Layout simples com CSS Grid
O que é?
O CSS Grid e o Flexbox são sistemas de layout CSS, que são usadas para a manipulação de elementos no HTML. O uso de Grid, diferente do Flexbox, nos dá liberdade de realizar configurações através de linhas e colunas. Para saber mais do assunto, recomendo a leitura do artigo do Camilo Micheletto.
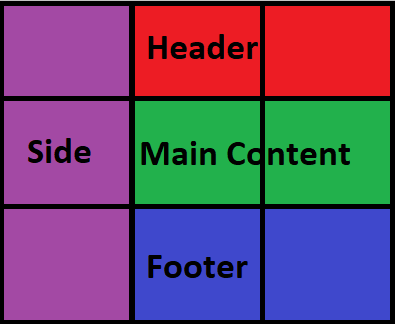
Agora iremos fazer um layout baseado no template abaixo.

Para a realização do layout, usarei apenas HTML e CSS, de resto o template pode ser utilizado e replicado basicamente em vários tipos de situações.
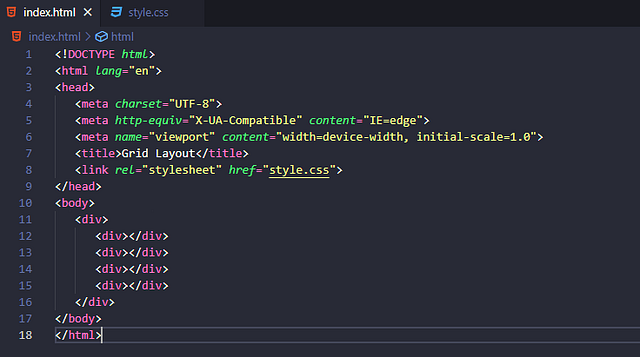
Primeiro criaremos 5 divs, cada uma dessas, com exceção da div pai, representará uma seção contida em nosso template.
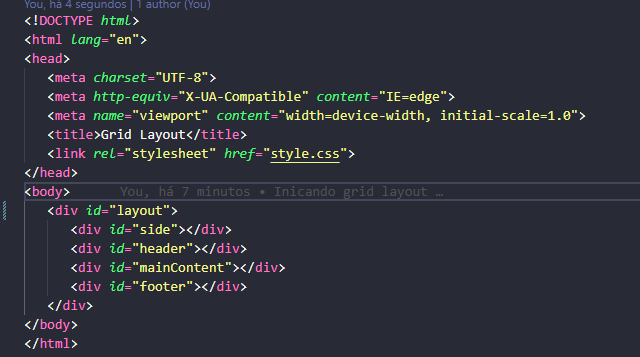
Uma div para Layout que será nosso Grid Container, que será nosso “elemento pai” e outras divs para os elementos “filhos” que serão respectivamente Side, Header, MainContent e Footer.

Com as divs criadas, utilizaremos um ID para identificar cada uma das seções que iremos utilizar.

Após criadas já poderemos brincar um pouco com CSS, mas antes lembre de criar um arquivo CSS e linka-lo ao seu arquivo HTML!
Depois disso precisaremos setar o CSS para os 5 IDs criados, e também preparar o nosso grid layout.
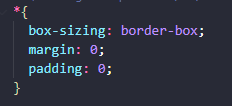
Após criar seu arquivo CSS utilize o bloco de código abaixo para evitar erros no layout.

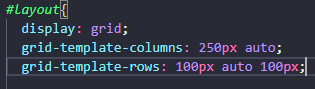
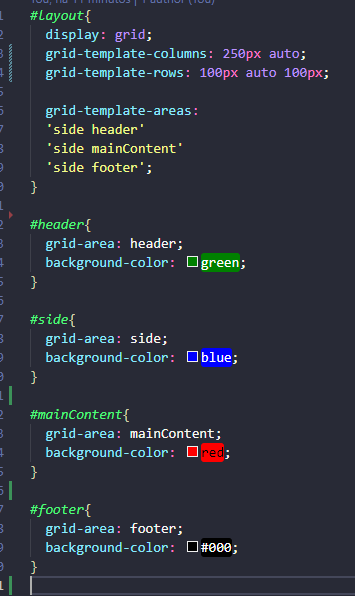
Setaremos agora as propriedades de nosso #layout:

