[Bookmarklets] O que são e como hackear o TabNews para realçar o nome do autor
Antes de começar: O que é um Bookmarklet?
Apenas um favorito. Um botão de favorito, entre seus sites favoritos do seu navegador, que diferente deles, não contém um link, mas um script JS.
Como eu uso?
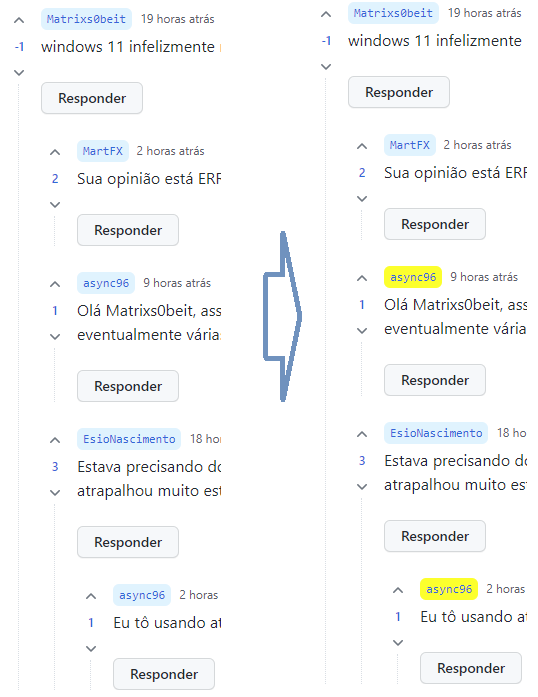
Bom se você quiser usar, basta copiar o código, clicar em adicionar aos favoritos e inserir no campo de link. Agora o nome do autor da publicação vai estar com fundo amarelo tanto na postagem inicial quanto em todos os comentários!
Como eu faço?
... um Bookmarklet?
Um Bookmarklet é apenas um favorito onde ao invés do link ser:
https://example.com
Você vai inserir no lugar:
javascript: (() => {
// Seu código super hacker aqui
})();
E caso você use chromium ou baseados:
javascript: (() => { /* seu código sem quebras de linha para ele não codificar */ })();
Existem várias ferramentas para minificar seu JS, mas todas vão remover o encapsulamento do código acima, você vai precisar dele. Eu uso essa em específico mas todas são boas se funcionarem!
Já entendi. Qual o código do seu Bookmarklet?
Usando técnicas de webscraping simples!
Bom. Se você abrir com o F12 em qualquer página do TabNews, vai pesquisar nos arquivos o nome do autor da publicação e vai achar ele dentro de uma tag Meta do HTML assim:
<meta name="title" content="[Bookmarklets] hackeando o TabNews para realçar o nome do criador · async96">
(é o único lugar em que encontrei)
Usando isso, podemos executar um código simples em JS para achar programaticamente aquela tag sabendo que ela tem name com o valor title
var autor = document.querySelector('meta[name="title"]').content.split(/[\u00B7] /g)[1]
Agora temos o nome de usuário do autor na variável, e vamos usar exatamente isso para achar todas as tags que seguram o nome do autor. No caso, após checar algumas dá pra ver que todas são links contendo um parametro href com o nome do autor como valor. Basta usar querySelectorAll para pegar a lista com todos (ao invés do primeiro):
var linksAutor = document.querySelectorAll(`a[href="/${autor}"]`)
Prontinho! Agora chegamos na parte fácil, forLoop em cada um para adicionar o estilo:
linksAutor.forEach(el => el.style.backgroundColor = 'yellow')
Funcionando perfeitamente. Agora vamos pegar esse código, minificar e colar dentro do encapsulamento do JS assim:
javascript: (() => { var autor=document.querySelector('meta[name="title"]').content.split(/[\u00B7] /g)[1],linksAutor=document.querySelectorAll(`a[href="/${autor}"]`);linksAutor.forEach((e=>e.style.backgroundColor="yellow")); })();
Agora, podemos criar um favorito com isso tudo no lugar do link e sempre que clicarmos ele será executado.
Pra que isso?
Na verdade, eu acho isso muito divertido. Algumas pessoas dizem que isso é um potencial muito grande para automação ou whitehat hacking para melhorar alguns sites ou serviços que você usa, mas, depois de 3 anos conhecendo isso, a única coisa que eu já usei foi para deixar o video do youtube em 100vh pra ocupar todo o espaço da aba no modo teatro. (GitHub)