JavaScript: como alterar a Chave do Objeto

Na primeira semana de novembro/2020 me deparei com um problema, inicialmente simples, no desenvolvimento do sistema web que estou participando atualmente no meu estágio.
Problema ocorrido:
Utilizando o componente mui-datatables, no momento da exportação do Excel ou CSV, as colunas da tabela apareciam da seguinte forma:
"nome_usuario", "data_nascimento", "email_principal","telefone", "cargo"
Sendo que os nomes das colunas deveriam ficar neste formato:
"Nome do Usuário", "Data de nascimento", "E-mail Principal", "Telefone para contato", "Cargo".
Solução criada:
Mudar a chave do objeto.
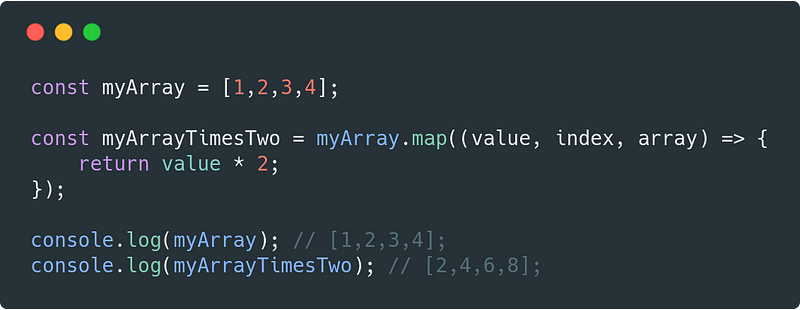
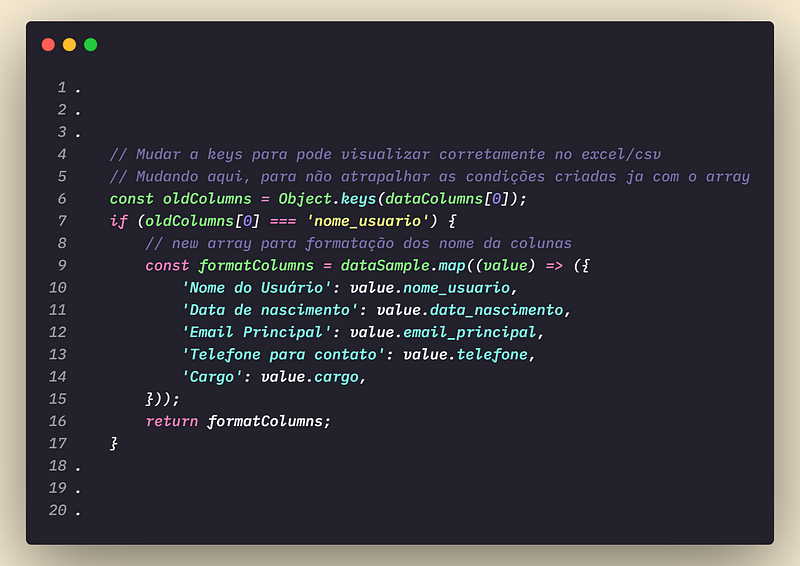
Para isso, utilizei a função map para percorrer o objeto declarando um novo objeto com a formatação esperada.
O componente mui-datatables permite alterar as colunas livremente, mas para não atrapalhar as condições já criadas com o objeto dessa tabela foi necessário alterar a chave do objeto no momento da exportação.

Observações finais:
Baseado nas pesquisas que eu realizei, não é possível alterar a chave diretamente no objeto. Então, para poder realizar essa alteração foi necessário utilizar uma função para percorrer um objeto, sendo map a escolhida, mas poderia ter sido utilizado tanto forEach como filter.
Na hora de utilizar a função map, nota-se que o seu retorno resulta em um novo objeto, e por estar dentro de uma condição não irá atrapalhar a função principal, podendo assim percorrer o código corretamente.
Ferramentas utilizadas:
- React.Js;
- Componente mui-datatables;
- Visual Studio Code.