[PITCH] - r/place, mas de um jeito diferente.
Vi recentemente esse vídeo do Daniel Lima: https://www.youtube.com/watch?v=pEHWEFMyF6E&t=456s
O vídeo é sobre o @Levelsio, um famoso no meio do indiehacker
Ele fez um joguinho de avisão totalmente com auxilio do cursor_ai, uma IDE que pode fazer aplicações inteiras sozinhas.
Inspirado e curioso por esse projeto resolvi testar uma ideia guardada a um tempo.
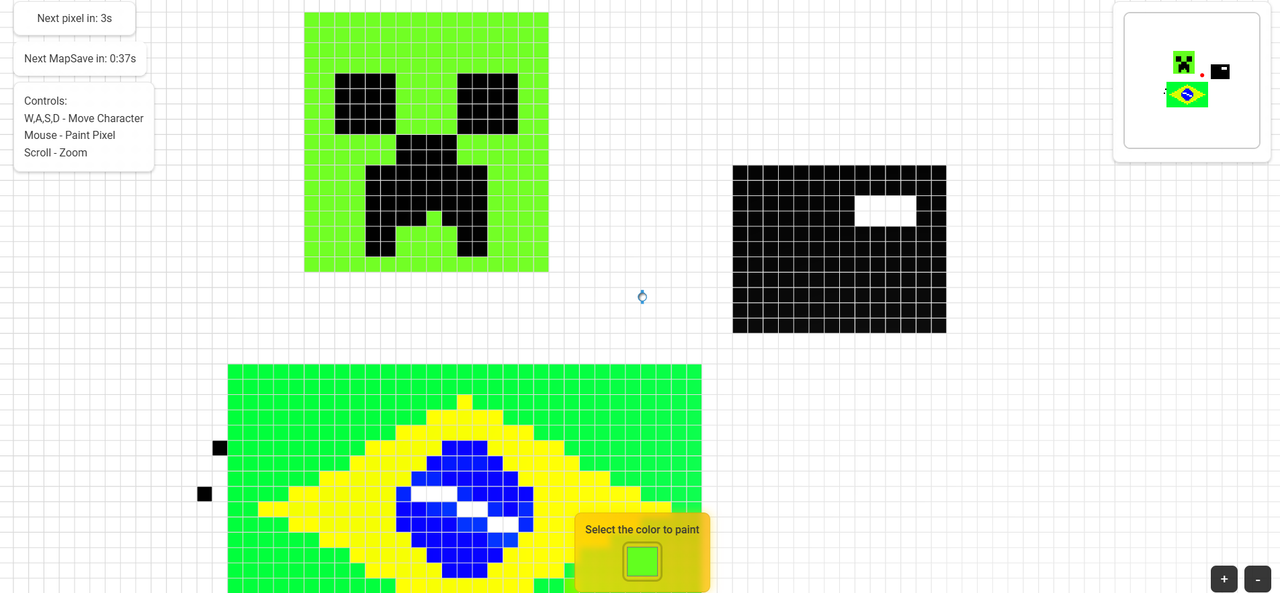
E com isso sugiu o PixelWorld

Basicamente é uma plataforma sem cadastrado onde você pode pintar pixels em um mundo pixelado para desenhar o que você quiser, seja uma homenagem para alguem ou a logo da sua marca.
Que tal colocar a logo da abacate la hein @daniellimae ou @ChristoPy
O mapa é salvo a cada 30 segundos, mas suas modificações são transmitidas para outros jogadores em tempo real (ou quase isso).
Aqui meu post no X sobre ele https://x.com/Ander_pru/status/1895278881839669455
Fonte: https://www.anderulab.com