[Dica] customizando o vscode para programar
Uma das coisas que sempre me incomoda é usar algo que não está personalizado ao meu estilo para programar. Isso diminui minha produtividade. Por esse motivo decidi fazer esse post, para ajudar pessoas que, assim como eu, gostam de um ambiente customizado. Então vamos começar com as dicas.
Temas OmTheme & Dracula Theme
Eu, particularmente gosto bastante do OMthemme que é uma versão mais escura (modificada) do Dracula Theme.Existem outras, mas essas duas são as que eu mais gosto, sendo a segunda a mais popular. A escolha fica a seu critério.
Material icon theme
Essa extensão basicamente, altera os icons padrões dos arquivos criados no vscode, veja alguns exemplos:
Ícones padrão do vscode

Usando o Material Icons Theme

Bom, acredito que você viu uma diferença até que bem gritante entre os dois Só não coloquei mais exemplos de arquivos e pastas porque faltou memória aqui pra lembrar kkkkk. Vou deixar com vocês o gostinho de todas as extensões de arquivos do material icon theme clicando aqui, e clicando aqui você também pode ver os ícones suportados para pastas. Pra obter mais detalhes, clique no nome da extenção no subtítulo.
Code Runner
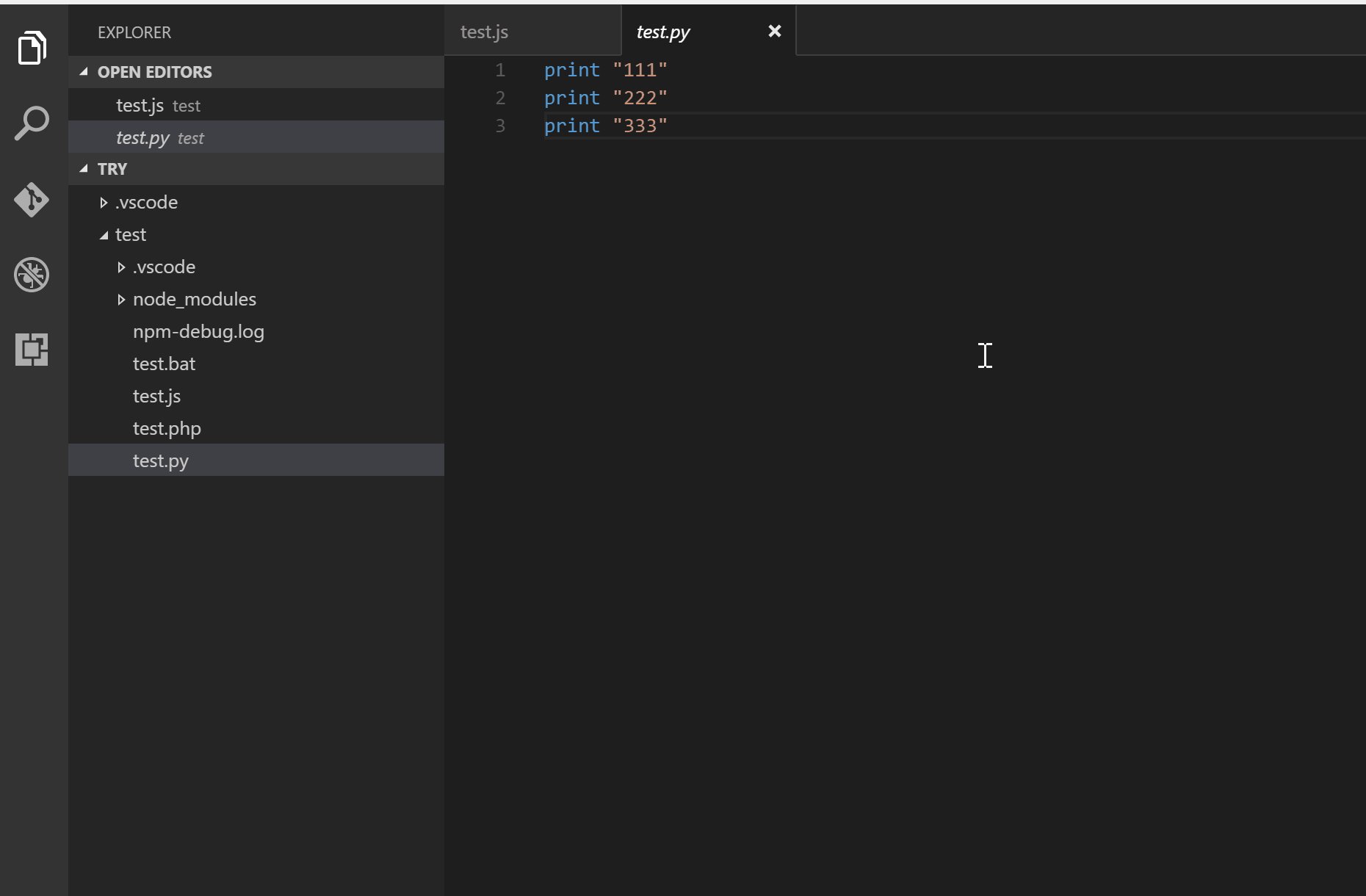
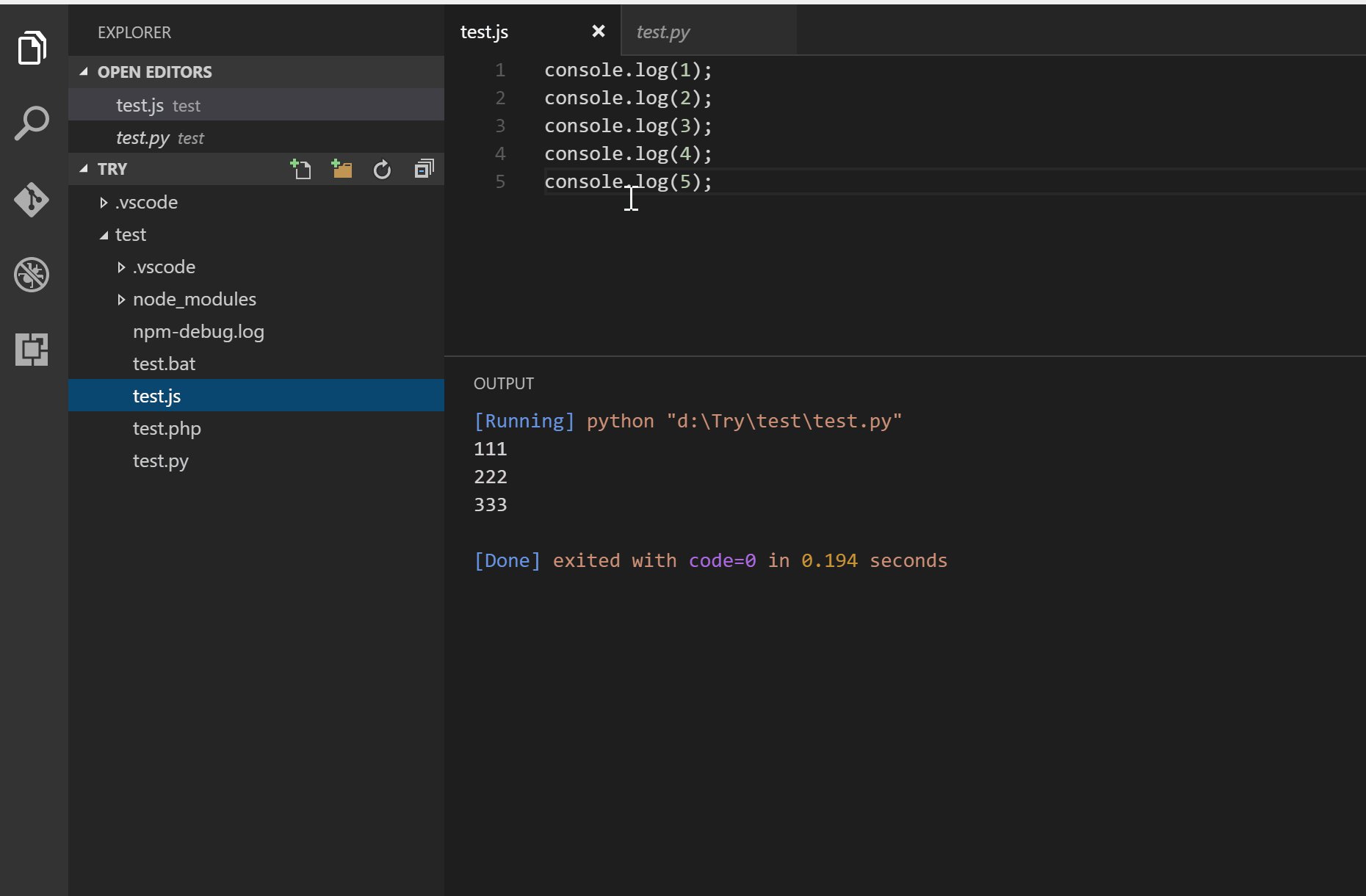
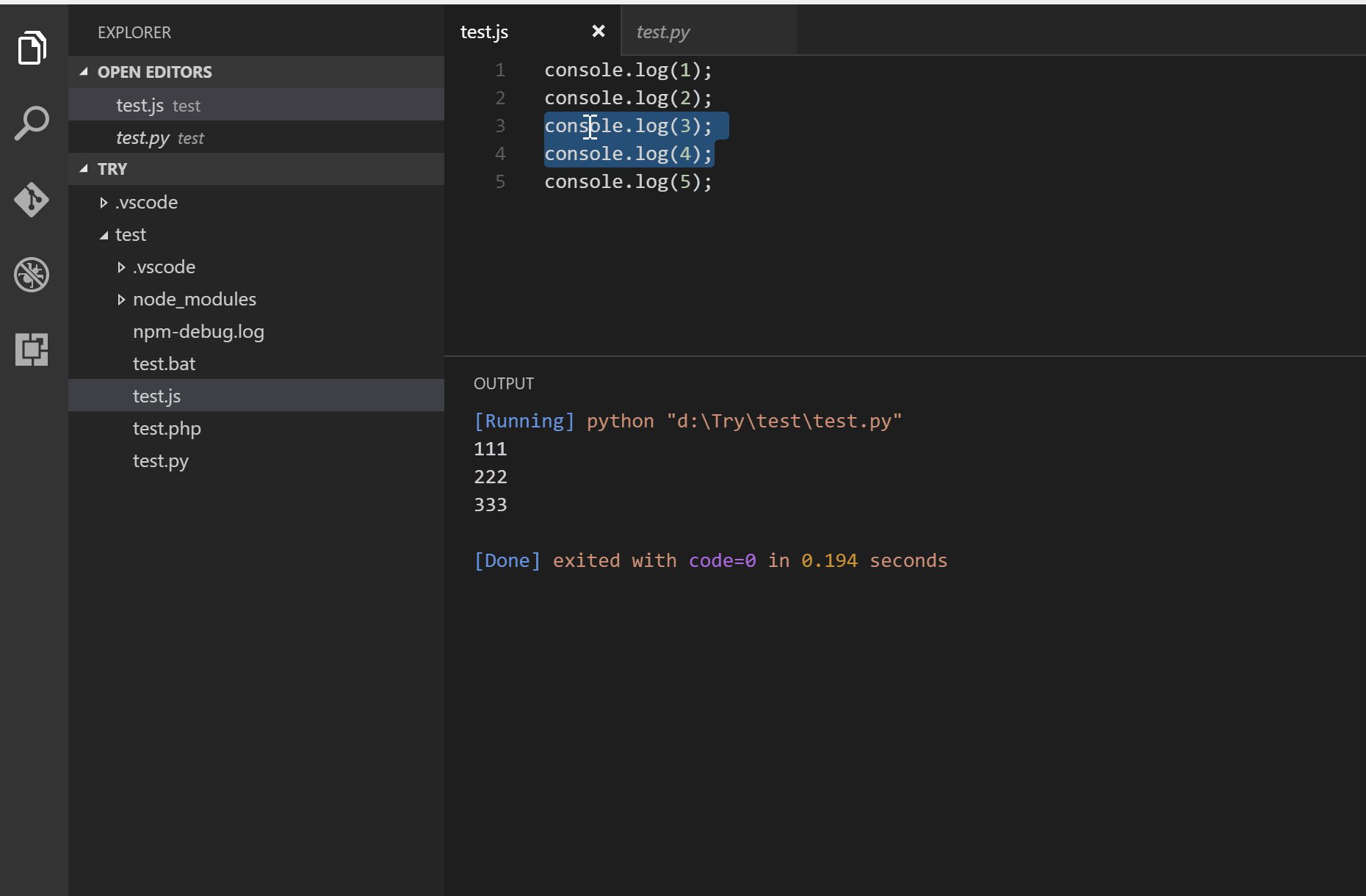
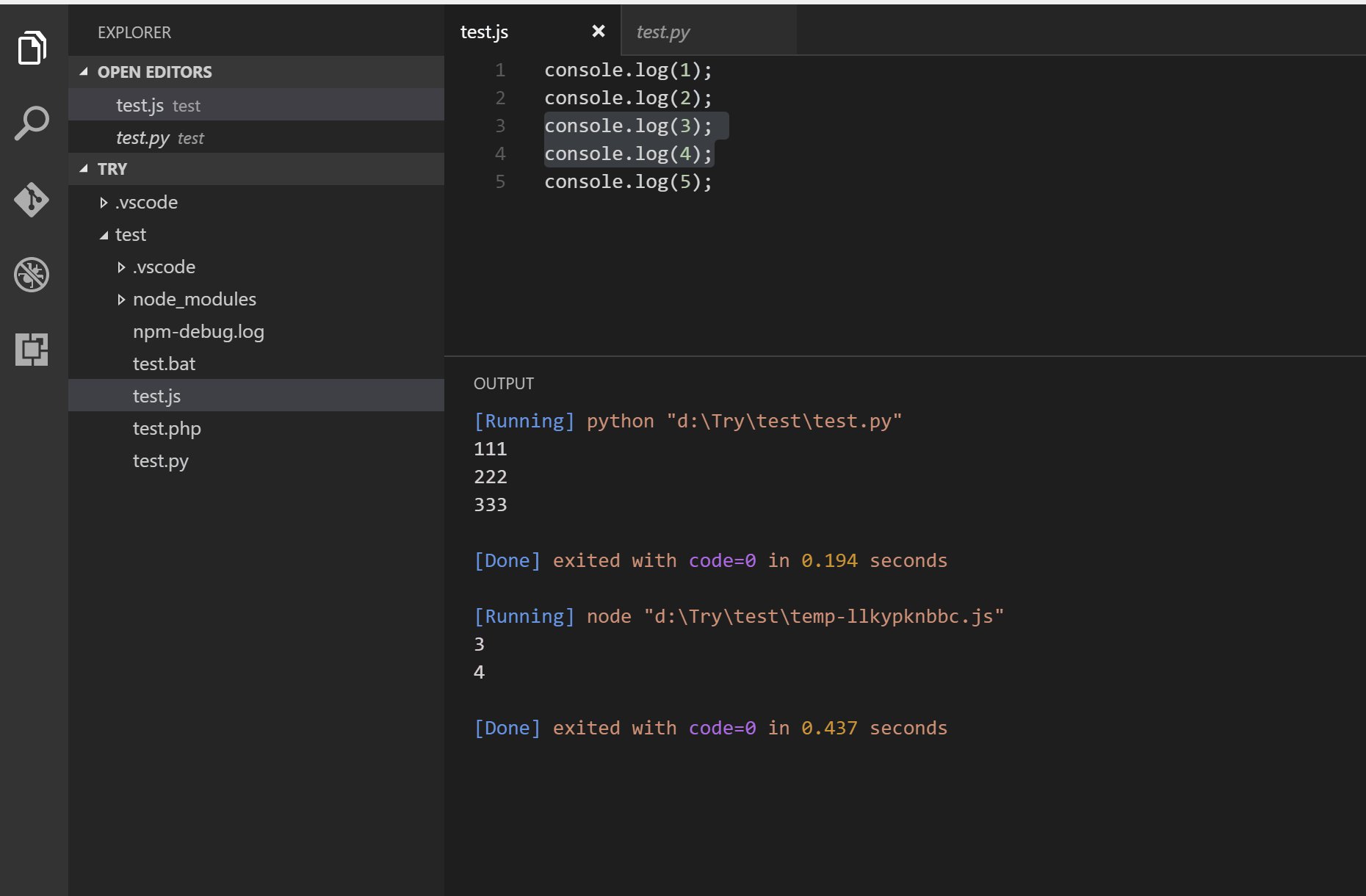
Essa sem dúvidas alguma, é a melhor extenção para executar arquivos de diferentes linguagens de programação. Por padrão, sem nenhuma modificação no settings.json do vscode, essa extenção funciona de acordo com os gifs a seguir:

Para usar esse atalho mostrado no gif acima, usa-se a ocombinação de teclas Ctrl+Alt+K ou aperte F1
Agora, vamos fazer algumas modificações. Essas modificações não são obrigatórias, são apenas gostos pessoais que eu gostaria de compartilhar
Configurando o code-runner
