🎆COMO CRIAR SEU PRÓPRIO PACOTE NO NPM FACIL, RÁPIDO E ATUALIZADO 2024🎆
Este post também está disponível, originalmente, em formato de Thread no Twitter e, em inglês, no Dev.to.
⭐- O QUE VAMOS FAZER?
Nessa thread, vou te ensinar a criar o seu próprio pacote no NPM, de forma FÁCIL E RÁPIDA, com JavaScript/TypeScript!
Essa thread será baseada no meu próprio pacote, o BETTER-FORMAT, que vou usar como base!
✅- O QUE É O NPM?
O NPM, ou Node Package Manager, é simplesmente um é um gerenciador de pacotes para o Node.JS
Ou seja, é um lugar onde qualquer um pode criar e publicar pacotes
Nele temos pacotes GIGANTES e menores, sendo todos úteis para alguma coisa!
✅- ANTES DE CRIAR...
Antes de criar um pacote NPM, pense o que este pacote fará
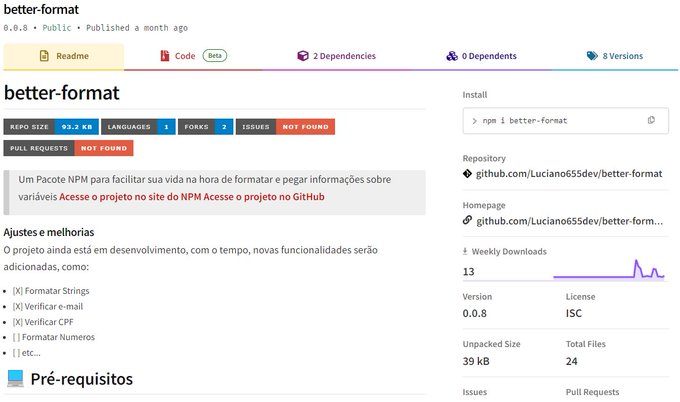
O Better-Format, por exemplo, te ajuda a formatar e validar alguns tipos de dados, como strings, numeros, validação de CPF, cartão, etc...
É só ter uma ideia e botar em prática!
✅- O QUE VOCÊ IRÁ PRECISAR
Para criar seu primeiro pacote, você só precisa de uma conta no NPM e um conhecimento em alguma linguagem, como o JavaScript!
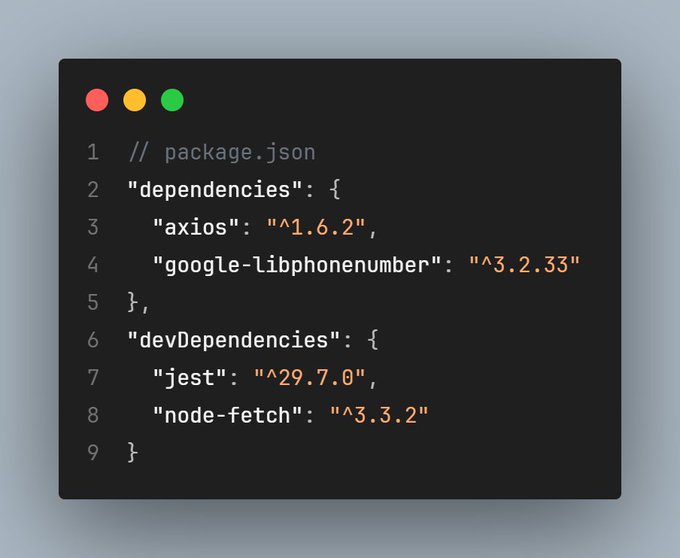
Dependendo do pacote, você pode usar também outros pacotes já existentes para te ajudar, como o axios, bcrypt, etc...
✅ 1 - COMO COMEÇAR
Primeiro, você precisa iniciar um pacote, algo que você com certeza já fez, com npm init
Preencha o máximo de informações possíveis aqui, que é algo importante
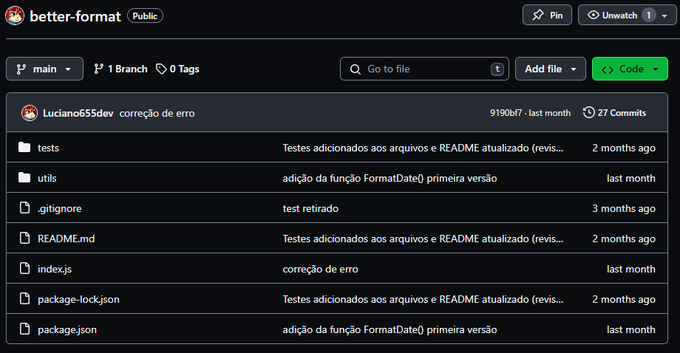
Antes disso, também é bom criar um repositório no GitHub para linkar com seu projeto!
✅ 2 - PRIMEIRO CÓDIGO
Após iniciar o pacote, crie um arquivo index.js e coloque algo nele, como um hello world
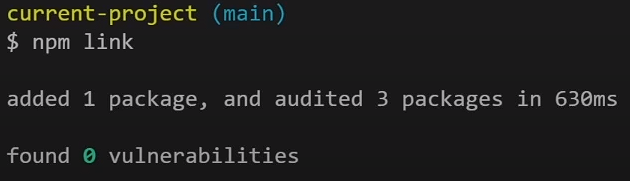
Depois, rode o comando npm link, que irá iniciar o seu pacote localmente, deixando-o pronto para testes
✅ 3 - CRIANDO O PACOTE
A partir daqui, fica com você e sua criatividade!
