a API do google (Apps Script Google Sheets)
- É possivel cada pessoa ter sua propria API e sincronizar suas tasks
Esse aspecto de ser offline-first promove um padrão "descentralizado" e que tem a possibilidade de escalar indefinidamente, é como se tivessimos empoderando o usuário final com essas ferramentas, existem várias coisas que eu tenho em mente para o futuro e vocês podem checar o roadmap
O que eu penso pro futuro dessa aplicação é:
- Espaços colaborativos
- Poder compartilhar um espaço de tarefas com seu amigo ou grupo de amigos
- Criar uma interface de gerenciamento de projetos em si, com Kanban, assignments e etc.
- Ter versões mobile e desktop
- Hoje o que existe é um prototipo, a aplicação em si seria em Electron e utlizando o proprio sistema de arquivos do OS.
- Uma versão mobile aumentaria e muito a portabilidade do app, mesmo hoje ele já sendo responsivo.
Dentre essa e muitas coisas que eu tenho em mente. Adoraria poder contar com a comunidade open-source com feedbacks e até ajuda mesmo.
Se você ficou curioso(a) com o projeto, aqui estão os links da homepage e do github:
https://task-it-easy.vercel.app/
https://github.com/costaluu/task-it-easy
Tecnologias usadas
Mesmo sendo meu primeiro projeto usando React, resolvi mergulhar nas tecnologias mais recentes. Foi usado:
React- para o app principal.NextJS/Nextra- para a homepage.Typescript- Typesafety é indispensável nos dias de hoje.TailwindCSS- para os estilos.Radix/UI- para os floating elements(modals, popovers e etc).Dexie.js- como wrapper do IndexedDB.FramerMotion- para animações.Zustand- como gerenciamento de estado.Zod- Checagem de tipos- Todos os componentes(emoji picker, color picker, modal, popover, space picker e etc) foram feitos por mim e totalmente personalizados para o projeto.
- Foram utilizados algunas tecnicas de otimização como listas virtuais e caching.
Bom é isso, acho que o post tá bem grande já e se você chegou até aqui muito obrigado ❤️ e me conta aí, O que você achou? Você Tem alguma dúvida?
Segue denovo os links:
https://task-it-easy.vercel.app/
https://github.com/costaluu/task-it-easy