Observe que informamos ao CSS que #layout, possui o display do tipo grid. E após isto informamos quantas linhas e colunas nossa grid irá possuir. Para isto temos que setar as colunas usando grid-template-columns e setar as linhas usamos o grid-template-rows.
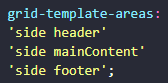
Temos que setar também as áreas que nosso grid irá utilizar, e o CSS Grid nos permite isso. Por isso demos nomes para cada área de nosso grid e indicamos onde cada elemento deve ficar localizado.

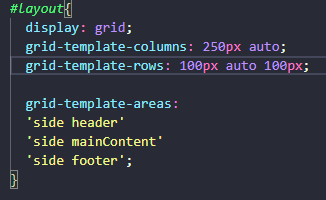
Resumindo:
Nosso layout agora possui 2 colunas (columns), uma com 250px, nosso side, e outra pegará todo espaço que sobrará.
Nosso layout também possui 3 linhas (rows), uma com 100px, nosso header, uma que pegará automaticamente todo espaço que será construído em si, o mainContent, e outra linha que também terá 100px. Perceba também a divisão de nosso grid-template-areas e a forma que uma “grade” é formada com a divisão de linhas e colunas.

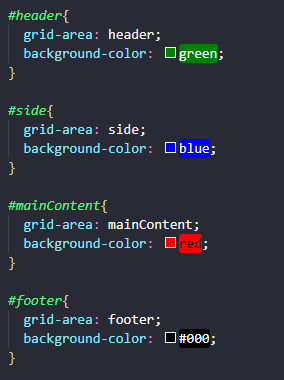
Após isso temos que nomear nossos componentes:

Perceba que cada grid área é correspondente a um dos itens que o nosso layout possui em grid-template-areas, isto servirá para indicar o espaço que cada elemento deverá ocupar na grid.
No final de tudo teremos isto:

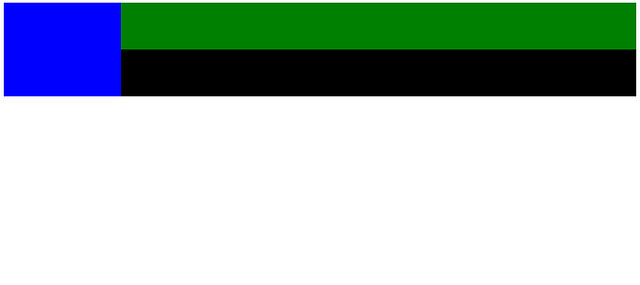
E nosso documento html será renderizado assim no navegador:

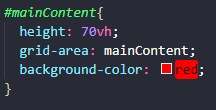
Veja que nosso mainContent, não está aparecendo, vamos então corrigir isto setando um height para ele:

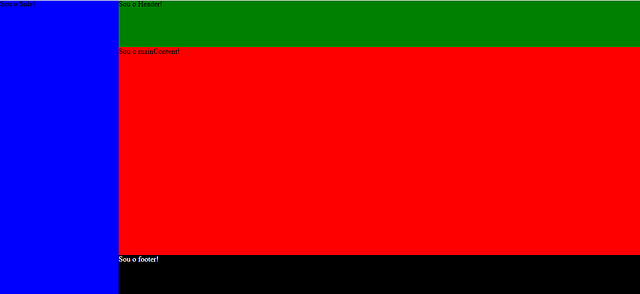
E ficará desse jeito:

Prontinho! Agora temos nosso layout basicamente setado com CSS Grid! A partir daqui o céu é o limite! Podemos setar e mexer individualmente em cada propriedade de nossas divs, criar componentes e realizar aplicações a nosso próprio gosto. Antes de terminar, aproveite para brincar mais com as diversas propriedades que o Grid nos possibilita!
Obrigado por ler até aqui! Sugestões sempre são bem vindas!
Qualquer dúvida pode entrar em contato.
Link do repo: https://github.com/avoguga/GridLayout
Contato em: