JS/TS - Test-Driven Development tutorial (Iniciante)
Índice:
- O que é?
- Versão NodeJS.
- Diretório.
- Crie seu package.json.
- Instalação do Jest.
- Abra seu editor de código.
- Script para rodar o jest.
- Criando os arquivos.
- Criando o teste.
- Criando o código.
- Bonus.
Entender e aplicar o TDD é essencial para qualquer Desenvolvedor.
O teste fornece uma consistência e uma confiabilidade muito grande em seus componentes e funções.
Este tutorial mostrará como trabalhar com TDD, em qualquer aplicação JavaScript.
Afinal, o que é o TDD?
Test Driven Development (TDD), em português Desenvolvimento guiado por
testes é uma técnica de desenvolvimento de software que se relaciona com
o conceito de verificação.
Em outras palavras, você cria algumas informações, passa essas informações para
sua aplicação e espera um resultado.
No entanto, em um TDD eficaz, criamos o teste e depois partimos para a aplicação.
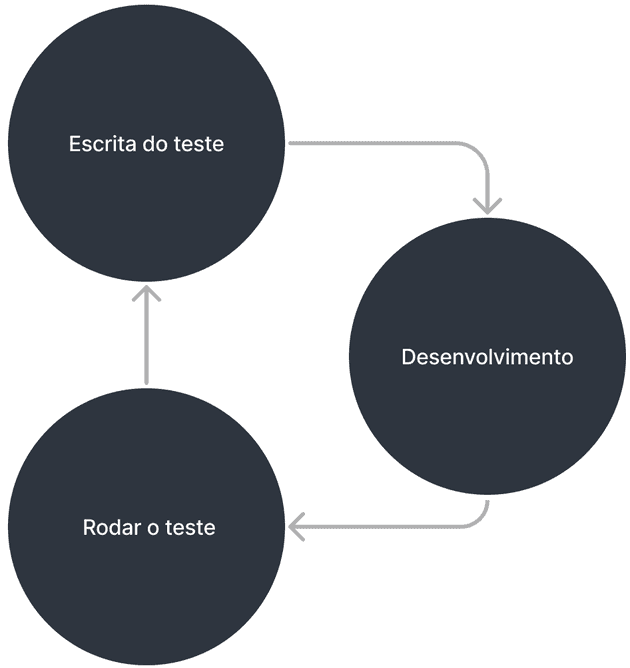
Segue a baixo um exemplo de como vai ficar:

- Monte seu teste e o resultado que deseja nele;
- Crie sua aplicação ou seu componente;
- Passe sua aplicação para seu teste e rode-o;
- Continue esse loop do 1.ao 3 e se necessário refatore!
Chega de teoria né? Bora praticar
Exemplo com JavaScript.
"Antes, quando tudo era mato" usávamos isso:
function sumTester() {
sum(3, 3) === 6
? console.log("✔ Testeu".
: console.error("❌ Teste Falhou")
}
Sim. Isso mesmo, quando tudo era mato 😂.
Não que isso seja errado, más tem formas muito melhores de testar suas funções.
Brincadeiras a parte, vamos lá!
Neste tutorial, vamos usar o famoso Jest.
Jest é uma ferramenta poderosíssima para testar códigos JavaScript.
1. Versão correta do NodeJS
Antes de começar a criar seus testes, as versões precisam ser igual ou superior a Node 10.16 e o NPM 5.6
Ideal é sempre ter a versão LTS do Node
Se você gosta do Yarn como eu, utilize >= Yarn 0.25
2. Diretório
Bora criar o diretorio do nosso código.
Com o terminal em mãos, ou melhor, aberto, digite:
mkdir meu-primeiro-teste
cd meu-primeiro-teste
3. Crie seu package.json
Inicialize seu package.json com:
yarn init -y
para quem utiliza NPM:
npm init -y
4. Instalação do Jest
Instale o Jest como uma dependencia de desenvolvimento:
yarn add jest --dev
para quem utiliza NPM:
npm install jest --save-dev
5. Editor de código
Abra seu editor de código favorito e veja se seu package.json esta igual.
Neste caso eu vou abrir com o VSCODE.
code .
package.json
{
"name": "meu-primeiro-teste",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"jest": "^28.1.3"
}
}
6. Script para rodar o Jest
Agora vamos criar um script no package.json, onde ele ira fazer o trabalho do Jest.
{
"scripts": {
"test": "jest"
}
}
Seu package.json deve ficar assim
{
"name": "meu-primeiro-teste",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"test": "jest"
},
"devDependencies": {
"jest": "^28.1.3"
}
}
7. Criando os arquivos
Agora vamos criar 2 arquivos, onde 1 será o nosso código e o outro será o nosso teste.
touch sum.js
touch sum.test.js
O nome do arquivo de teste deve terminar com .test.ts para que o Jest consiga ler ele.
8. Criando o teste
Abra seu arquivo de testes sum.test.js, escreva seu teste e coloque um resultado esperado.
// sum.test.js
const sum = require("./sum")
test("addition of 4 and 6 to equal 10", () => {
expect(sum(4, 6)).toBe(10)
})
Calma, vamos ver o que foi feito:
-
A gente importou o
sum.jspara dentro dosum.test.js -
Utilizamos 3 recursos do próprio Jest
test, expectetoBe:- test: É um método global do Jest, ele aceita 3 argumentos: Nome do teste, seu teste, ou suas funções e por último um tempo limite;
- expect: Este método permite testar a saída;
- toBe: Permite comparar valores, veja mais em Jest matcher.
Bora rodar? com seu terminal aberto rode:
yarn test

iiiii
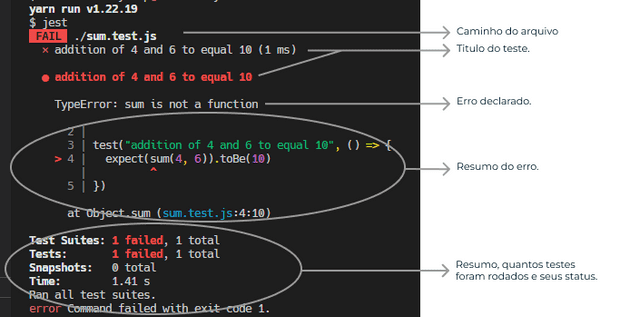
Deu ruim?
Vamos entender a saída

Ocorreu o erro porque ainda não criamos nosso código, bora criar?
9. Criando o código
Em seu sum.js coloque este código:
function sum(a, b) {
return a + b
}
module.exports = sum
Agora, sim, rode no seu terminal:
yarn test
A saída deve ser: 
Agora é com você!
Crie, refatore e rode novamente...
10. 🌟 Bonus! 🌟
Insira --watchAll no seu package.json
{
"scripts": {
"test": "jest --watchAll"
}
}
Desta forma, você não vai mais precisar rodar yarn test toda vez que precisar rodar seus testes, ele ficara observando as mudanças.
Utilize o método describe() para encapsular seus testes, exemplo:
const sum = require("./sum")
describe("sum component", () => {
test("addition of 4 and 6 to equal 10", () => {
expect(sum(4, 6)).toBe(10)
})
test("addition of 5 and 5 to equal 10", () => {
expect(sum(5, 5)).toBe(10)
})
})
Tambem é comum ver alguns testes com o it() no lugar do test(). É a mesma coisa, porem com o nome diferente.