Crie quantas pastas quiser, instale quantas dependências quiser e faça seu código funcionar!
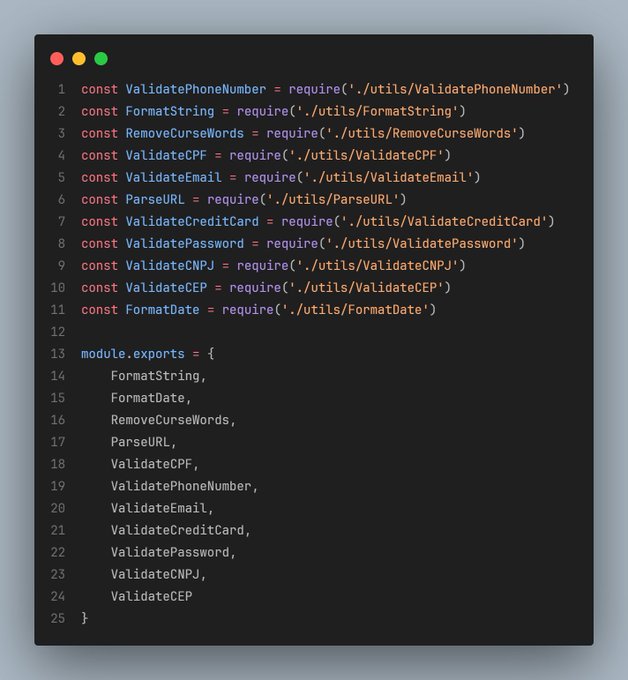
Depois disso, é dó exportar tudo no seu index.js com module.exports = {...}!
✅ 4 - CRIANDO TESTES
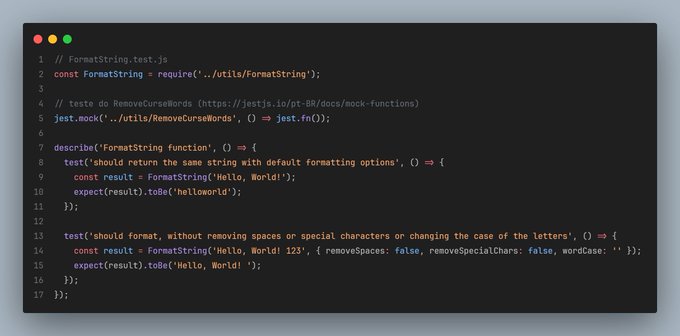
Junto de cada coisa que você fizer, recomendo fortemente rodar um teste para aquilo!
Para isso, é só instalar o Jest com npm i jest e criar uma pasta ./tests, por exemplo
Aqui, você poderá testar as funções que você criou! Use e abuse disso!
✅ 5 - TESTANDO LOCALMENTE
Lembra que rodamos o comando npm link antes? Isso que nos permite testar o pacote ates dele ser publicado!
Em outra pasta, rode o comando
npm i {meu_pacote}
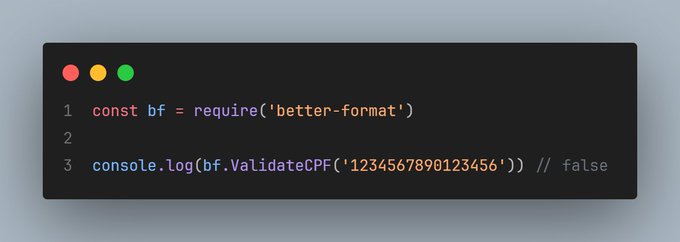
Depois é só importa-lo com
const meuPacote = require('meu_pacote')
e testar a vontade!
✅ 6 - PUBLICANDO O PACOTE
Após desenvolver o pacote, a parte mais simples é publicar!
Rode o comando npm login e entre com sua conta do NPM!
Depois, verifique a versão e rode npm publish e PRONTO! VOCÊ JÁ PUBLICOU SEU PRIMEIRO PACOTE!
Para atualizar, mude a versão e rode o mesmo comando!
✅ 7 - APÓS PUBLICAR
Depois de publicar, divulgue o seu pacote!
Poste-o em suas redes sociais, tudo! Além disso, o próprio NPM já distribui seu pacote quando você cria!
Lembre-se de criar um bom README para atrair pessoas e deixar tudo direitinho no GitHub!
Veja Issues, PRs, crie um bom ambiente para outros desenvolvedores e, com sorte, seu pacote será um sucesso!
⭐ - BONUS
Caso queira ver mais conteúdo sobre, tem dois vídeos que recomendo MUITO vocês olharem!
Um do WebDevSimplified que mostra detalhadamente como criar o pacote
E outro da Paula Santamaría, que mostra como criou o próprio pacote em um vídeo MUITO bem produzido!
Vídeo do WebDevSimplified aqui
Vídeo da Paula Santamaría aqui
😄 - OBRIGADO!
Espero que tenha gostado!
Tinha um tempinho que não fazia thread, muito por falta de um bom conteúdo, mas quero sempre postar mais!
Se você gostou, visite o repositório do Better-Format! Sua contribuição será sempre muito bem vinda!
Obrigado!