Degrades e efeito flutuando com ícones no CSS
Venho compartilhar algumas anotações que tenho para quem trabalha e utilize o CSS.
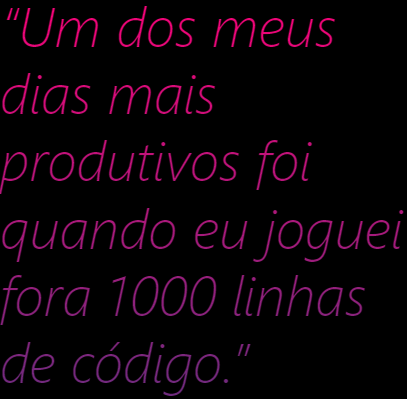
Degrade no texto:
Exemplo:

No CSS:
.degrade {
background-image: linear-gradient(to bottom, #ff0077, #692c7e);
color: black;
background-clip: text;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
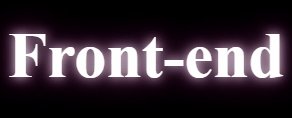
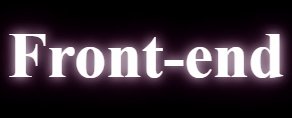
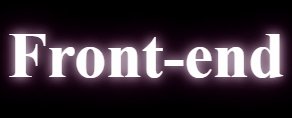
Degrade neon:
Exemplo:

No CSS:
h1 {
text-align: center;
color: white;
animation: neon 2s infinite;
}
@keyframes neon {
0%,
39%,
41%,
59%,
61%,
100% {
text-shadow:
white 0 0 12px,
#63084D 0 0 24px,
#63084D 0 0 36px;
}
40%,
60% {
text-shadow: none;
}
}
Efeito ícone Flutuando:
Da para utilizar nos ícones de redes sociais...
Exemplo:

HTML:
<img class="logo" src="logo-instagram.png" alt="logo do insta">
CSS:
.logo {
animation: float 3s ease-in-out infinite;
}
@keyframes float {
0% {
transform: translateY(0);
}
50% {
transform: translateY(-25px);
}
100% {
transform: translateY(0);
}
}
Caso isso seja útil, salve ai nas suas anotações TMJ!!!!!
A Respeito do degrade, veja no meu porfólio como ficou bacana o design: https://leodkvt.com.br