Como vocês viram no gif acima, o code runner não executa programas no terminal integrado do vscode, e sim no seu próprio terminal. Eu não gosto disso porque não posso executar comandos no mesmo lugar onde executamos o código, além de que essse terminal tem problemas com acentuação. Para fazer isso vá até Settings (Configurações) e clique o ícone de arquivo json no canto superior direito
Depois de clicar, adicione o seguinte código ao arquivo:
"code-runner.runInTerminal": true
code-runner.runInTerminal irá executar o programa no terminal integrado do vscode.
Você também deve adicionar o comando code-runner.executorMap, assim:
"code-runner.executorMap": {
// código para executar o programa aqui
},
Na parte onde está comentado, você deve colocar os comandos de acordo com sua linguagem utilizada (pode ser mais de uma). Apenas copie a parte onde está sua linguagem e cole lá.
{
"javascript": "node",
"java": "cd $dir && javac $fileName && java $fileNameWithoutExt",
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"objective-c": "cd $dir && gcc -framework Cocoa $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"php": "php",
"python": "python -u",
"perl": "perl",
"perl6": "perl6",
"ruby": "ruby",
"go": "go run",
"lua": "lua",
"groovy": "groovy",
"powershell": "powershell -ExecutionPolicy ByPass -File",
"bat": "cmd /c",
"shellscript": "bash",
"fsharp": "fsi",
"csharp": "scriptcs",
"vbscript": "cscript //Nologo",
"typescript": "ts-node",
"coffeescript": "coffee",
"scala": "scala",
"swift": "swift",
"julia": "julia",
"crystal": "crystal",
"ocaml": "ocaml",
"r": "Rscript",
"applescript": "osascript",
"clojure": "lein exec",
"haxe": "haxe --cwd $dirWithoutTrailingSlash --run $fileNameWithoutExt",
"rust": "cd $dir && rustc $fileName && $dir$fileNameWithoutExt",
"racket": "racket",
"scheme": "csi -script",
"ahk": "autohotkey",
"autoit": "autoit3",
"dart": "dart",
"pascal": "cd $dir && fpc $fileName && $dir$fileNameWithoutExt",
"d": "cd $dir && dmd $fileName && $dir$fileNameWithoutExt",
"haskell": "runhaskell",
"nim": "nim compile --verbosity:0 --hints:off --run",
"lisp": "sbcl --script",
"kit": "kitc --run",
"v": "v run",
"sass": "sass --style expanded",
"scss": "scss --style expanded",
"less": "cd $dir && lessc $fileName $fileNameWithoutExt.css",
"FortranFreeForm": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"fortran-modern": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"fortran_fixed-form": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"fortran": "cd $dir && gfortran $fileName -o $fileNameWithoutExt && $dir$fileNameWithoutExt",
"sml": "cd $dir && sml $fileName"
}
Exemplos:
Se estiver usando javaScript coloque
"code-runner.executorMap": {
"javascript": "node",
},
Se estiver usando python coloque:
"code-runner.executorMap": {
"python": "python -u",
},
Agora limparemos o terminal a cada execução do programa, para fazer isso, simplesmente adicione cls ; se estiver no windows e clear ; se estiver no linux ou no macOS.
