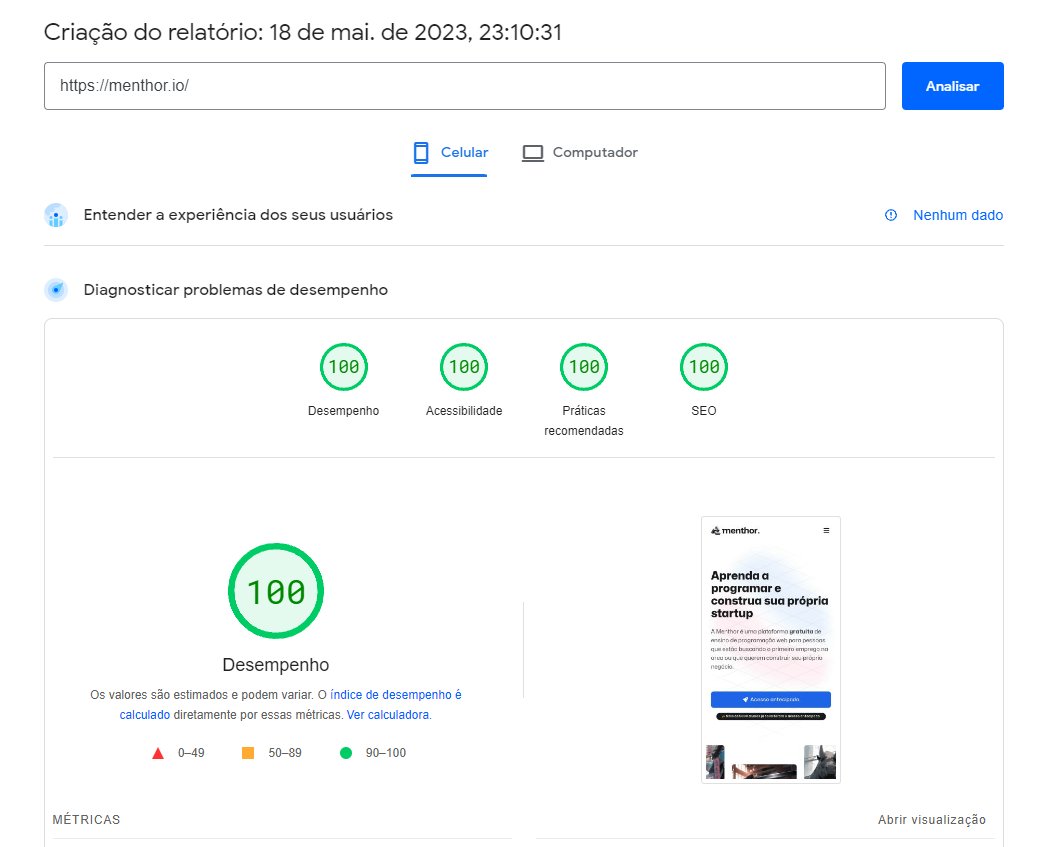
✅ Como eu consegui 100% de performance no Google Page Speed (Nuxt + Tailwind)
Link do site: https://menthor.io/
Link do projeto open-source: https://github.com/menthorlabs/menthor
Link da ferramenta de teste: https://pagespeed.web.dev/
Disclaimer: normalmente a performance varia entre 95-100, mas isso é devido as oscilações dos servidores da ferramenta de teste.
Minha experiência
Opa pessoal, eu tenho mais de 5 anos de experiência 100% focado em frontend, então nessa caminhada eu testei várias tecnologias e quebrei muito a cabeça para deixar minhas landing pages 100% adaptada para SEO.
Depois de ter trabalhado com Angular na PicPay e React numa startup da Flórida, eu percebi que o ecossistema que mais gosto de trabalhar é realmente o do Vue, então esse é um relato de como consegui 100% de performance usando as tecnologias que eu gosto de trabalhar (Vue + Nuxt + Tailwind + Typescript).
Disclaimer: para ter uma performance ainda maior, eu poderia ter usado o astro.js, mas como eu tive que colocar na balança DX (experiência de desenvolvimento) e performance eu preferi escolher o Nuxt.
Lista de itens que utilizei para aumentar a performance
⚙️ O método de build que escolhi foi o SSG (Static Site Generation) na qual é gerado um arquivo html para cada página da sua aplicação de forma estática (então você consegue servir num S3 da amazon e não precisa de servidor).
🏙️ Utilizei o módulo do nuxt chamado nuxt-image para otimizar todas as imagens (imagem é uma das coisas que mais impacta na performance).
📦 Apliquei o lazy pattern adicionando o loading="lazy" em todas as imagens e adicionando o prefixo Lazy em todos os componentes <Footer> > <LazyFooter>.
🏠 Utilizei a biblioteca de ícones fontawesome e importo cada ícone individualmente para diminuir o bundle (tem como fazer treeshaking de forma automática com o nuxt-icon mas eu vi algumas limitações, então preferi importar manualmente o fontawesome).
🔤 Utilizei uma biblioteca chamada fontaine para otimizar os arquivos de fonte e diminuir o tempo de CLS (Cumulative Layout Shift).
🔜 Utilizei o delay-hydration que é uma solução do nuxt para tentar simular o que o astro.js faz, ou seja, ele só carrega o javascript depois de perceber alguma interação do usuário com o componente (mexer o mouse, clicar, scrollar, etc)
Outras dicas
🎉 Usar Partytown para jogar todo bundle de bibliotecas de terceiros (como ferramentas analytics, observabilidade, etc) dentro de um web worker e reduzir o tamanho do bundle principal.
💅 Usar Critters para otimizar todo CSS da sua aplicação (minificando automaticamente e removendo CSS não utilizado).
📊 Usar o web-vitals para medir a performance da sua aplicação sem precisar ficar abrindo o site do page speed.
Contribua com a menthor.io
Solicite o acesso antecipado: https://menthor.io/acesso-antecipado
Dê estrela e contribua no github: https://github.com/menthorlabs/menthor
Entre no nosso discord: https://discord.gg/8BCByyXxq8
Siga-nos no linkedin: https://www.linkedin.com/company/menthorlabs