Sempre que possível use componentes uncontrolled no ReactJs
Quando eu digo 'sempre que possível, use componentes uncontrolled', refiro-me a um único motivo: evitar re-renderizações.
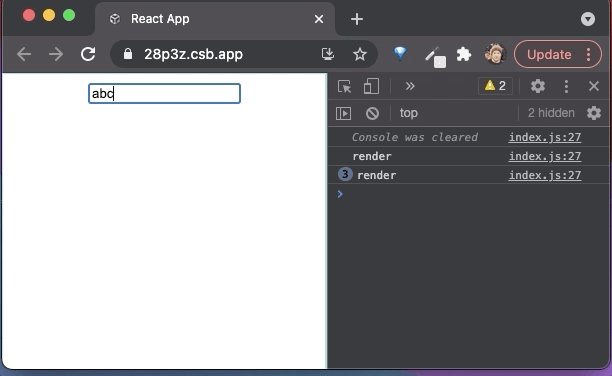
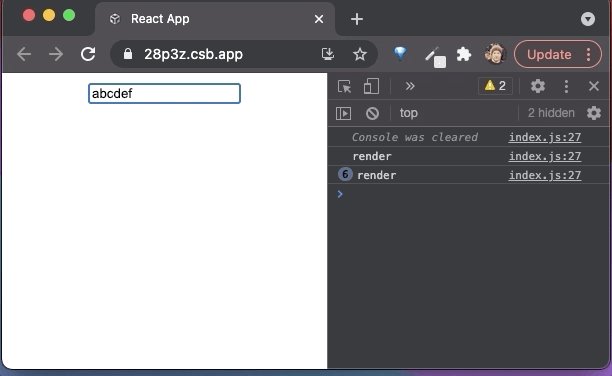
Resumidamente, quando utilizamos componentes controlled, a cada mudança no input ocorre uma atualização do estado. Como sabemos, atualizar estados também atualiza todo o componente. Agora, imagine um formulário com 10 inputs. A quantidade de re-renderizações que ocorrerá na página pode afetar significativamente o desempenho
Exemplo:

Sobre o autor
| Sou um desenvolvedor web fullstack com dois anos de experiência, apaixonado por tecnologia e por criar soluções eficientes. Mantenho-me atualizado com as novas tecnologias e estou sempre procurando aprender mais. Com uma alma jovem e sedenta por conhecimento, estou constantemente buscando expandir minhas habilidades. Tenho habilidades comprovadas em trabalhar em equipe e estou confiante em minhas habilidades para resolver problemas e entregar resultados de qualidade. Meu portfólio apresenta projetos que desenvolvi em várias tecnologias, incluindo React, NextJs, TypeScript, NodeJs, PHP, JavaScript, HTML, CSS, Python, Django e MySQL. |