Exemplo:
"code-runner.executorMap": {
"python": "cls ; python -u",
},
Se você não está usando nenhuma dessas duas linguagens, basta pegar a configuração acima e colocar no code-runner.executorMap
Se você teve algum problema usando cls ; no windows, teste usar cls &&.
Se você optou por não utilizar o terminal integrado do vscode, e sim pelo terminal padrão do code-runner, esta forma de limpar o terminal não vai funcionar, você deve fazer da seginte forma: Vá até Settings (Configurações) -> Pesquise "clear previous output" e marque a primeira caixinha. Ou pode adicionar esse trecho de código ao settings.json
"code-runner.clearPreviousOutput": true,
Outra configuração, é desativar aquela parte de execução por seleção, que seria executar o programa de acordo com o que você selecionou no código (você pode ver isso no gif lá em cima). Eu nunca usei isso, então acho muito inútil, mas você pode deixar se quiser. PAra desativar, adicione esse comando ao settings.json:
"code-runner.ignoreSelection": true,
Se você seguiu os passos até aqui, a parte do code-runner no seu settings.json deve estar assim:
"code-runner.runInTerminal": true,
"code-runner.executorMap": {
"python": "cls ; python -u",
},
"code-runner.ignoreSelection": true,
"code-runner.clearPreviousOutput": true, // essa parte só é necessária se você não vai executar o programa pelo terminal integrado do vscode
Compact folders
Outra coisa que me incomodou durante muito tempo no vscode foram as compacts Folders se você não sabe o que é, te mostrarei a seguir:

As compacts folders, durante um projeto, acabam me atrapalhando muito, por isso, eu a desativo adicionando "explorer.compactFolders": false, no settings.json
Bônus
De bônus, deixarei para vocês duas extenções que uso bastante durante o dia a dia programando em python e HTML.
Python
Essa extenção oficial da microsoft, é sem dúvidas, a melhor opção de extenção para programar em python.
Com essa extenção, podemos alterar entre ambiente de desenvolvimento global e local com dois cliques, e, entrar no ambiente virtual automaticamente (se tiver um ambiente virtual) no terminal integrado do vscode. Simplesmente adicione "python.terminal.activateEnvironment":true, no settings.json, depois de baixar a extenção.
Essa extenção possui outras funções, mas eu desconheço. Se conhecerem alguma, por favor deixem nos comentários do post.
Live server
Live server abre uma porta local, que permite acessar arquivos em HTML, sem precisar dar start file.html a cada arquivo que você quiser abrir, bastando pressionar ALT+L ALT+O para abrir o arquivo no seu navegador padrão.
E aí? Gostaram desse post? Se puderem deixar mais dicas que eu não conheço aí nos comentários, para ajudar, não só a mim, mas a outras pessoas também seria ótimo.
Desculpe qualquer erro de ortografia e o post gigante rsrs.